Ребята, эта статья зрела! Мне поступает много писем, в которых вы задаете базовые вопросы по работе с GTM. Поэтому я решил собрать все в одном месте и предоставить ответы коротко и по делу.
Содержание
- Что такое Google Tag Manager;
- Чем Google Tag Manager поможет маркетологу;
- Какие навыки нужны для работы с Google Tag Manager;
- Как устроен Google Tag Manager;
- Что такое теги?
- Что такое триггеры?
- Что такое переменные?
- Как настроить аккаунт в Google Tag Manager;
- Как добавить контейнер в существующий аккаунт;
- Установка контейнера;
- Установка кода отслеживания Google Analytics;
- Установка кода счетчика Яндекс.Метрика;
- Выводы;
- Ваши вопросы.
Что такое Google Tag Manager
Google Tag Manager — это бесплатный инструмент, который позволяет маркетологу настраивать события и вносить изменения на сайте самостоятельно, без правок и редактирования в коде.
Google Tag Manager помогает объединить коды отслеживания, скрипты, пиксели различных сервисов в рамках единого интерфейса. Не придется заходить отдельно в Facebook или Google Otimaze чтобы обновить код на сайте, все можно сделать в одном месте.
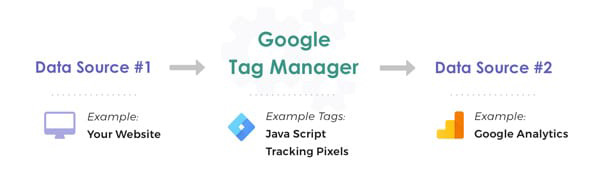
Вот очень простой пример того, как работает код GTM. В примере ниже, информация с веб-сайта передается в Google Analytics через Google Tag Manager. GTM особенно удобен, когда у вас много тегов для управления, что позволяет хранить весь код в одном месте.

Однако, на мой взгляд, основная ценность Менеджера тегов совсем в другом — отслеживание и передача данных, которые нет возможности увидеть напрямую в Google Analytics или Яндекс.Метрике, а именно:
- Отслеживание взаимодействия с отдельными элементами страницы (слайдеры, поля и кнопки, социальные взаимодействия, табы и списки, изображения, фильтры и т.д);
- Отправка форм;
- Клики по ссылке или элементу;
- Просмотр контента;
- Глубина скроллинга страницы;
- Взаимодействия с видеоконтентом;
- Настройка онлайн-консультантов и других виджетов;
- Взаимодействие с картами;
- Отслеживание всплывающих окон;
- Отправка события по таймеру;
- Копирование контента — текста или email;
- Скачивание PDF, DOCX, PPTX, XLSX;
- Настройка подмены контента на сайте, используя различные правила и условия.
С помощью Google Tag Manager вы круто обогатите данные, а популярные системы веб-аналитики позволят на основе полученной информации сформировать отчеты, построить сегменты и определить важные для бизнеса выводы.
Чем Google Tag Manager поможет маркетологу
Google Tag Manager серьезно развязывает руки интернет-маркетологу.
Огромным преимуществом инструмента является то, что вы можете управлять содержимым сайта, настраивать и отправлять различные события самостоятельно, без изменений на сайте, без обращений к группе разработчиков или верстальщиков.
Согласитесь, это позволит сэкономить часы, а то и дни на выполнение даже самых простых задач — обновление кода счетчика, например.
А если требуется настроить подмену контента по какому-либо параметру на сайте, то здесь маркетолог выигрывает однозначно. Настроив GTM для выполнения своих задач вы сбережете от 20 до 50 часов рабочего времени программисту.
Google Tag Manager можно с легкостью интегрировать с различными CMS и конструкторами.
Для WordPress самый простой способ, на мой взгляд, добавить javascript код прямо в тему сайта. Можно обойтись без ковыряния в коде — просто установите и настройте плагин Google Tag Manager for WordPress. По такому же принципу происходит настройка для сайтов на Битрикс.
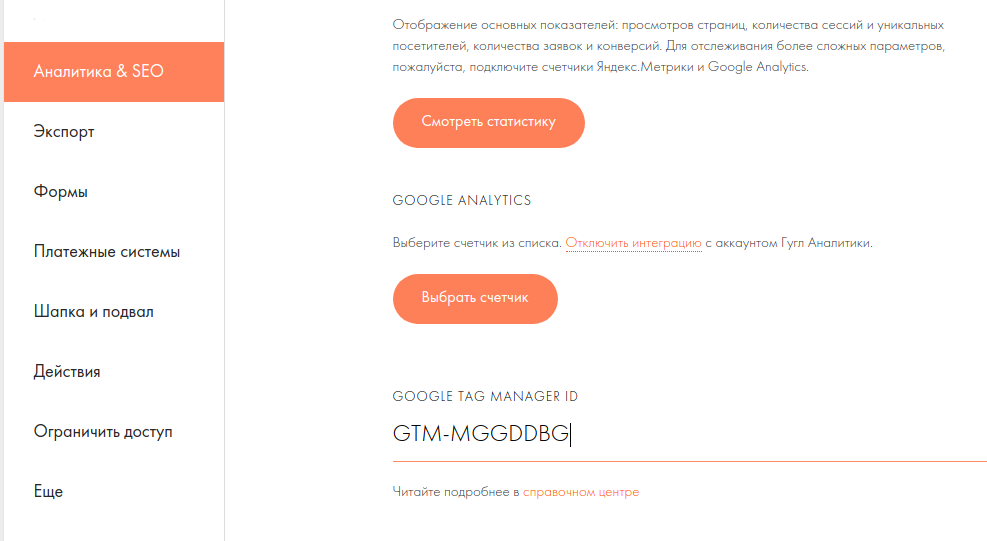
Для Тильды все еще проще. Вы можете настроить Google Tag Manager прямо в настройках сайта в разделе Аналитика & SEO, вставив Google Tag Manager ID в специальное поле и сохранив изменения.

Важно! После изменений обязательно опубликуйте все страницы сайта повторно. Необходимо, чтобы Тильда прописала код Google Tag Manager на каждой странице.
Какие навыки нужны для работы с Google Tag Manager
Согласно Google, «Менеджер тегов помогает сделать управление тегами простым, легким и надежным, позволяя маркетологам и вебмастерам размещать теги сайтов в одном месте».
Google говорит, что это «простой» инструмент, который любой маркетолог может использовать без участия со стороны веб-разработчика.
