
Про GTM было выпущено много статей. Сегодня попробуем разобраться с передачей события по взаимодействию с отдельными элементами на странице. Методы помогут настроить отслеживание внутренних и внешних ссылок, анализировать квиз-механики, клики по изображениям и баннерам.
Как отследить клик по внутренним ссылкам
Необходимо создать новый триггер и внести некоторые настройки.
- Переходим в аккаунт Google Tag Manager;
- Открываем раздел Триггеры и создаем новый триггер;
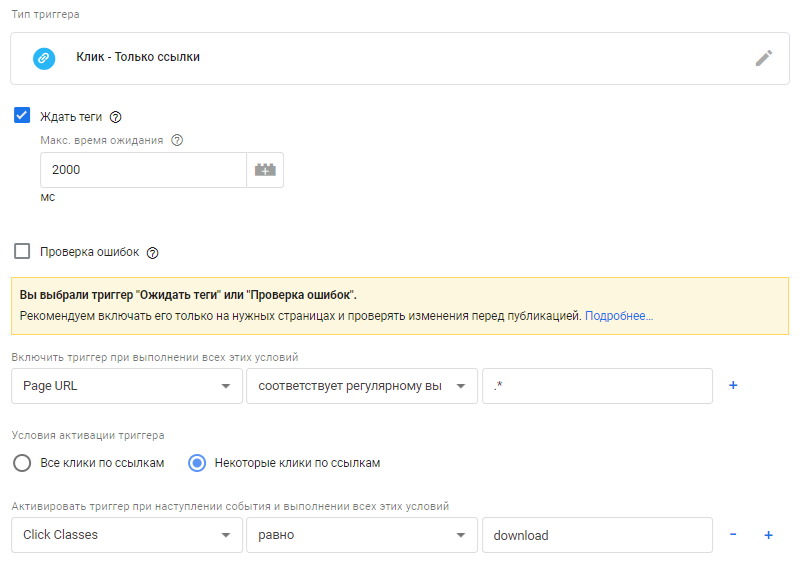
- Выбираем из списка тип триггера Только ссылки;
- Устанавливаем галочку Ждать теги и оставляем значение по умолчанию;
- В настройках выбираем Некоторые клики по ссылкам;
- Далее указываем условия и параметры отслеживания ссылки.
Допустим, что нам нужно отслеживать нажатие на ссылку со всех страниц сайта, тогда в поле Включить триггер при выполнении всех этих условий настраиваем фильтр для всех страниц сайта Page URL — соответствует регулярному выражению — .*
Далее настраиваем отслеживание взаимодействия с ссылкой на скачивание прайс-листа. Находим нужную ссылку на сайте и определяем ее class или id с помощью функции просмотра кода в браузере:
<a href="/download/price.xlsx" class="download">Скачать прайс-лист</a>
В нашем случае class="download". В условиях активации триггера выбираем встроенную переменную класса Click Classes — ровно — download.
Настройки должны быть выполнены следующим образом:
Готово! Указываем название для нового триггера и сохраняем.
Рекомендую включить флажок Ждать теги, так как данная опция предусматривает небольшую задержку, что позволяет GTM дать время для активации тега. Особенно это полезно когда при клике на ссылку происходит редирект на другую страницу.
Если вы установите флажок «Проверка ошибок», то теги будут активироваться только при успешном открытии ссылки. В противном случае они будут срабатывать при каждом нажатии на ссылку, даже когда ссылка не открыла требуемый элемент.
Как отследить клик по отдельному элементу
Допустим, нам необходимо отследить взаимодействие пользователей с кнопкой «Добавить корзину» на странице /cart.html. Находим код кнопки и определяем идентификатор элемента:
<button id="cart-add" class="addToCart" type="submit">ДОБАВИТЬ В КОРЗИНУ</button>
Далее выполняем действия:
- Переходим в раздел меню Триггеры;
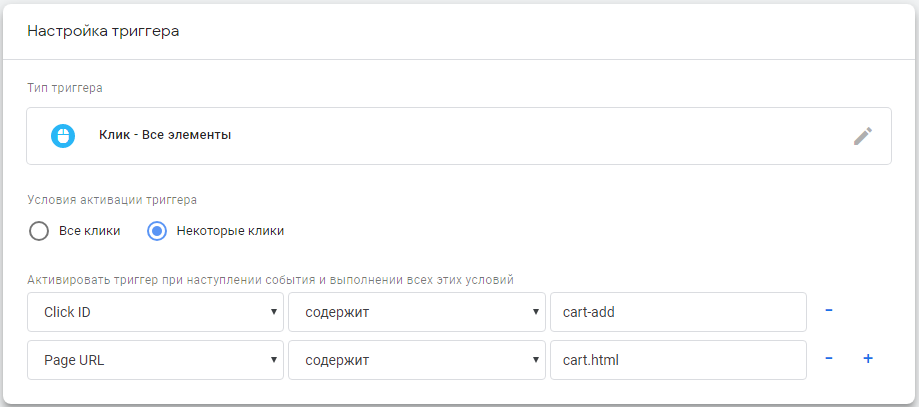
- Создаем новый триггер с типом Клик – Все элементы;
- Выбираем условия активации триггера — Некоторые клики;
- Указываем Идентификатор клика содержит cart-add;
- Добавляем Page URL страницы содержит cart.html.
Настройки выглядят так:

Сохраняем и проверяем работу созданных триггеров в режиме Предварительного просмотра. Выполняем клик по объекту на сайте и видим, что информация о действие передаются.
Если данные передаются корректно, то можно создать теги для передачи события в Google Analytics и Яндекс.Метрику.
Расширение GTM Sonar
Проверка ссылок может вызвать некоторые сложности. Например, вам нужно в Режиме предварительного просмотра проверить корректность активации тега, но при нажатии на ссылку загружается новая страница и вы не сможете проверить передачу данных из консоли GTM.
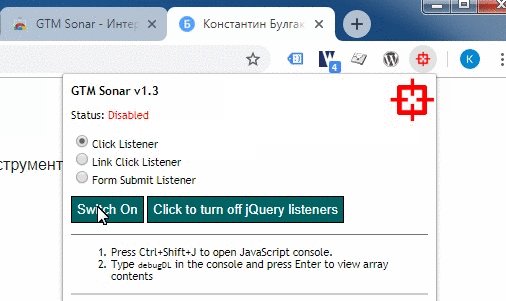
Для таких случаем можно установить расширение GTM Sonar для своего Google Chrome. Расширение легко устанавливается и активируется.

GTM Sonar помогает в Режиме предварительного просмотра кликать на нужные элементы, оставаясь на исходной странице, без перехода по ссылке.
Остались вопрос?
Друзья, тема не сложная, но если у вас будут вопросы или комментарии, то пишите в форме ниже под материалом. Не забывайте делиться материалом в социальных сетях. Удачного дня!
Статьи по теме:
- Яндекс заменяет тИЦ на ИКС — новый показатель качества сайта
- Как удалить или приостановить работу тега. Типы действий с тегами в Google Tag Manager
- Как настроить показатель отказов для Google Analytics
- Как мы запустили Единую перфоманс-кампанию и снизили CPA на 48,9%
- Как создать отчет посещаемости по времени суток в Google Data Studio

А нужно этот триггер добавлять в общий тэг pageviews? Извиняюсь за возможно наивный вопрос — недавно в веб-аналитике.