Например, сеанс с просмотром только одной страницы на сайте без совершения пользователем каких-либо действий в Google Analytics закончится отказов. Но такой расчет совершенно не корректный для ряда сервисов, сайтов СМИ и блогов, контентных проектов и лендингов.
Напомню, что Метрика считает отказом посещение, в рамках которого пользователь просмотрел одну страницу и затратил на это менее 15 секунд. Следовательно, в Google Analytics показатель отказов по сайту всегда выше, чем в Яндекс.Метрике.
Отказ в Яндекс.Метрика = просмотр менее 15 секунд.
Отказ в Google Analytics = просмотр только одной страницы.
Изменить принцип подсчета показателя отказов для Google Analytics можно двумя способами:
1. Добавлением дополнительного фрагмента в код счетчика на сайт;
2. Использованием Google Tag Manager с настройкой тега и триггера «Таймер».
Изменение кода отслеживания
Для начала необходимо определить какая именно версия кода отслеживания Google Analytics установлена на сайте. Возможны два варианта:
- Global Site Tag;
- Universal Analytics.
Найдите код отслеживания прямо на сайте или в Администрирование -> Ресурс -> Отслеживание -> Код отслеживания.
Если в коде вы обнаружили строчку из примера ниже, ,то у вас используется библиотека gtag.js.
function gtag(){dataLayer.push(arguments);}
Если в коде встретился фрагмент следующего кода, то вы используете Unuversal Analytics с библиотекой analytics.js.
ga('send', 'pageview')
Также определить тип кода отслеживания можно с помощью специального расширения Google Tag Assistant для браузера Google Chrome. Установить расширение можно по ссылке.
В правом верхнем углу отобразится иконка ![]() . Нажмите на нее и активируйте расширение, далее обновите страницу сайта. Вы увидите установленные теги и их тип.
. Нажмите на нее и активируйте расширение, далее обновите страницу сайта. Вы увидите установленные теги и их тип.
Настройка кода отслеживания для Universal Analytics
В случае с analytics.js добавляем строчки:
setTimeout(function(){
ga('send', 'event', 'Посещение без отказа', 'Сеанс без отказов', location.pathname);
}, 15000);
в код отслеживания:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXX', 'auto');
ga('send', 'pageview');
setTimeout(function(){
ga('send', 'event', 'Посещение без отказа', 'Сеанс без отказов', location.pathname);
}, 15000);
</script>
Где 15000 мс будет равно 15 секундам, после которых в GA будет отправлено новое событие. Вы можете изменить это значение по собственному желанию.
Настройка кода отслеживания для Global Site Tag
Если у вас установлена библиотека gtag.js, тогда строчки кода
setTimeout(function(){
gtag('event', location.pathname, {
'event_category': 'Посещение без отказа',
});
}, 15000);
необходимо добавить в код отслеживания:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX');
setTimeout(function(){
gtag('event', location.pathname, {
'event_category': 'Посещение без отказа',
});
}, 15000);
</script>
Теперь после перехода пользователя на сайт, через 15 секунд код будет отдавать событие в Google Analytics.
По принципу предыдущего примера — 15000 мс можно изменить и указать собственное значение.
Не забываем поменять UA-XXXXXXXX в примере на свой номер идентификатора. Найти номер можно в разделе Администрирование -> Настройки ресурса -> Настройки ресурса.
Настройка через Google Tag Manager
В примере с Google Tag Manager нам не придется вносить изменения в код отслеживания. Однако, на сайте должен быть установлен и настроен GTM для передачи событий в Google Analytics. Об этом ранее я рассказывал здесь.
В начале создаем новый триггер, который будет активировать отправку события, если пользователь пробыл на странице более 15 секунд.