Да, все действительно так. Однако Google Tag Manager не «прост» в использовании без каких-либо технических знаний или обучения. Вы должны иметь некоторые технические знания, чтобы понять, как настроить теги, триггеры и переменные.
Для примера, если вы настраиваете копирование элемента на странице, то вам просто не обойтись без базовых знаний в HTML и CSS, так как для нужного элемента потребуется определить уникальный CSS-селектор.
А иногда даже самостоятельно доработать HTML тег, указать нужные для отслеживания атрибуты и доработать код разметки.
Для настройки отслеживания событий в Менеджере тегов Google, вам понадобятся некоторые знания о том, что такое «события», как работает Google Analytics, какие данные вы можете отслеживать с событиями, как выглядят отчеты в Google Analytics и как создаются категории, действия и ярлыки.
Как устроен Google Tag Manager
Менеджер тегов Google состоит из трех основных частей:
- Теги: фрагменты JavaScript или отслеживания пикселей;
- Триггеры: сообщают GTM, когда и при каких условиях следует запустить тег;
- Переменные: специальные параметры с изменяющимися значениями, которые применяются в тегах и триггерах. В триггерах они служат в качестве условий активации в фильтрах, а в тегах — для получения динамических значений в заданных параметра.
О каждом из перечисленных элементов поговорим подробнее ниже.
Что такое теги?
Теги — это фрагменты кода или пиксели отслеживания различных сторонних веб-сервисов.
Тег говорит Google Tag Manager, что нужно делать.
Примеры общих тегов:
- Универсальный код отслеживания Google Analytics;
- Код ремаркетинга Google Ads;
- Код отслеживания конверсий Google Ads;
- Код отслеживания Яндекс.Метрики;
- Пиксели ВКонтакте и Facebook;
- Код проверки гипотез Google Optimize.
Также тег может выполнять функцию пользовательского HTML кода, который позволяет передавать события в различные внешние системы аналитики.
Важно! Для успешной активации тега с ним должен быть связан хотя бы один триггер.
Что такое триггеры?
Триггеры — это способ запустить установленный вами тег. Они сообщают GTM, когда и при каких условиях должно происходить срабатывание тега.
Теги активируются только в ответ на события. Триггеры отслеживают определенные события, такие как нажатие кнопки или воспроизведение видео на сайте или в мобильном приложении и активируют теги в ответ на них.
Что такое переменные?
Переменные — это дополнительная информация, которая может понадобиться GTM для обработке тега и триггера.
Можно использовать набор встроенных переменных, которые серьезно расширят функционал вашей модели отслеживания. Например, используя предустановленные переменные вы сможете отслеживать следующие события:
- Клики по кнопке или любому элементу на странице;
- Доступность и видимость элемента на экране;
- Подмена контента на странице с учетом источника трафика или действия пользователя;
- Просмотр YouTube видео и т.д.
Однако, если вам требуется расширить функционал, то можно создавать собственные переменные. Самая простая переменная, которую вы можете создать в GTM, является идентификационный номер отслеживания Google Analytics UA.

Мы перечислили основные элементы GTM, которые вам необходимо знать, чтобы начать управлять тегами самостоятельно.
Как настроить аккаунт в Google Tag Manager
Для начала следует убедиться, что в исходном коде сайта еще не установлен код GTM. Если его пока нет, то самое время установить.
Предлагаю коротко разобрать основные настройки и создать аккаунт и первый контейнер.
- Перейдите в Google Tag Manager и используйте для авторизации ваши данные в Google;
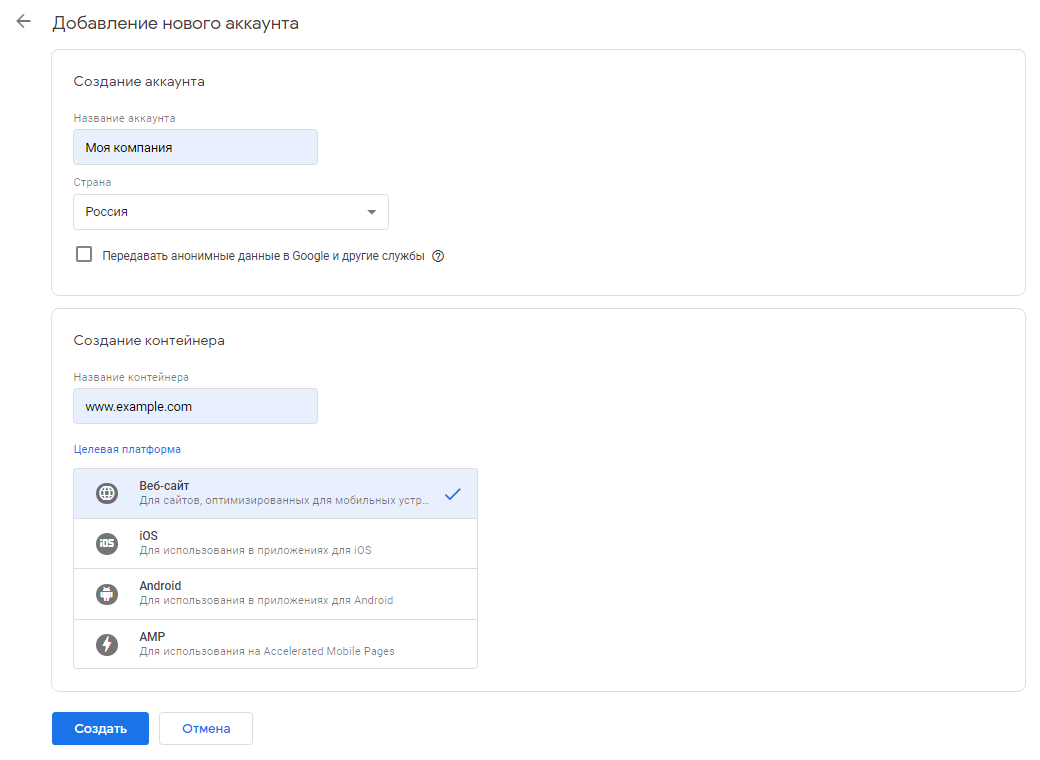
- В верхнем правом углу нажмите на кнопку Создать аккаунт;
- В появившейся форме укажите название нового аккаунта (например, можно использовать название компании или проекта);
- Выберите страну, например Россия;
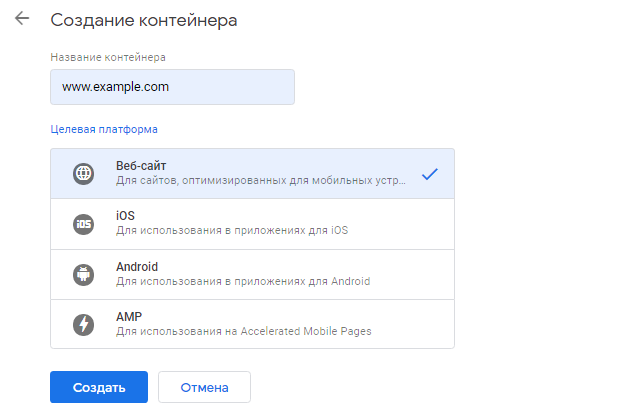
- В настройках создания контейнера укажите имя контейнера (любое, например домен сайта);
- В настройках целевой платформы выберите Веб-сайт;
- Для мобильных приложений используйте Firebase SDK для Android и iOS.
