
В этой статье мы поговорим, как при помощи Google Tag Manager настроить Google Optimize на сайте (настройка немного отличается от стандартной настройки тегов в GTM) и рассмотрим решение проблемы кратковременного появления исходной версии страницы при динамической подмене контента, путем модернизации и установки кода на сайте.
Если вы реализовали отслеживание Google Analytics с помощью Global Site Tag (gtag.js) или Universal Analytics (analytics.js), то проблем с настройкой возникнуть не должно. Вам достаточно скопировать код из интерфейса Google Optimize и заменить им существующий на странице сайта код.
В принципе эта процедура тоже самое, что если бы вы в активный код попросту дописали небольшую строчку кода. Если на сайте используется gtag.js, то добавьте в стандартную строчку пару ключ-значение с идентификатором контейнера Google Optimize:
gtag('config', 'UA-109157148-1', { 'optimize_id': 'GTM-TXF7B2K'});
Итоговый код отслеживания на сайте будет выглядеть так:
<!-- Global Site Tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_TRACKING_ID', { 'optimize_id': 'OPT_CONTAINER_ID'}); </script>
Здесь GA_TRACKING_ID ваш идентификатор отслеживания Google Analytics;
OPT_CONTAINER_ID ваш идентификатор контейнера Google Optimiz, который можно найти в интерфейсе сервиса.
Вот ссылка на официальную справку https://support.google.com/optimize/answer/9183119, к сожалению для многих, она пока только на английском языке.
Если вы используете Universal Analytics (analytics.js), то код потребуется модифицировать немного иначе.
ga('require', 'GTM-XXXXXXX');
Вставьте строчку кода в имеющийся код отслеживания Universal Analytics как показано ниже:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
Замените GTM-XXXXXXX своим идентификатором контейнера Optimize и UA-XXXXXXXX-X поменяйте на идентификатор отслеживания Google Analytics.
Почитать инструкция на английском языке из официальной справки можно по ссылке https://support.google.com/optimize/answer/6262084.
Однако, если вы используете Google Tag Manager для передачи с сайта статистики в Google Analytics, то подробное описание в следующей части статьи.
Настройка Google Optimize средствами Google Tag Manager
Если вы хотите развернуть Optimize с помощью Google Tag Manager, следуйте приведенным ниже инструкциям.
- Войдите в Google Tag Manager и выберите контейнер.
- Нажмите в правом меню Теги и создайте новый.
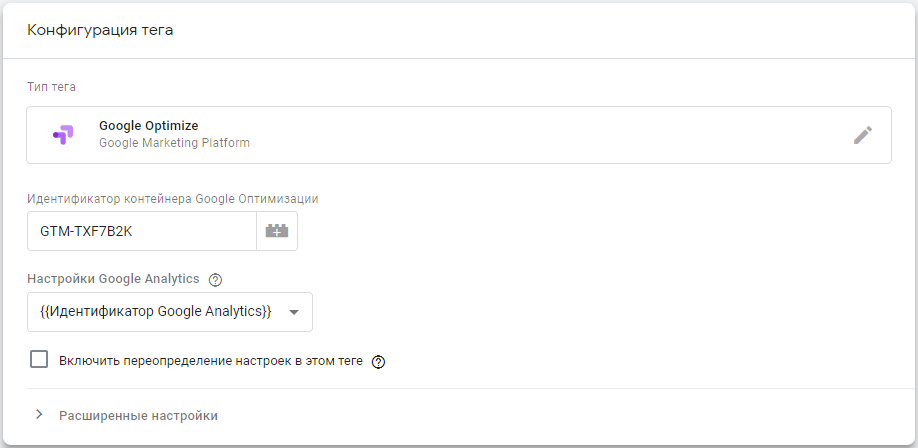
- Нажмите Конфигурация тегов и в списке выберите Google Optimize.
- Введите в поле идентификатор контейнера Google Optimize.
- Выберите переменную настроек Google Analytics.
- Нажмите Сохранить и сохраните тег без триггеров.
Но это не все! Теперь нам нужно связать созданный ранее тег Google Analytics с созданным только что тегом Google Optimize. Следуйте дальнейшим указаниям:
- Откройте тег со своим идентификатором отслеживания Google Analytics.
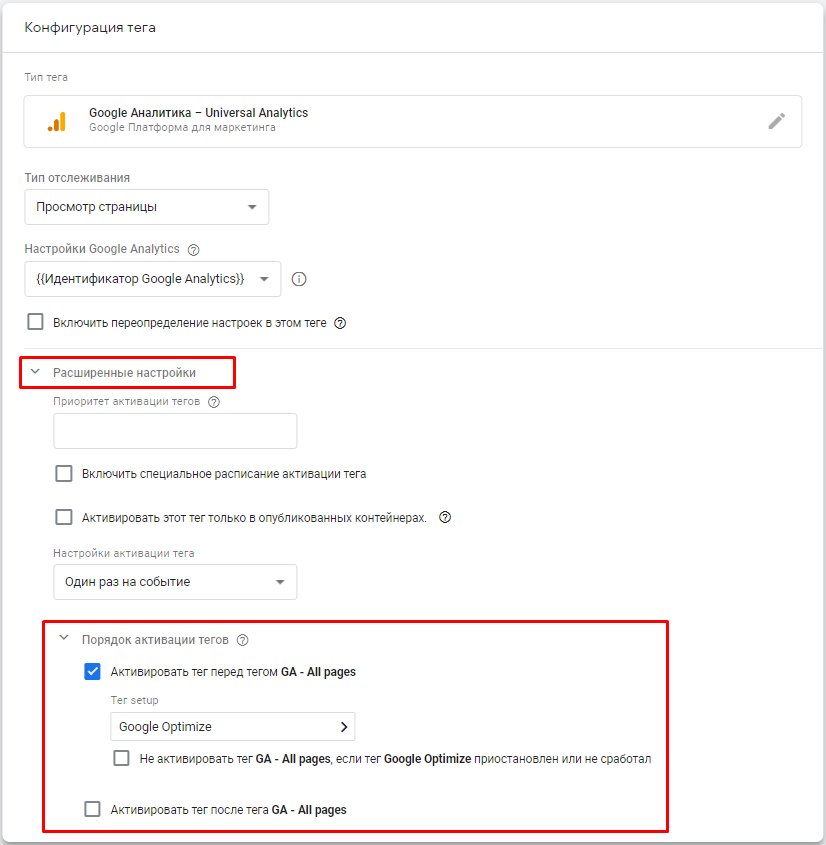
- Нажмите Расширенные настройки > Порядок активации тегов.
