Пандемия изменила жизнь и работу рядового интернет-маркетолога — по проектам приостановили платные активности, отказались почти полностью от контекстной рекламы. Бюджеты, которые раньше охотно выделялись на платное продвижение, сильно сократились.
С апреля 2020-года внимание многих агентств и департаментов маркетинга сместилось в сторону бесплатного привлечения или частично бесплатных способов привлечения трафика. В начале года никто не мог и предположить, что главными трендами вновь станут директ-маркетинг и email-рассылки.
Я решил провести небольшое исследование кликабельности разных элементов шаблона письма — собрал данные переходов по всем рассылкам за год и склеил клики в единую карту, чтобы понимать по каким элементам пользователи охотнее кликали в наших рассылках.
Задача простая: разобраться какие элементы в письмах оказались наиболее кликабельными и какие резервы по улучшению показателя кликабельности email-рассылок еще возможны. Результатами делюсь в формате статьи, так как анализируемые элементы и блоки используются практически во всех коммерческих рассылках.
Макет письма рассылки
За 2020 год по одному из коммерческих проектов в сложной B2B-тематике провели 29 рассылок. Было отправлено 98639 писем. Мы обратились к статистике по всем рассылкам. Основные вопросы, которые задавали перед началом сбора данных:
- Какие элементы письма оказались наиболее эффективными, а на какие блоки пользователи не обращали внимание;
- Что можно изменить в шаблонах письма, чтобы улучшить эффективность переходов на наши посадочные страницы.
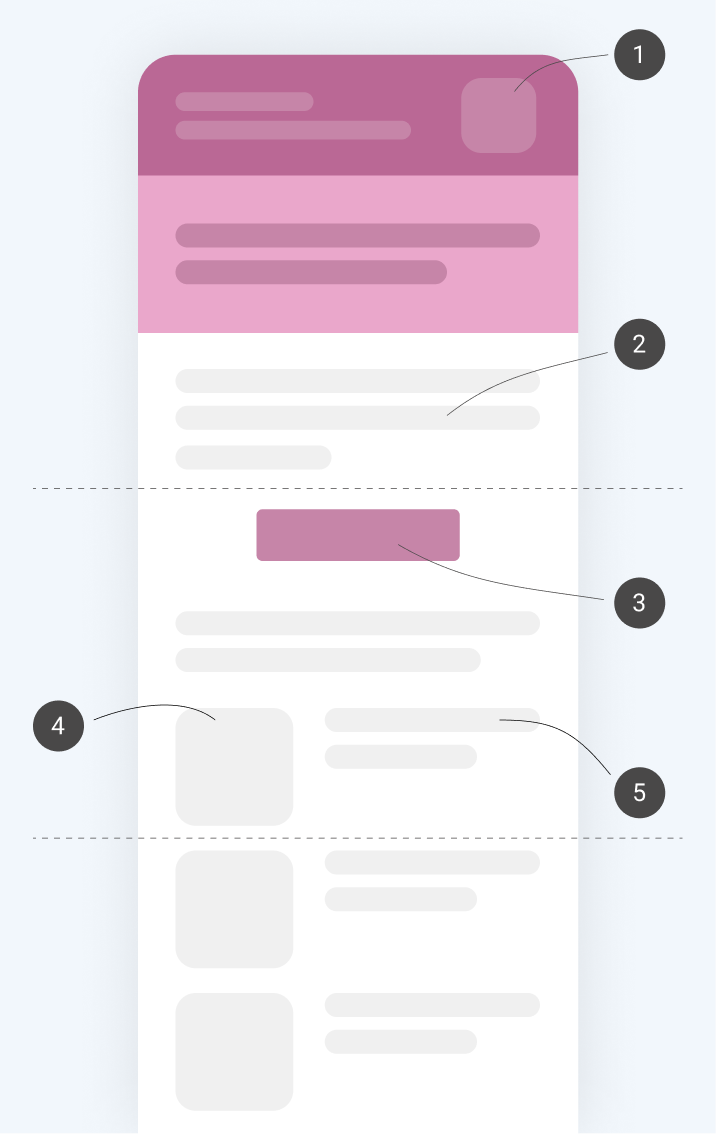
Мы разобрали шаблон на пять залинкованных элементов и провели анализ эффективности каждого элемента в зависимость от экрана видимости. Так выглядит шаблон письма рассылки.