- Нажмите кнопку Создать.

При первой загрузке контейнера вы увидите приглашение добавить фрагмент кода на сайт или начать работу с Менеджером тегов в рамках SDK для выбранной платформы. Вы можете установить фрагмент кода сразу или нажать ОК, чтобы сделать это после настройки контейнера.
Как добавить контейнер в существующий аккаунт
- В Менеджере тегов нажмите Аккаунты а затем Ещё рядом с названием нужного аккаунта;
- Выберите Создать контейнер;
- Выберите тип ресурса и нажмите Создать.
Установка контейнера
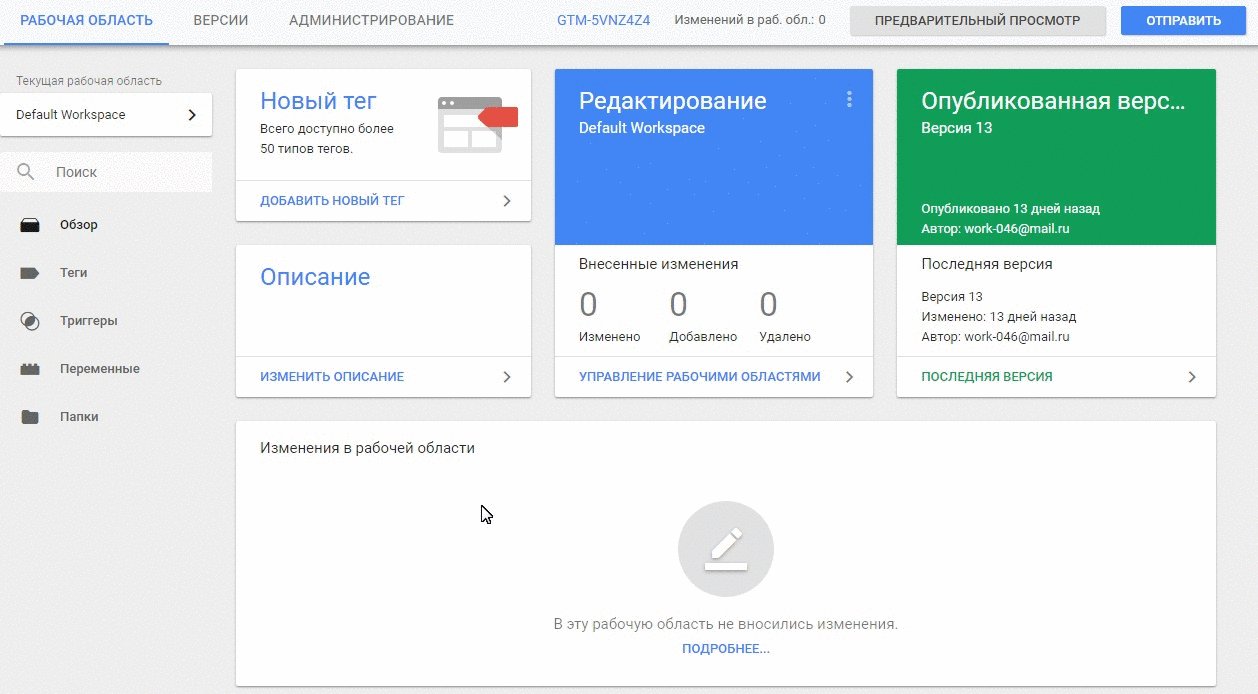
- В Менеджере тегов откройте раздел Рабочая область;
- Вверху страницы вы увидите идентификатор контейнера в формате GTM-XXXXXX;
- Нажмите на идентификатор;
- Скопируйте и вставьте фрагменты кода на свой сайт;
- Разместите верхний фрагмент кода (начинающийся со
<script>) в разделе<head>веб-страницы. Желательно сделать это как можно ближе к открывающему тегу<head>, но после деклараций dataLayer; - Разместите нижний фрагмент кода (начинающийся с
<noscript>) сразу после тега<body>.
Готово! Теперь давайте на двух примерах попробуем разобраться с основными принципами работы GTM — настроим передачу целей в Google Analytics и Яндекс.Метрика.
Установка кода отслеживания Google Analytics
Попробуем попрактиковаться на простой задаче — установим код отслеживания Google Analytics на все страницы нашего сайта с использованием GTM.