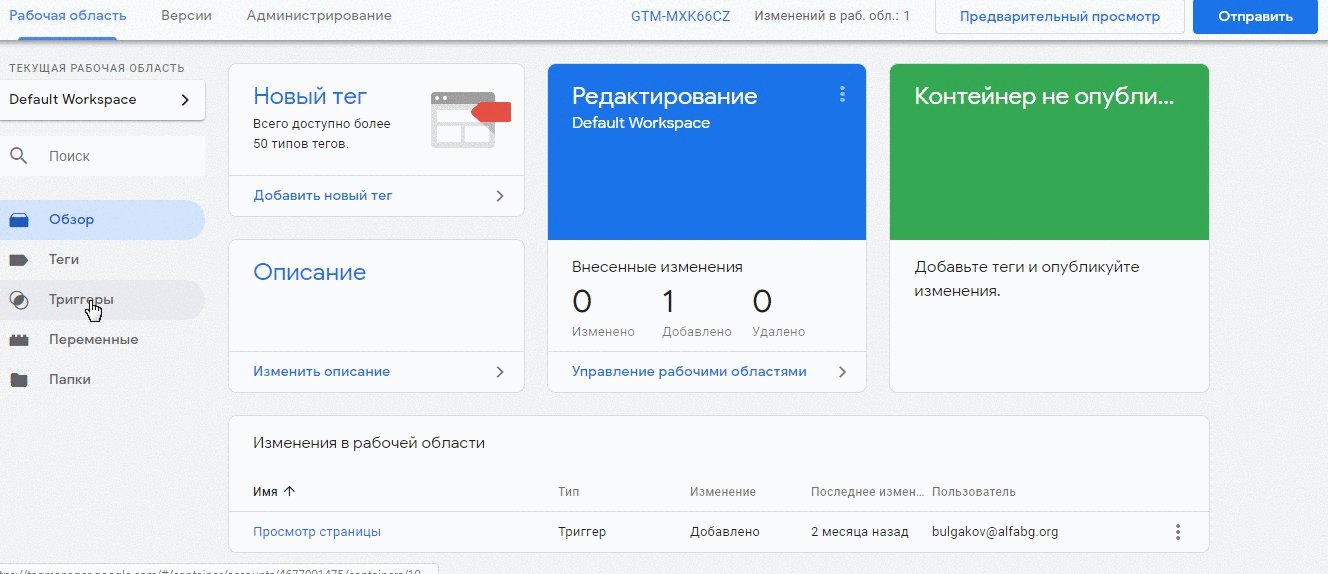
- Переходим в аккаунт Google Tag Manager и открываем необходимый для работы контейнер;
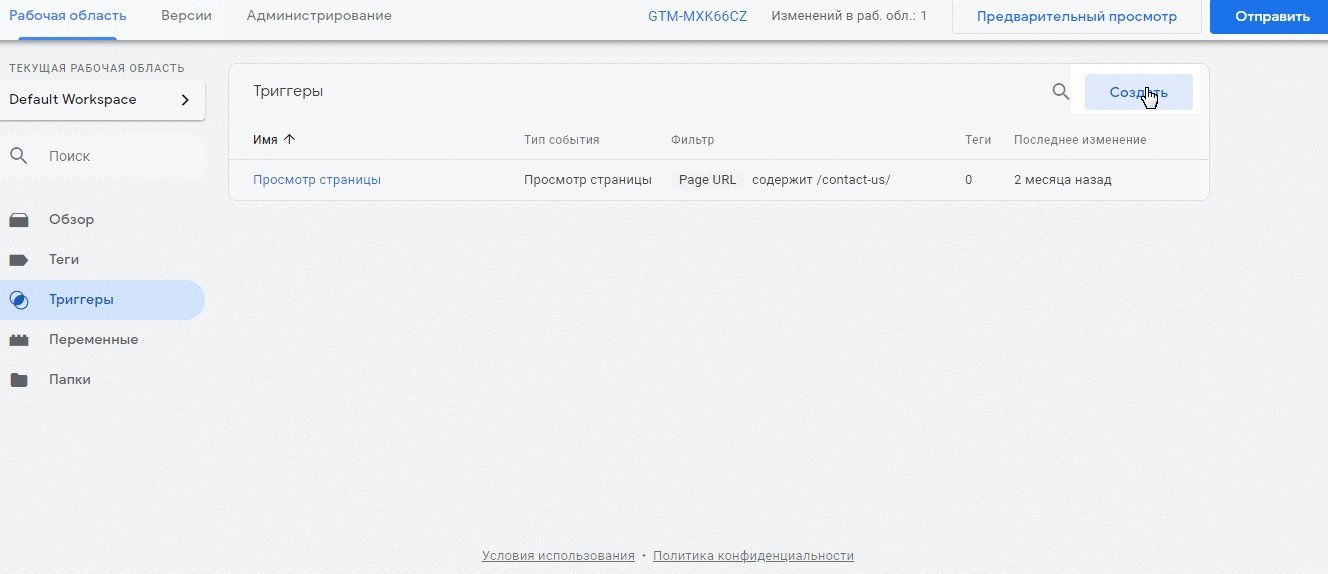
- Открываем раздел Триггеры в левом меню и создаем новый триггер;
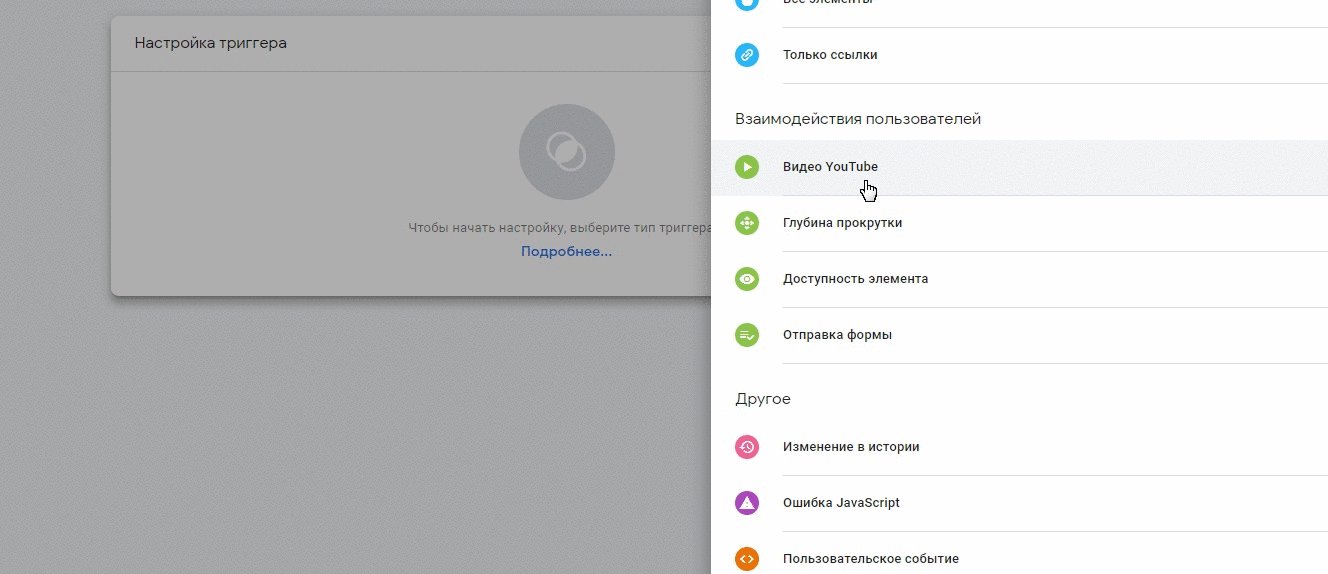
- Выбираем тип триггера «Таймер».
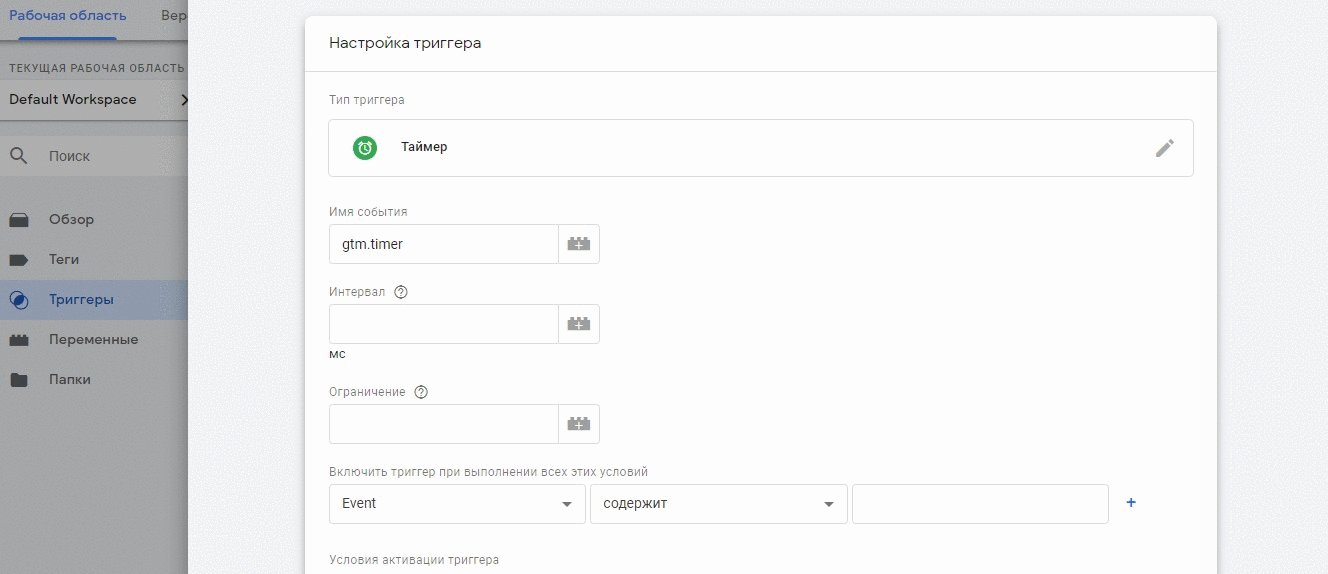