- Установите флажок Активировать тег перед тегом Google Analytics.
- Выберите из списка созданный тег Google Optimize.
- Затем сохраняем настройки.
- Опубликуйте свой контейнер GTM, чтобы изменения вступили в силу.
Настройка в Google Tag Manager завершена. Если вы включите предварительный просмотр, то увидеть, что новый тег активируется с учетом заданных настроек в Google Optimaze.
Теперь самое время запустить ваш первый A/B тест. Статистика по тестам в Google Optimaze начнет собираться моментально, однако будет доступна для обзора лишь спустя несколько часов, иногда даже через сутки активной работы.
Если вы все настроили правильно, то уже через несколько минут сможете наблюдать на страницах своего проекта подмену контента. Порой можно заметить эффект мерцания при динамической подмене контента. Такого быть не должно, так как посетителю не нужно замечать какую-либо подмену контента. Все должно проходить бесшумно и гладко! Для устранения мерцания нам потребуется специальный скрипт.
Настройка кода анти-мерцания
Если вы столкнулись с проблемой кратковременного появления исходной версии страницы, то вам необходимо добавить небольшой скрипт задержки отображения исходного контента, чтобы тестовая версия успела подгрузиться раньше, чем исходная.
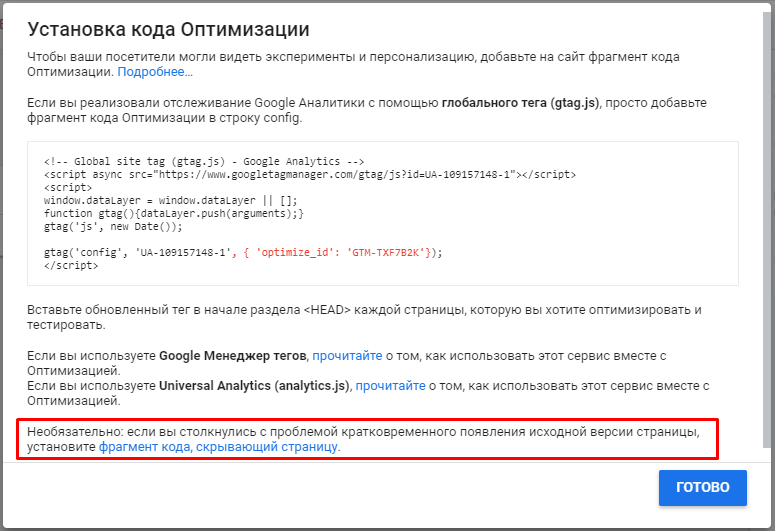
Найти скрипт задержки можно в интерфейсе Google Optimize в разделе Настройка кода контейнера > Добавьте код Оптимизации на сайт > Добавить код.
Или скопируйте код из официального материала https://support.google.com/optimize/answer/7100284.
Разместить скрипт как можно выше, желательно сразу после открывающего тега HEAD вашего сайта. Также скрипт должен располагаться выше кода отслеживания Google Analytics или если вы используете GTM, то выше кода Google Tag Manager.
<HTML>
<HEAD>
<!-- Anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'OPT_CONTAINER_ID':true});</script>
Здесь OPT_CONTAINER_ID ваш идентификатор контейнера Google Optimiz. Если вы используете в работе Google Tag Manager, то OPT_CONTAINER_ID будет идентификатор контейнера Google Tag Manager.
4000 — время задержки значение в миллисекундах, что соответствует 4 секундам.
На этом все! Настройка завершена. Проверьте работу. Уверен, что все должно работать на странице корректно.
Остались вопросы?
Если что-то не заработало или вы нашли в статье неточности, то пожалуйста, напишите ваш комментарий к этой статье. Попробуем разобраться! И не забывайте добавлять адрес страницы в закладки и отправлять ссылку коллегам. Уверен, что информация вас выручит еще не один раз!
Статьи по теме:
- Где искать веб-разработчиков: Как мы нашли подрядчика на разработку сайта
- Как настроить выгрузку данных из Google Analytics в Google Таблицы
- Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
- Реклама IT-услуг на радио: результаты и опыт продвижения
- Как мы получили 2511 регистраций на онлайн-митап для IT-специалистов



Добрый день, не совсем понятно каким образом поставить код антифликера, если стоит код ГТМ, в ГТМ счетчик ГА. Как антифликер поставить через ГТМ тогда?
Антифликер ставится не через GTM, а в коде страницы. Смысл в том, чтобы его код стоял ВЫШЕ (срабатывал раньше), чем код самого GTM