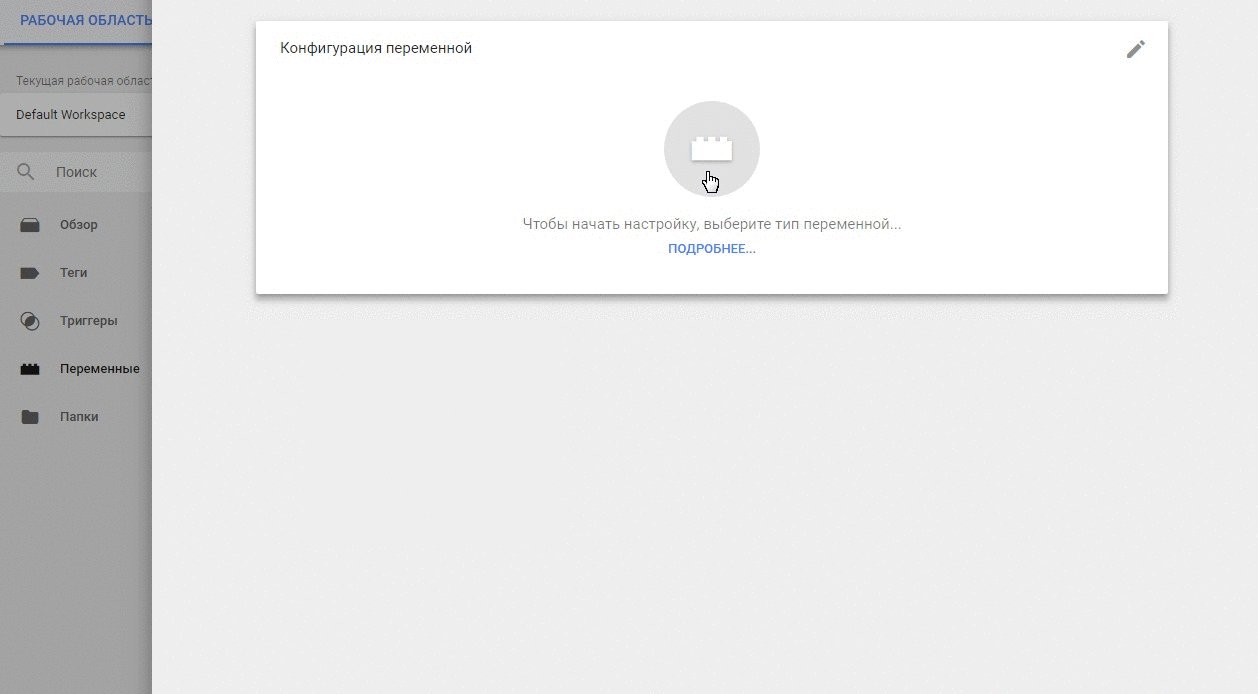
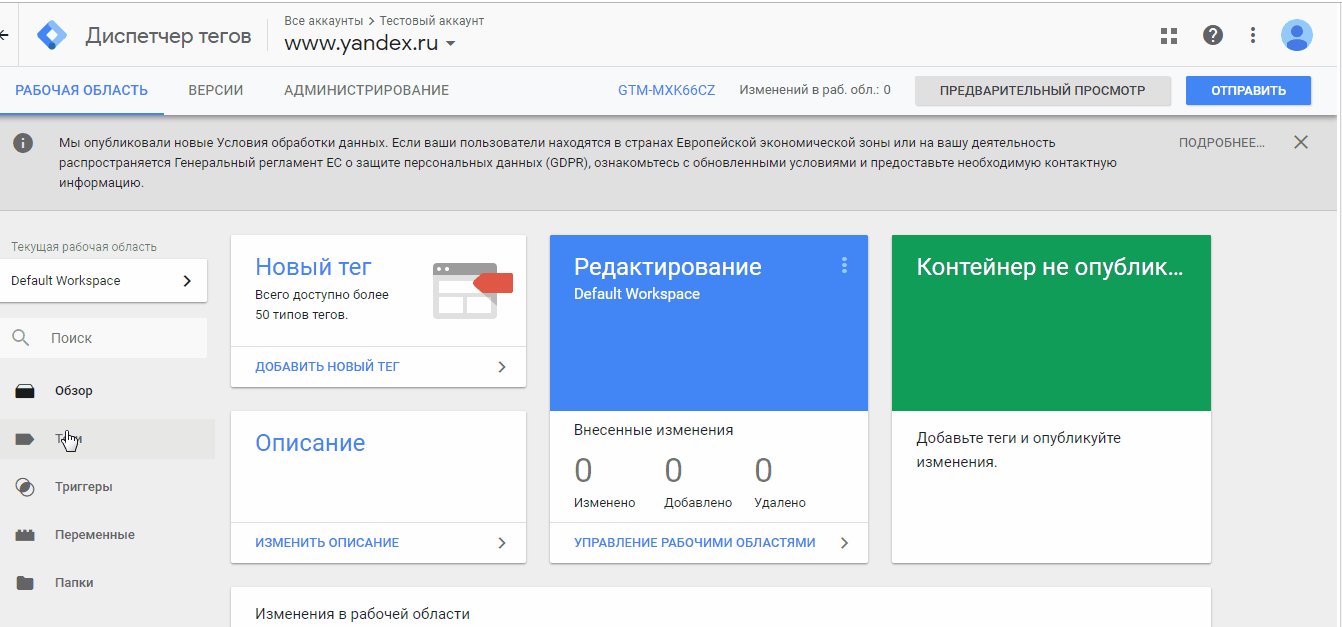
- Войдите в аккаунт Менеджера тегов и перейдите в раздел Теги.
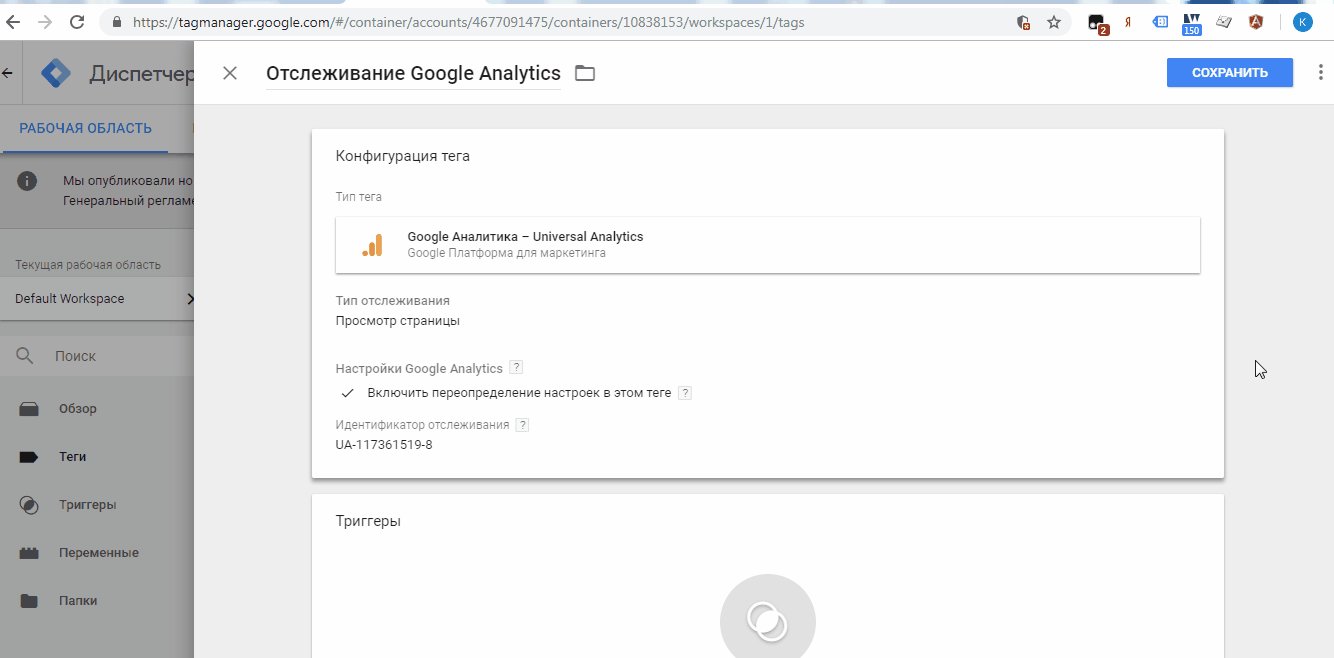
- Нажмите красную кнопку Создать и задайте название для нового тега. Например, Отслеживание Google Analytics.