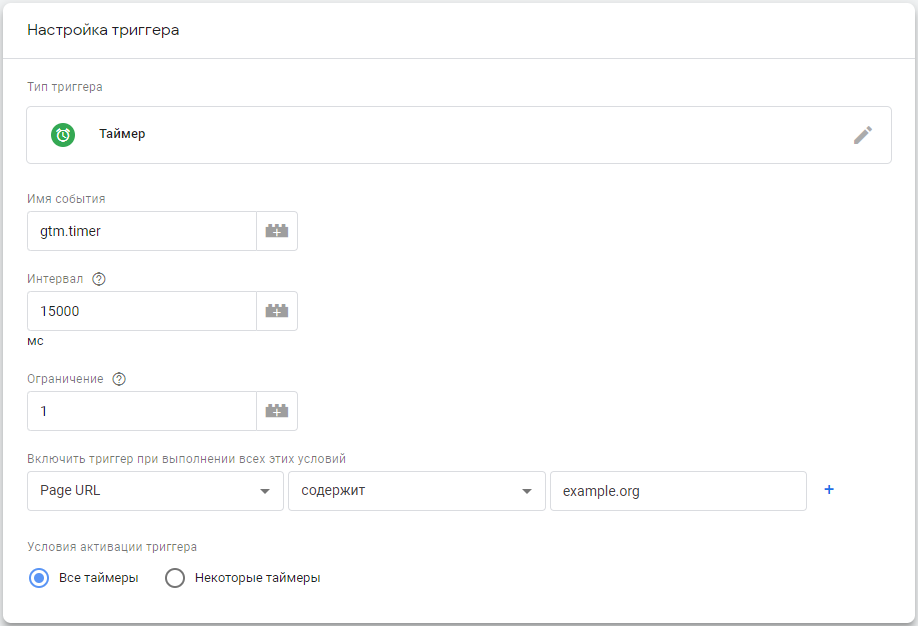
Далее настраиваем созданный триггер.
- Поле Имя события оставляем по умолчанию;
- В поле Интервал указываем время отправки события. В нашем случае задаем значение 15000 мс, что равняется 15 секундам;
- В поле Ограничение устанавливаем «1», что соответствует количеству отправок события за сессию пользователя;