Цифрами на макете обозначены элементы: (1) Логотип; (2) Текстовая ссылка; (3) Кнопка; (4) Изображение; (5) Описание продукта.
Пунктирная линия в макете графически разделяет шаблон письма на три зоны внимания — первый, второй и третий экраны видимости. В первый экран видимости попадают: логотип компании, релевантный теме письма заголовок и текстовый блок с основным оффером и ссылкой.
Во второй экран попадает кнопка с призывом и первый из трех продуктов рекомендательного блока. В третьем экране — оставшиеся два рекомендованных продукта.
Предлагайте выбор пользователям — одни читатели лучше реагируют на ссылки в тексте, другая часть внимательно ищут глазами заметную кнопку с призывом.
Визуализируем взаимодействия с элементами
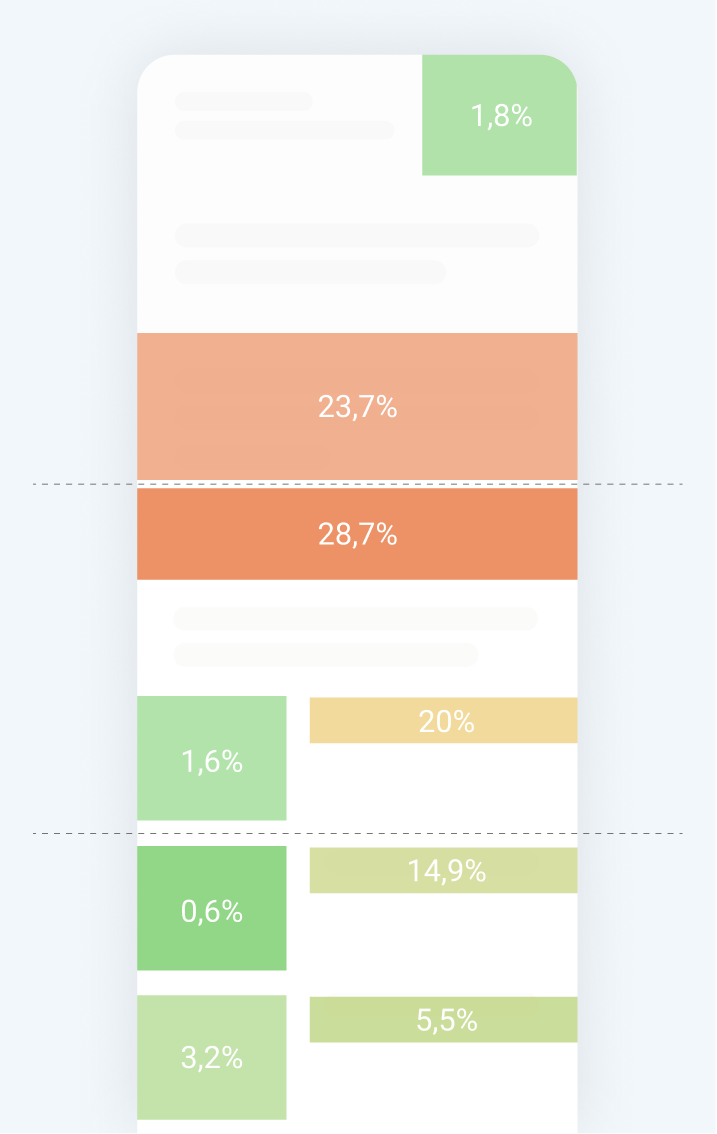
Ниже агрегируем статистику по всем письмам и представим распределение кликов в формате тепловой карты. Карта отображает клики по кликабельным элементам письма. При этом можно увидеть не только взаимодействие посетителей с кнопкой или текстовой ссылкой, но и посмотреть как взаимодействуют читатели с блоком рекомендованных продуктов.