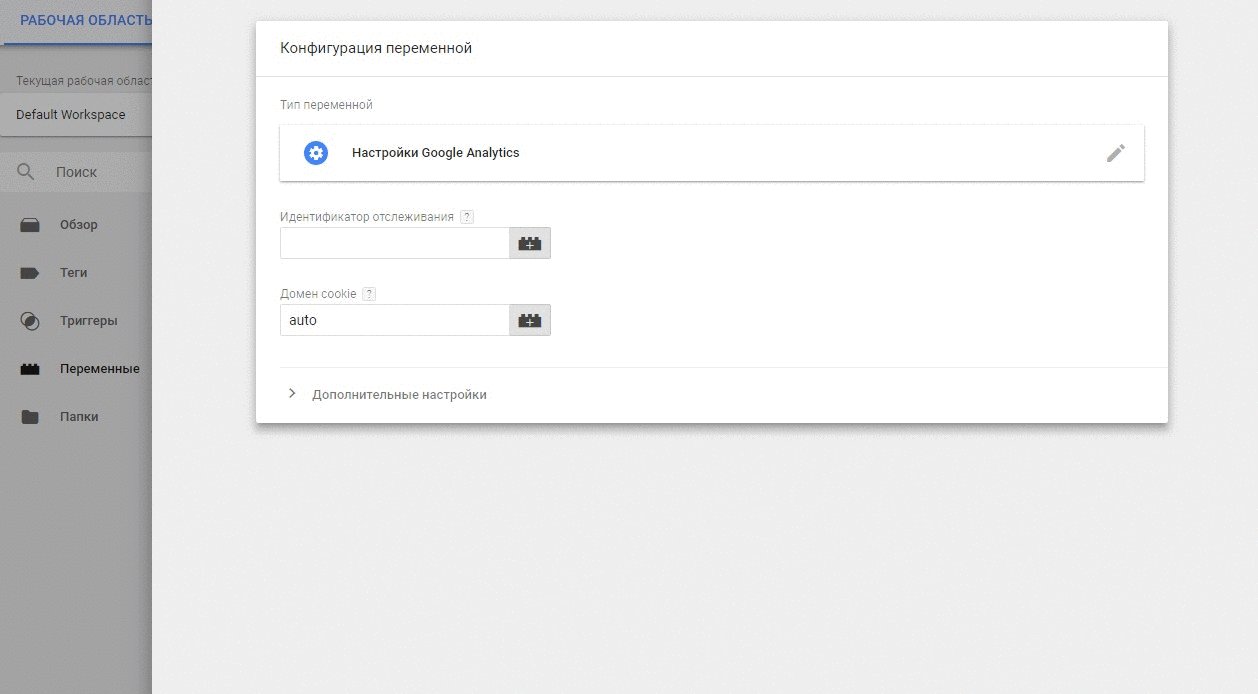
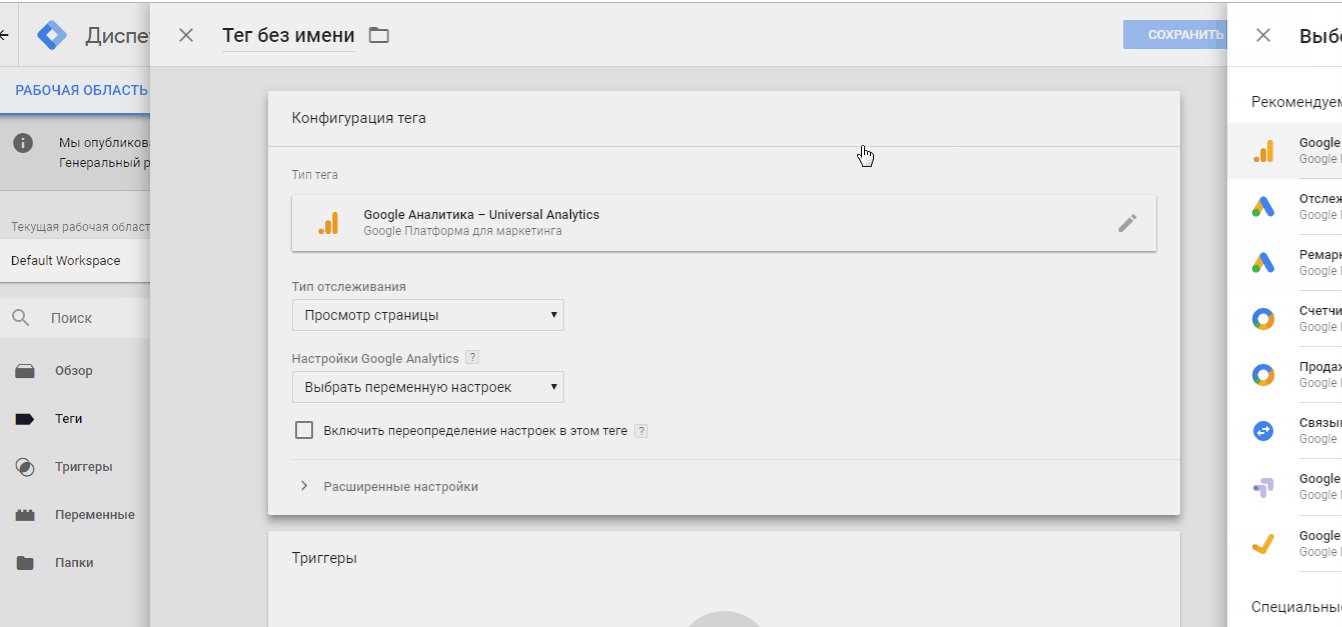
- Нажмите Конфигурация тега и выберите тип тега Google Аналитика — Universal Analytics.
