
Раньше настройка происходила просто — в дополнительные настройки плагина было достаточно добавить строчку кода с идентификаторов отслеживания для Google Analytics и Яндекс.Метрики, а дальше произвести стандартную настройку цели на стороне аналитических систем и на этом все.
Плагин обновился, а вместе с ним произошло обновление процесса передачи событий. Настройка приобрела немного иной вид, и значительно усложнилась. Если попробовать сейчас настроить отправку события таким образом через on_sent_ok и on_submit, то система скажет, что используются устаревшие настройки.
Инструкция
Процесс отправки события немного отличается своей логикой от стандартной передачи данных в Google Tag Manager. Настройка передачи события Contact Form 7 будет состоять из следующих последовательных шагов:
- Создаем и отправляем DOM событие
wpcf7mailsentв dataLayer; - При отправке события запускаем триггер, который будет активировать тег, отправляющий успешное событие в Метрику и GA.
Может звучит немного запутано, но не так сложно как кажется на деле.
Для начала давайте создадим новый тег со специальным кодом, который будет отправлять событие в dataLayer после успешной отправки формы.
- Войдите в Google Tag Manager и выберите нужный контейнер;
- Нажмите в правом меню Теги и создайте новый;
- Выберите тип тега Пользовательский HTML и вставьте код из примера ниже.
- В блоке Триггеры добавляем стандартный триггер All Pages;
- Придумываем понятное название для созданного тега и нажимаем Сохранить.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "formSubmit",
"formId" : event.detail.contactFormId,
"response" : event.detail.inputs
})
});
</script>
Здесь wpcf7mailsent — метод обработки формы при успешной отправке данных. Подробнее можно почитать на официальном сайте плагина по ссылке;
formSubmit — событие отправка формы, которое записывается на уровне данных и передается в пользовательский триггер, который мы создадим на следующим шаге.
Итоговая настройка тега будет такой:
Теперь переходим к следующему этапу.
Создание пользовательского триггера
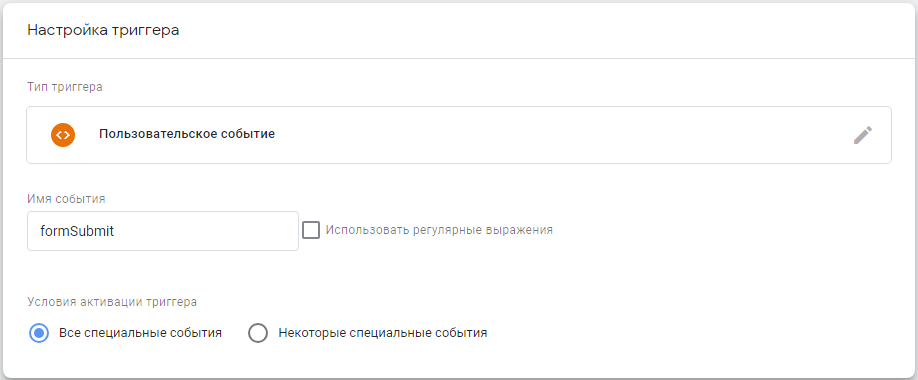
На этом шаге создадим специальный пользовательский триггер с событием formSubmit, который будут активировать теги отправки цели в системы аналитики Метрика и Google Analytics.
- Переходим в раздел триггеры и создаем новый триггер;
- Выбираем тип триггера из списка Пользовательское событие;
- В поле Имя события добавляем значение
formSubmitи Сохраняем.
Настройка будет выглядеть так:
Поздравляю! Основные настройки завершены. Теперь останется создать два новых тега и произвести настройки целей на стороне Google Analytics и Яндекс.Метрики.
Настройка цели для Google Analytics
Первый тег мы создадим для Google Analytics.