Клики на карте подсвечиваются разными цветами в зависимости от их частоты. Числа указывают процент распределения количества кликов по ссылкам в письме.

Теплые цвета на карте соответствуют частым кликам, холодные — редким. Чем теплее фон, которым закрашен элемент, тем больше на него кликают подписчики. И наоборот — холодный цвет, показывает редкое взаимодействие с ссылкой.
Сравниваем эффективность элементов
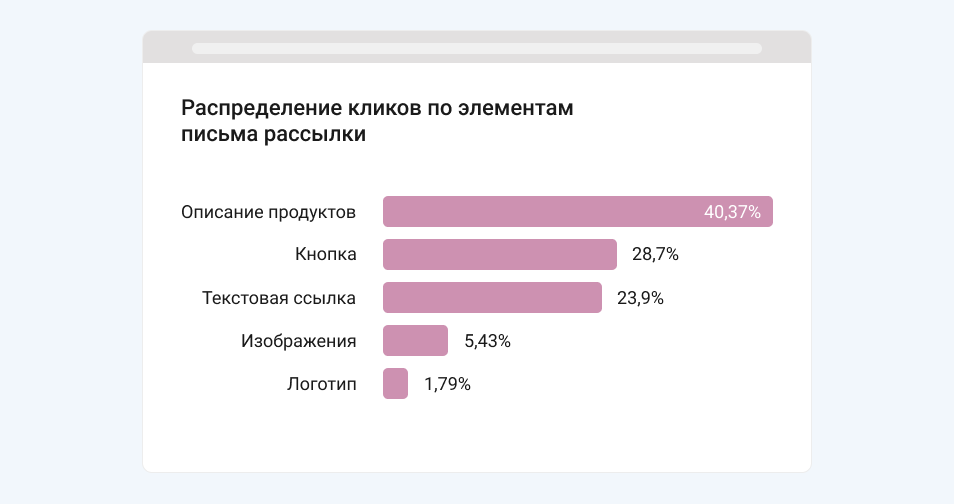
Представим распределение кликов по элементам с данных тепловой карта в формате диаграммы. Видим, что хорошо работает ссылка с основным предложением в текстовом блоке письма — четверть пользователей совершили переход по текстовой ссылке (23,9%). Почти треть (28,7%) кликов пришлось с яркой и заметной кнопки. Логотип в шапке письма подписчики практически не замечали — менее 2% кликов.

Удивила статистика по блоку с продуктами, который располагается во втором и третьем экране письма — почти 46% кликов. Здесь лучше отработали текстовые ссылки в описании продуктов (40,4%), чем изображения (5,4%).
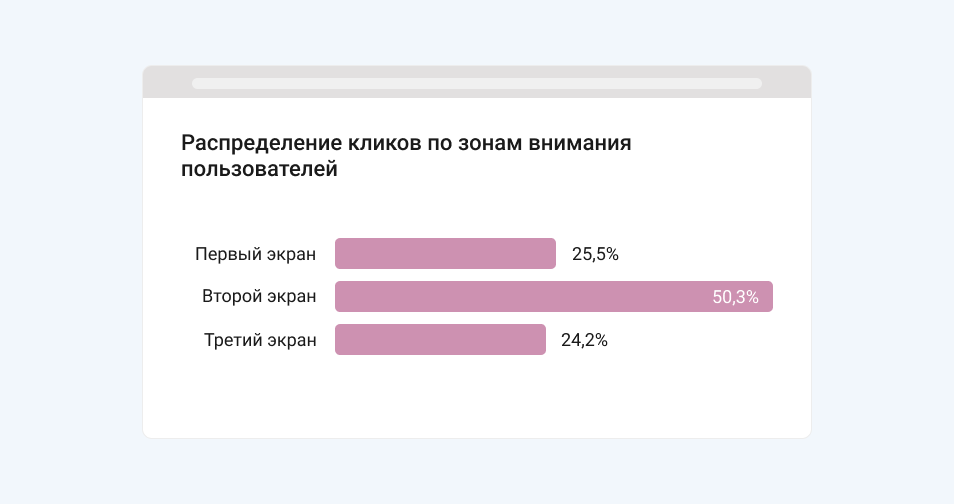
Ниже на диаграмме представим распределение кликов по экранам видимости. Это поможет лучше понять как скроллинг письма пользователем влияет на клики по элементам.