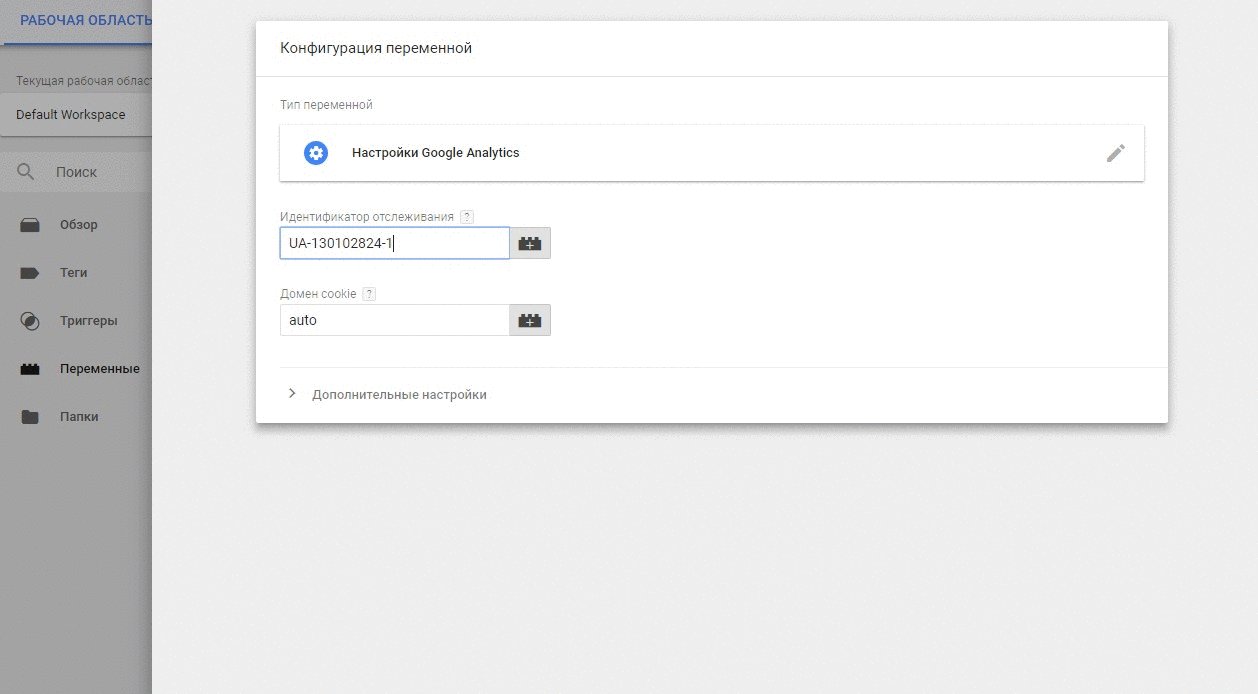
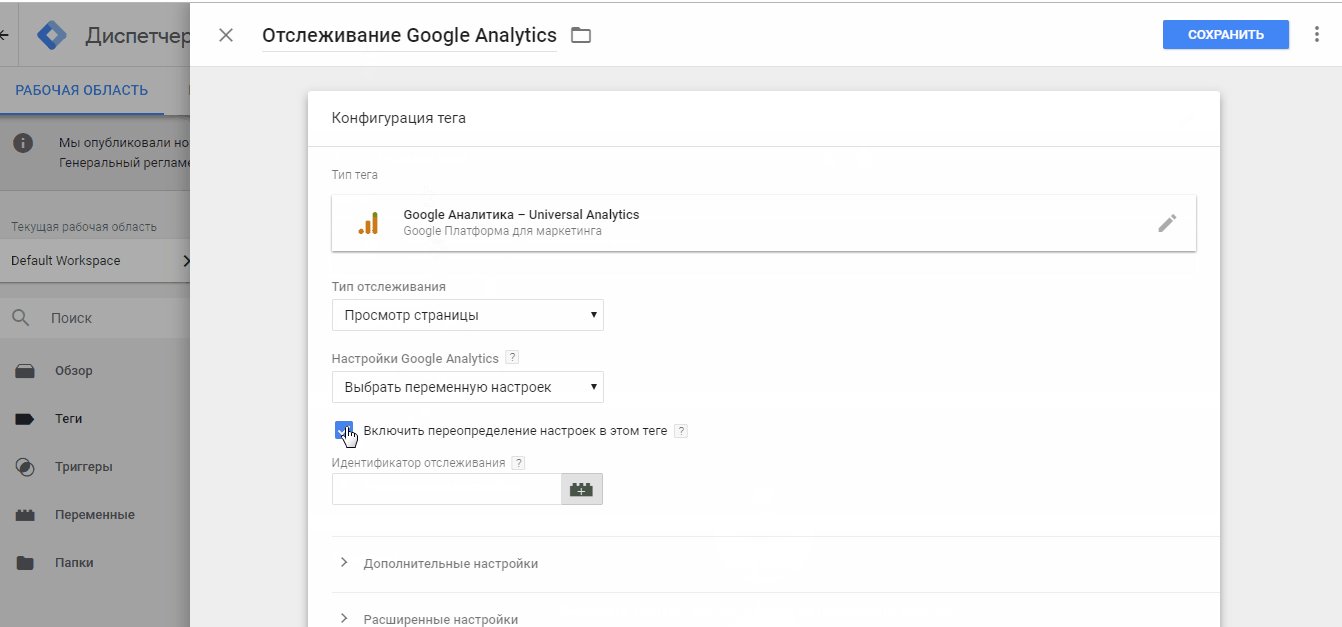
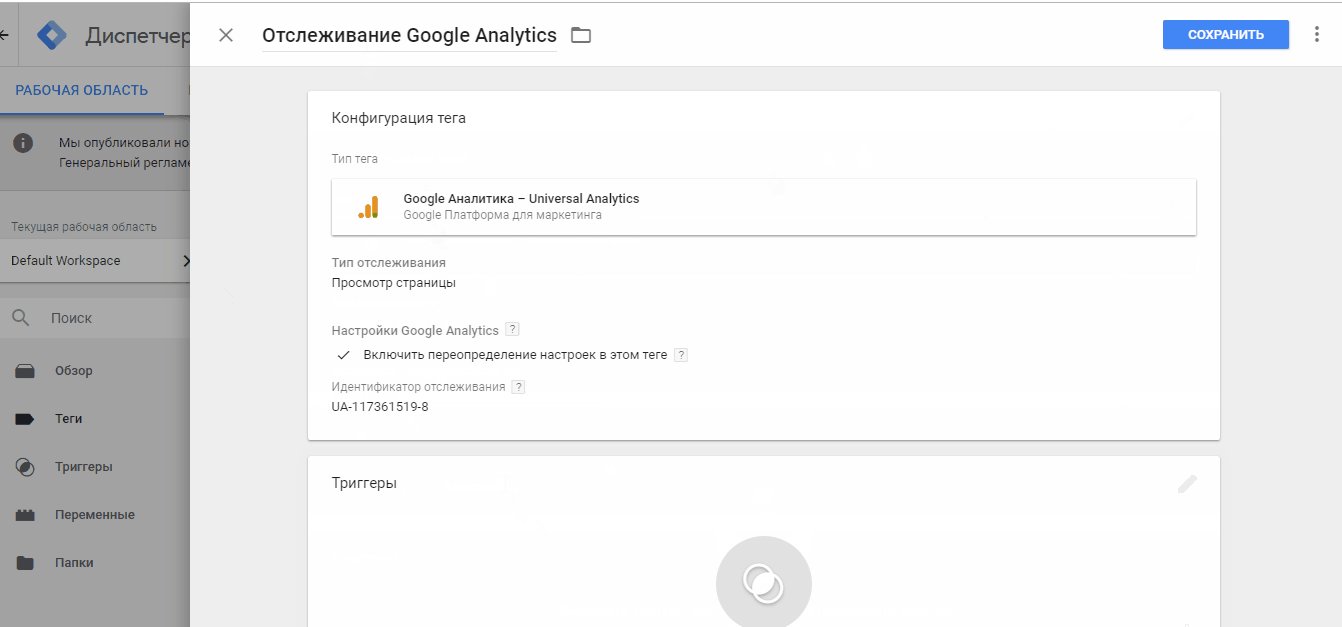
- В поле Идентификатор отслеживания укажите номер Кода отслеживания Google Analytics в формате UA-XXXXXXXX-X.