- Переходим вновь в раздел Теги и создаем новый тег;
- Тип тега указываем Google Аналитика — Universal Analytics;
- В поле Тип отслеживания указываем Событие;
- В полях Параметры отслеживания событий указываем следующие значения: Категория —
form, Действия —submit. Поля Ярлык и Значения можно не заполнять. - В поле Идентификатор отслеживания указываем ваш код отслеживания
UA-XXXXXXXX-X(найти и скопировать его можно на уровне ресурса в Google Analytics в разделе Отслеживание — Код отслеживания); - В блоке Триггеры выбираем ранее созданный триггер с пользовательским событием;
- Добавляем понятное название для тега и нажимаем Сохранить;
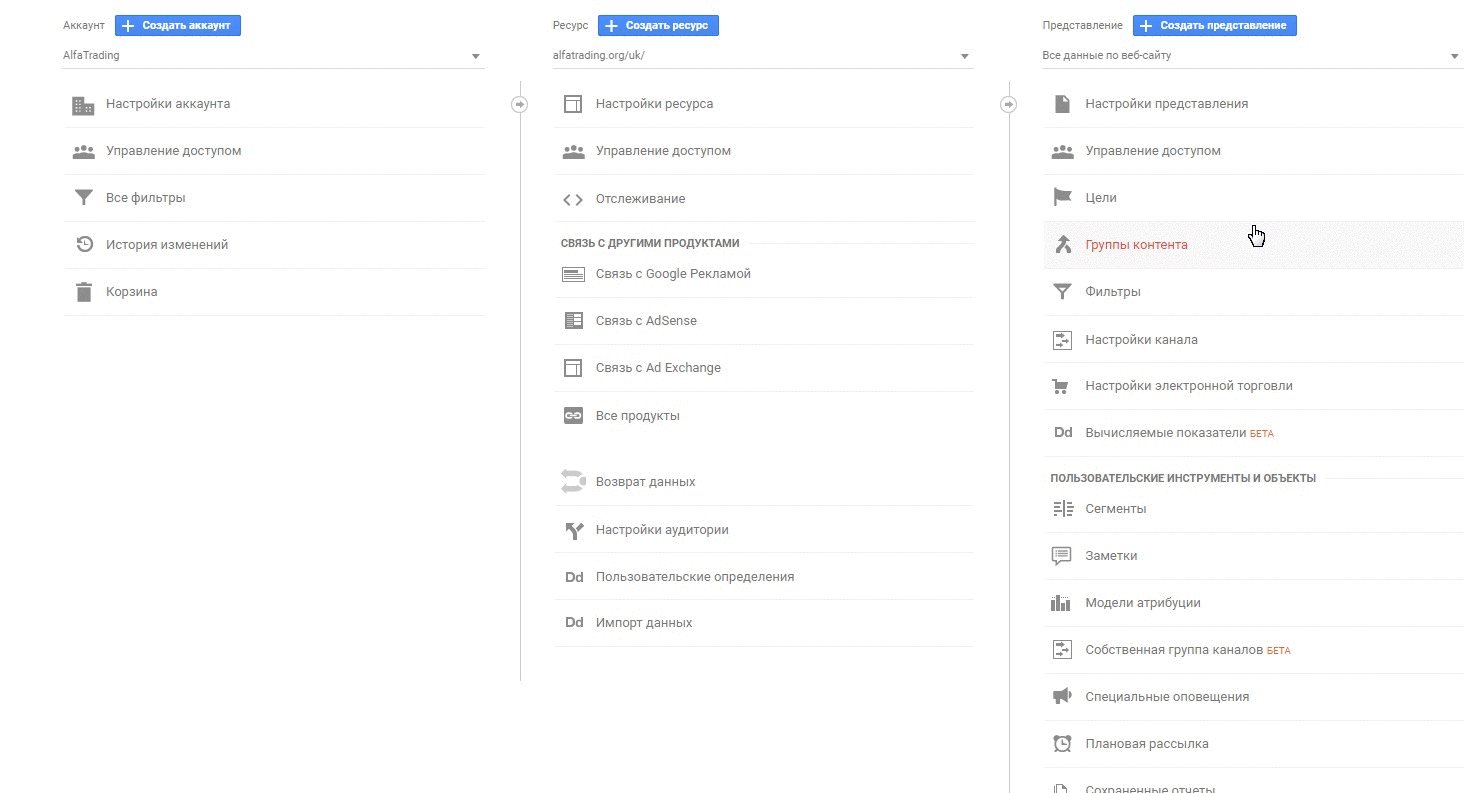
Теперь переходим в аккаунт Google Analytics и выбираем нужное для работы представление. Рекомендую не использовать стандартное представление по умолчанию, а создать новое рабочее представление для вашего сайта, если вы еще ранее его не создали.