Выяснилось, что более половины кликов (50,3%) совершаются во втором экране письма. На долю же первого экрана приходится только четверть кликов (25,5%). Это объясняется тем, что в первый экран попадают заголовок письма, блок с логотипом и прехедером, а также только один оффер в текстовом блоке. На долю элементов которые располагаются ниже второго экрана приходится еще четверть всех переходов — 24,2%.
Пользователи скроллят и читают текст письма — это объясняется 2/3 кликов с элементов ниже первого экрана, а также 46% переходов из блока с рекомендациями.
Если учитывать, что первый экран предсказуемо самая читаемая часть, то использование конверсионных элементов — кнопок, текстовых ссылок и врезок очевидно. С другой стороны — 74,5% кликов приходится на элементы ниже второго экрана, что говорит о том, что пользователи скроллят и читают письма, а не удосуживаются лишь чтением заголовка и первого абзаца.
Выводы
Напрашиваются следующие:
- Да, пользователи скроллят и читают информацию в письмах — это объясняется 2/3 кликов с элементов ниже первого экрана, а также 46% переходов из блока с рекомендованными продуктами, которые не относятся напрямую к теме и контексту рассылки.
- Пользователям нужно предлагать максимально разнообразные форматы ссылок: используйте текстовые ссылки, добавляйте кнопки, линкуйте картинки и используйте призывы в описании — одна половина читателей легче воспринимает текстовые ссылки, вторая ищет кнопку и использует для перехода ее.
- Все самое важное попробуйте сказать в первом экране, если есть возможность поставить ссылку во вступительном тексте (лиде) — ставьте!
- Кнопка все же эффективнее других элементов, но не значительно. Даже если кнопка расположена во втором экране — она забирает на себя треть кликов.
- Обязательно используйте текстовую ссылку в первом экране письма во вступительном абзаце. Хорошо бы протестировать — попробовать поднять кнопку в первый экран письма и сравнить результаты с переходами по текстовым ссылкам.
- Не растягивайте текст с предложением в первом экране. Старайтесь быстро и по существу, с явным глаголом подвести читателя к целевому действию.
- Картинки продуктов в рекомендательном блоке используют мало. Все переходы приходятся на заголовок и ссылку в описание продукта.
- Логотип в шапке письма почти никто не использует. Тем не менее, отказаться от него плохая идея. Логотип — дополнительное касание с брендом, а также возможность перевести заинтересованную часть аудитории на главную страницу сайта или на страницу с элементами позиционирования вашего бренда.
А какие инсайты родились у вас? Напишите в комментариях, дополним текущий список.
Статьи по теме:
- Как настроить передачу скроллинга страницы с помощью Google Tag Manager
- Как отслеживать клики по кнопке с помощью Google Tag Manager
- Как отключить слежение Google Analytics за пользователем. Используем простое расширение для блокировки кода отслеживания
- Как настроить подмену контента по URL-адресу страницы с помощью Google Tag Manager
- Прямые заходы с высоким процентом отказов или как бороться со спамным трафиком

Интересный и очень качественный материал! Спасибо, Константин!