- Поле Тип отслеживания оставляем Просмотр страницы.

Теперь переходим к настройке триггера.
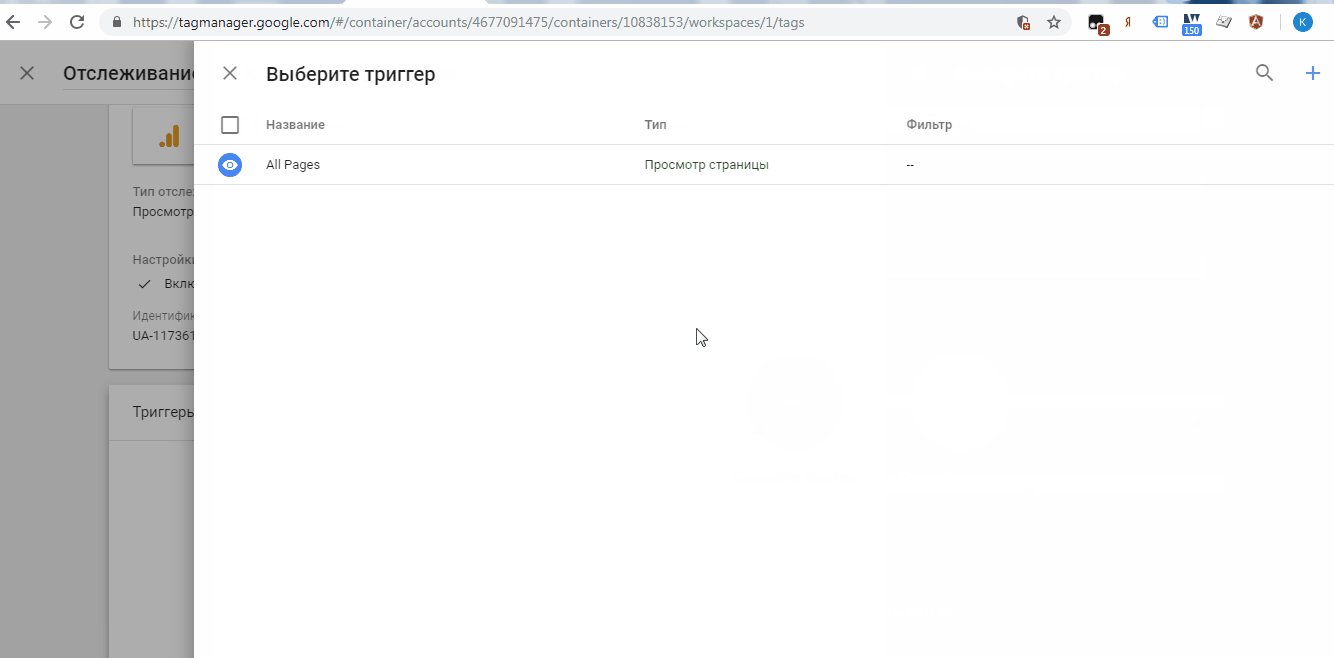
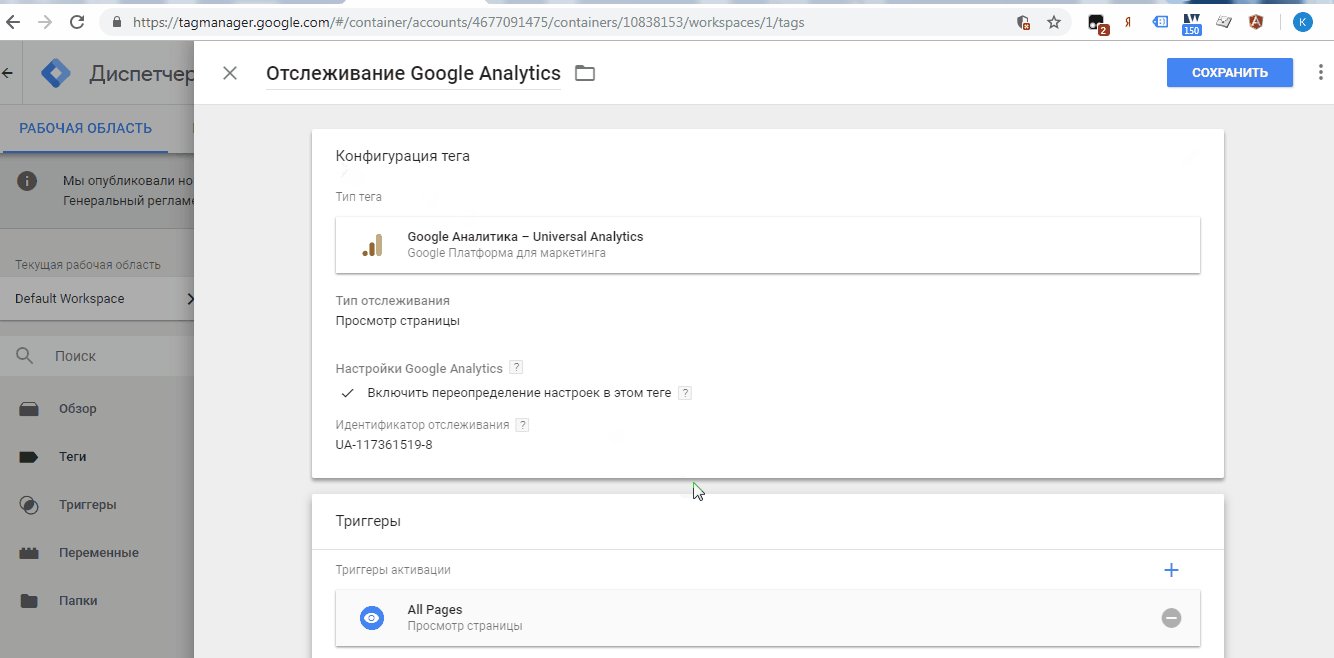
- Нажмите ниже на блок триггеры и выберите триггер, который будет активировать созданный тег Google Analytics.