- В условиях выполнения триггера настраиваем на всех страницах сайта. Сценарий будет таким:
Page URL - содержит - имя вашего домена; - Условия активации триггера оставляем без изменений.
- Указываем понятное название для триггера и сохраняем.
Настройки будут такими:
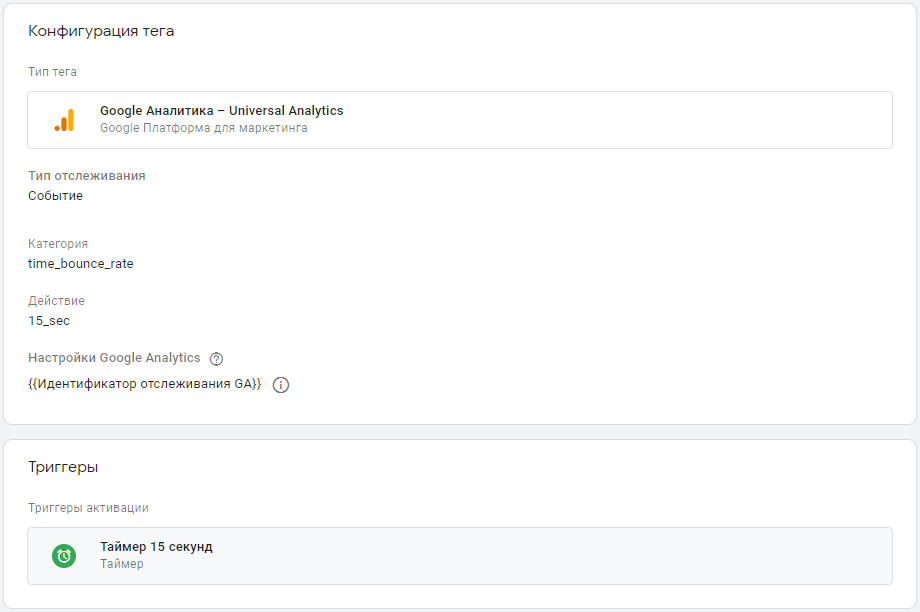
На втором шаге создадим новый тег, который будет отправлять в Google Analytics новое событие.
- В левом меню выбираем пункт Теги и создаем новый тег;
- Из списка выбираем тип тега Google Аналитика – Universal Analytics;
- В поле Тип отслеживания выбираем Событие;
- В поле Категория добавляем time_bounce_rate;
- В поле Действие вписываем 15_sec;
- В поле Настройки Google Analytics указываем переменную с идентификатором отслеживания.
- В поле триггер выбираем ранее созданный триггер с таймером и сохраняем.
Только что мы создали и настроили триггер, который будет передавать событие через 15 секунд после того как посетитель перешел на сайт. То что и требовалось от нас в начале статьи.
Какой из способов для вас наиболее понятен и удобен, решать только вам. Выбирайте и настраивайте любой.
Как проверить корректность передачи данных
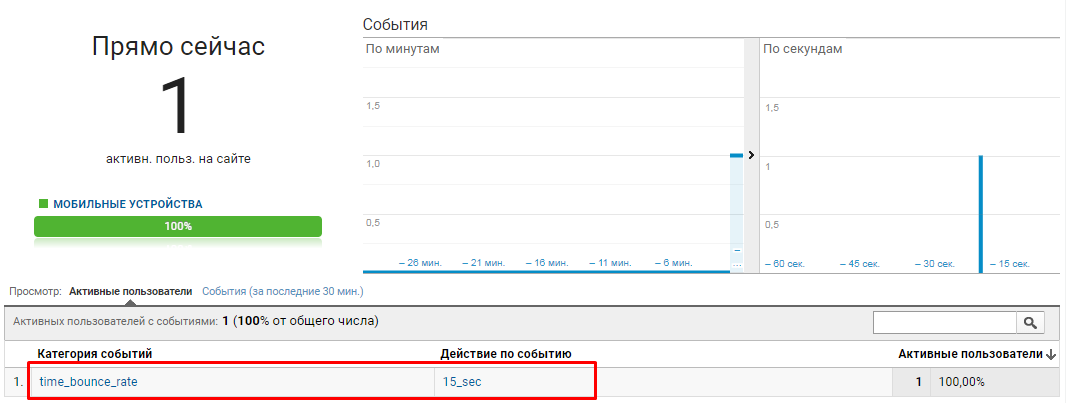
После того как вы выполнили одну из настроек, обязательно проверьте корректность передачи события в Google Analytics. Сделать это можно в разделе В режиме реального времени -> События.
Перейдите на свой сайт с нового устройства или другого браузера. Должно будет отобразиться новое событие с указанными ранее параметрами.
Остались вопросы?
Коллеги, принимайте участие в развитии проекта. Оставляйте комментарии и подписывайтесь на рассылку полезных статей. Не забывайте делиться ссылкой с коллегами.
Статьи по теме:
- Как настроить передачу скроллинга страницы с помощью Google Tag Manager
- Как связать Callibri и Google Analytics
- Как отслеживать копирование Email или номера телефона с помощью Яндекс.Метрики
- Как отследить переходы по внешним ссылкам: Два способа отслеживания переходов в Яндекс.Метрике
- Как передать глубину прокрутки из WordPress в Google Analytics с помощью плагинов





Благодарю за статью! Очень помогла в модернизации аналитики.
Пожалуйста, Дмитрий! Рад, что было полезно. Благодарен за ваш отзыв.
Спасибо! Получилось — работает 🙂
Добрый день. Добавил ваш код на сайт. Только немного волнительно) это не обман статистики? Не будет за это бана?
Смотрю еще что обьем переданных данных уменьшился значительно.
Это модификация стандартного показателя отказов или надо как-то потом еще активировать в уггла аналитикс это?
Это как-то влияет на ранжирование сайта в гугле? Или просто для себя статистику посмотреть?
Что лучше — поставить 15 сек и иметь 95% отказов, или 2 мин при 75%, но увеличить среднее время пребывания на сайте?
Здравствуйте! Не думаю, что как-то влияет на ранжирование. Скорее важно привести метрики поведения пользователей к единому виду в двух системах аналитики. На мой взгляд отказы в Метрике считаются более корректно, расчет берет за основу.