- Единственный триггер доступным нам по умолчанию — All Pages (Все страницы).
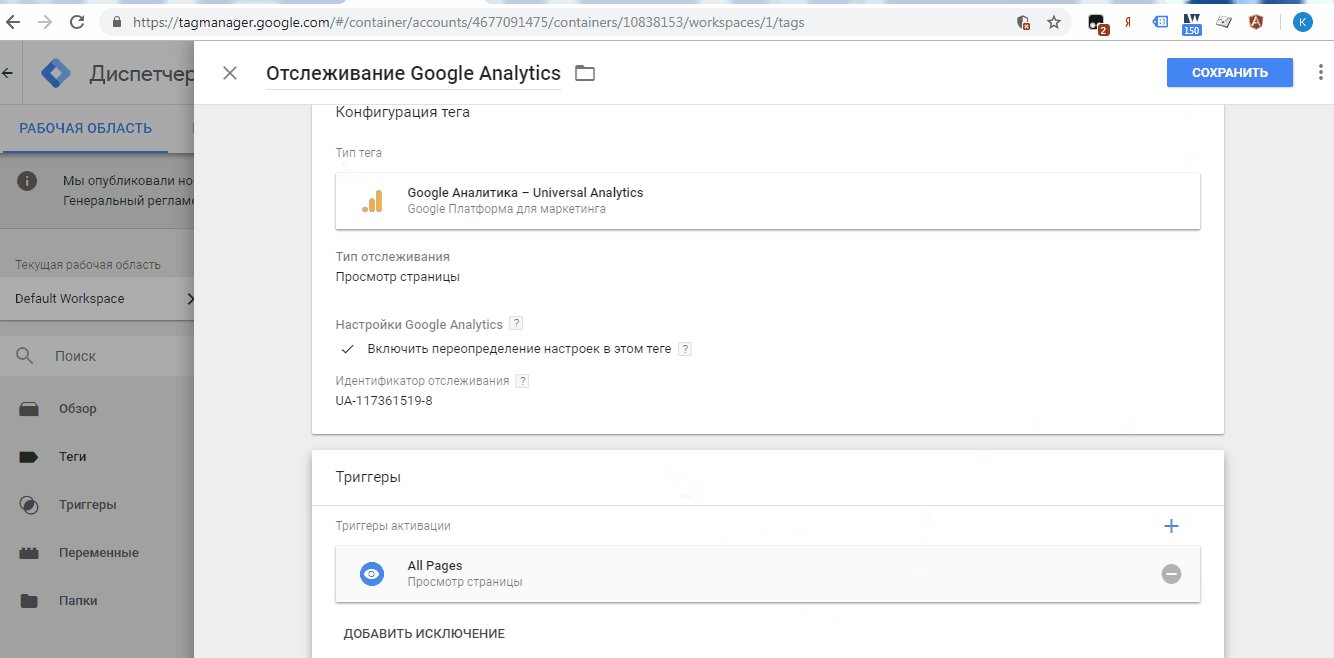
- Выберите его и нажмите Сохранить в верхней правой части экрана.

Ранее настройка уже была подробно описана в отдельной статье блога, рекомендую ознакомиться.
Установка счетчика Яндекс.Метрика
Аналогичную задачу выполним и для Яндекс.Метрики — установим код счетчика на все страницы веб-сайта. Настройка очень похожа и отличается лишь типом тега.
Зайдите в свой аккаунт Google Tag Manager и выберите нужный контейнер.
- Перейдите в раздел Теги и создайте новый тег;
- Выберите тип тега — Пользовательский HTML;
- В пустую область вставьте код отслеживания Яндекс.Метрики;
- В нижнем блоке Триггеры выберите доступный триггер All Pages (Все страницы).;
- Укажите понятное название для нового тега;
- Нажмите Сохранить.
Получится такая настройка.

Триггер активирует работу тега GTM с кодом счетчика и данные о посещениях пользователей с сайта передаются в Метрику.
Выводы
На этом все, друзья.
Мы разобрали основные возможности GTM, перечислили ключевые скиллы необходимые маркетологу для полноценного погружение в работу с инструментом.
Мы разобрали несколько простых примеров, которые позволили вам применить полученную информацию сразу на своих проектах.
Я надеюсь вам удалось прокачать ваши знания и расширить представление об Google Tag Manager. Оставляйте комментарии ниже, читателям будет интересно узнать о вашем опыте.
Ну и конечно, не забывайте делиться ссылкой на материал с коллегами)
Помогла статья?
Если остались вопросы, то пишите на адрес электронной почты info@konstantinbulgakov.com. Будем разбираться!
Статьи по теме:
- Как перенести счетчик Яндекс.Метрики на другой аккаунт
- Как в Яндекс.Метрике импортировать данные отчетов из таблиц и графиков в Excel
- Как отслеживать видео с помощью Google Analytics и Google Tag Manager
- Настройка и примеры работы триггера Доступность элемента в Google Tag Manager
- Как настроить отправку цели Contact Form 7 с помощью Google Tag Manager в Яндекс.Метрика и Google Analytics