Выбираем пункт Цели в блоке Представление и нажимаем на красную кнопку ![]() . Создание цели происходит в несколько несложных шагов. Давайте разберем последовательность более подробно:
. Создание цели происходит в несколько несложных шагов. Давайте разберем последовательность более подробно:
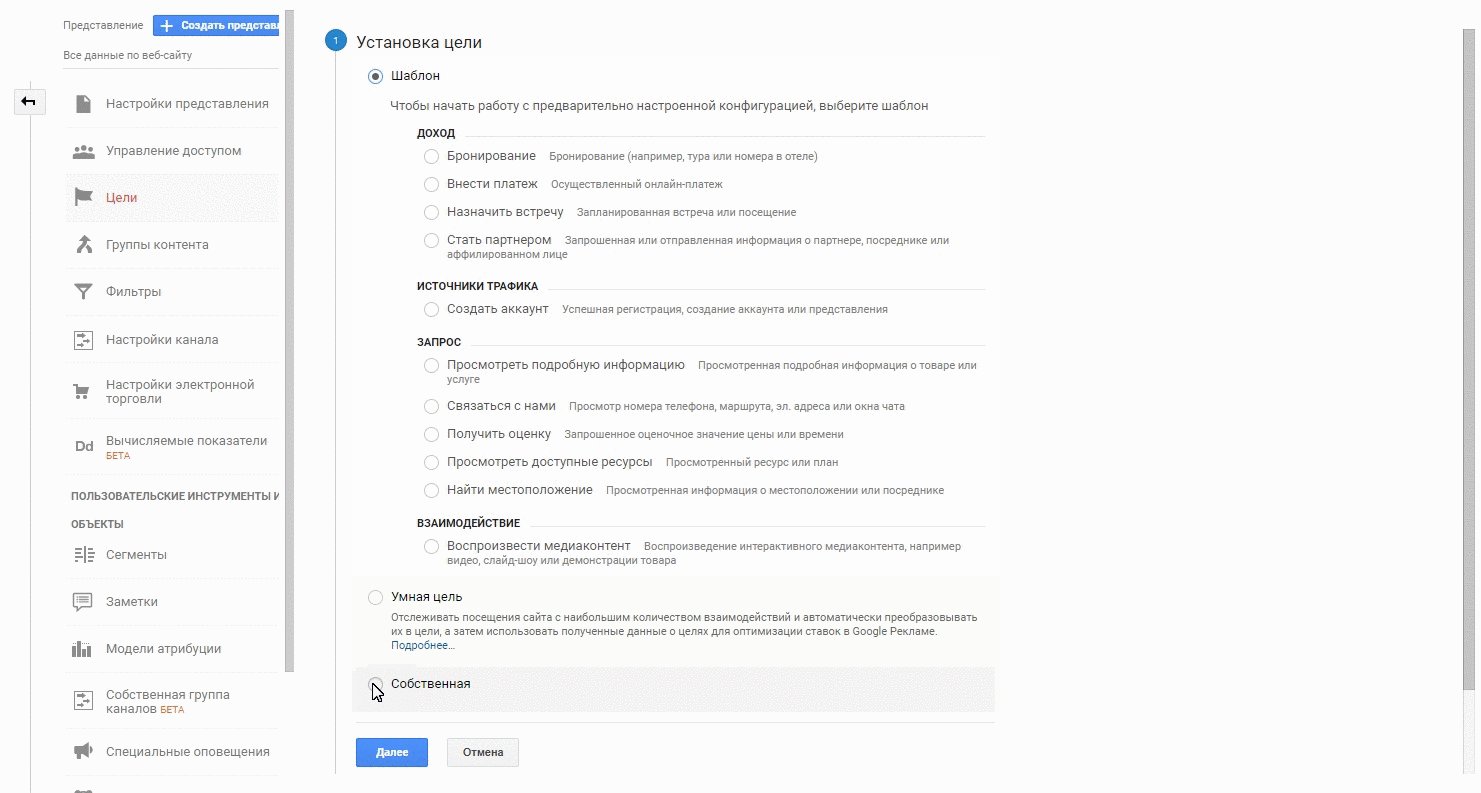
- На первом шаге создания цели указываем Собственная и нажимаем Далее;
- На втором шаге задаем понятное название цели и указываем тип цели Событие и нажимаем Далее;
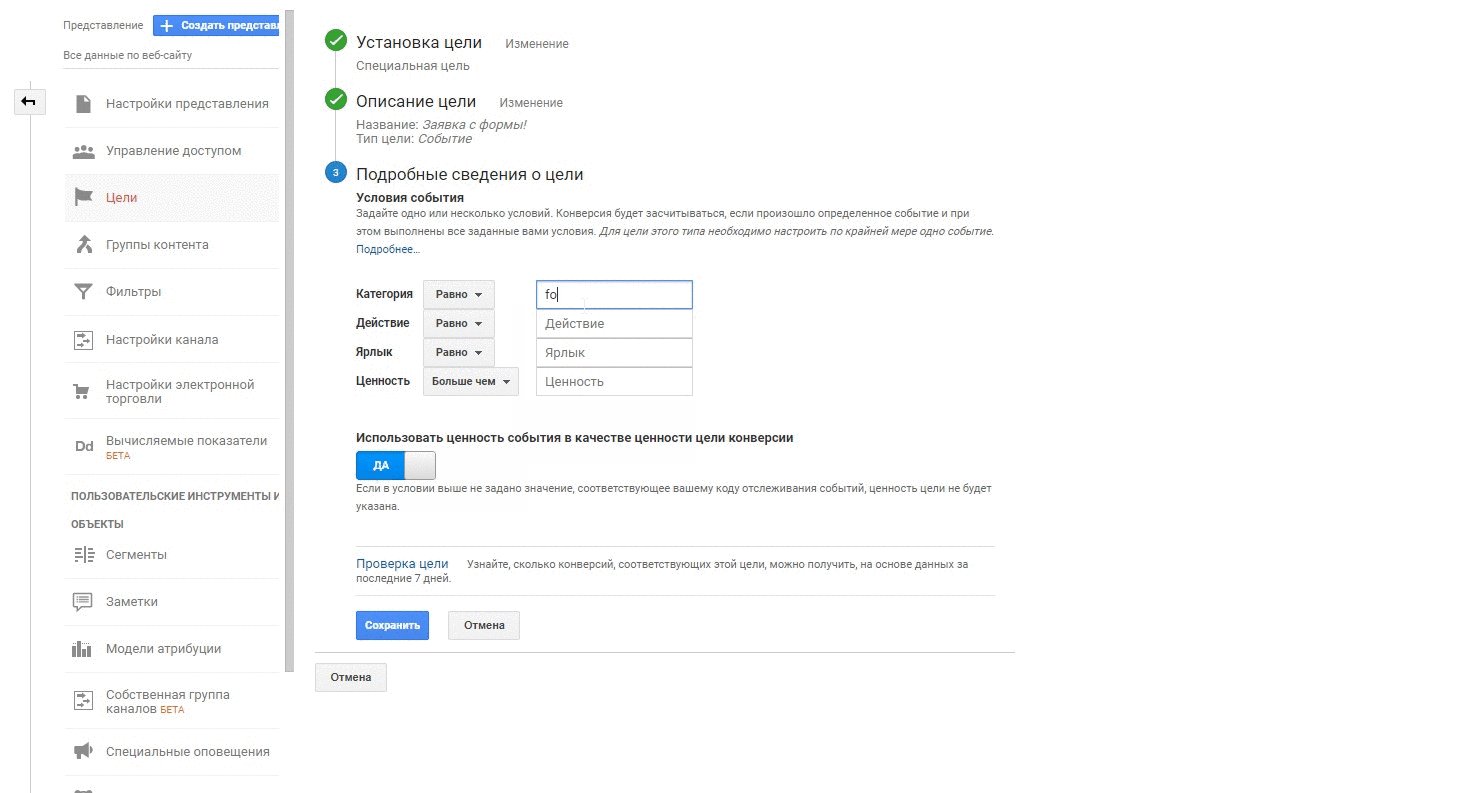
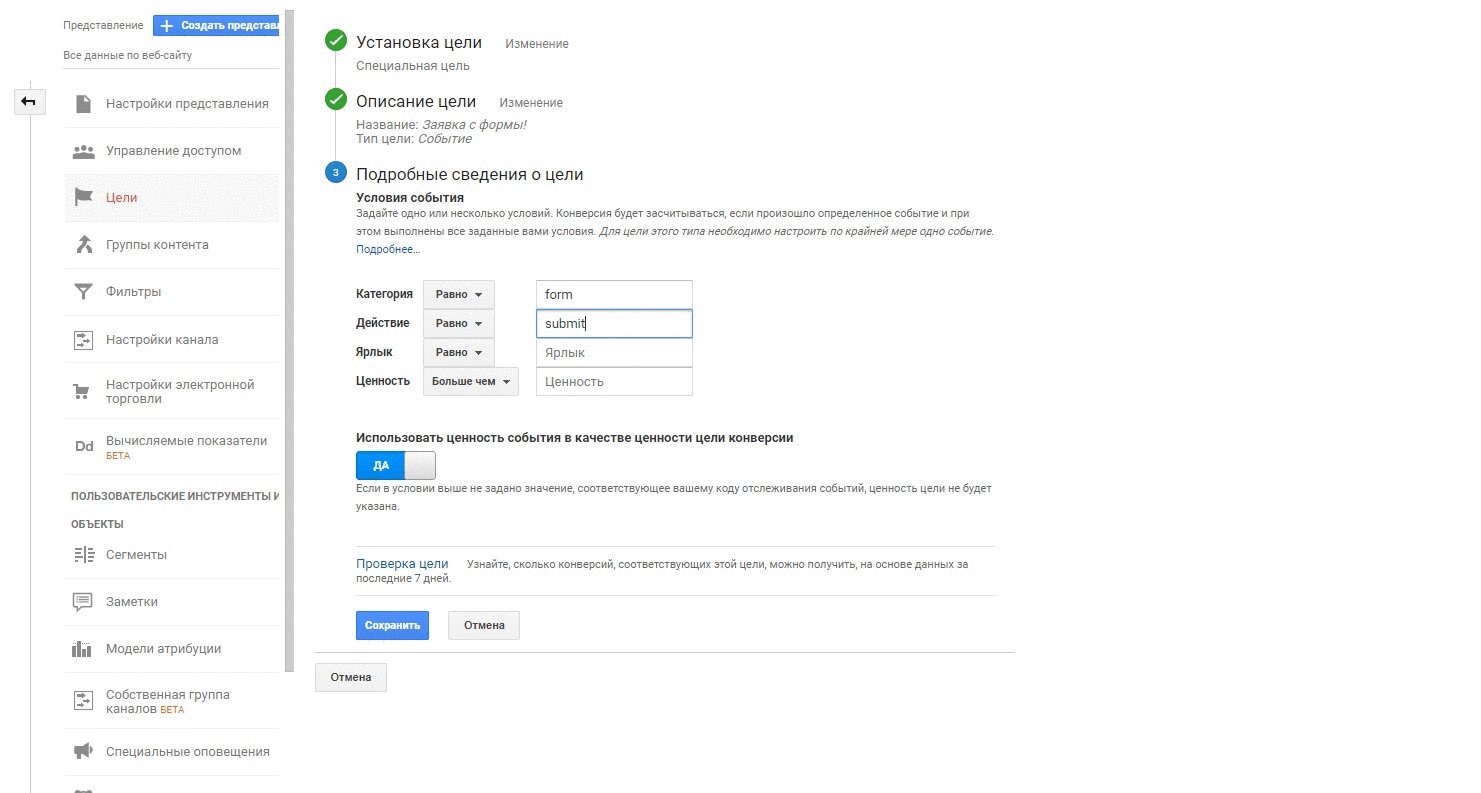
- Третий шаг потребует от нас заполнения полей Категория —
formи Действие —submit.
На скринкасте описана настройка новой цели:

Если все корректно, то можно нажать кнопку Сохранить.
Дополнительных настроек больше не потребуется. Новая цель появится в списке, а данные начнут собираться примерно через 24 часа после создания.
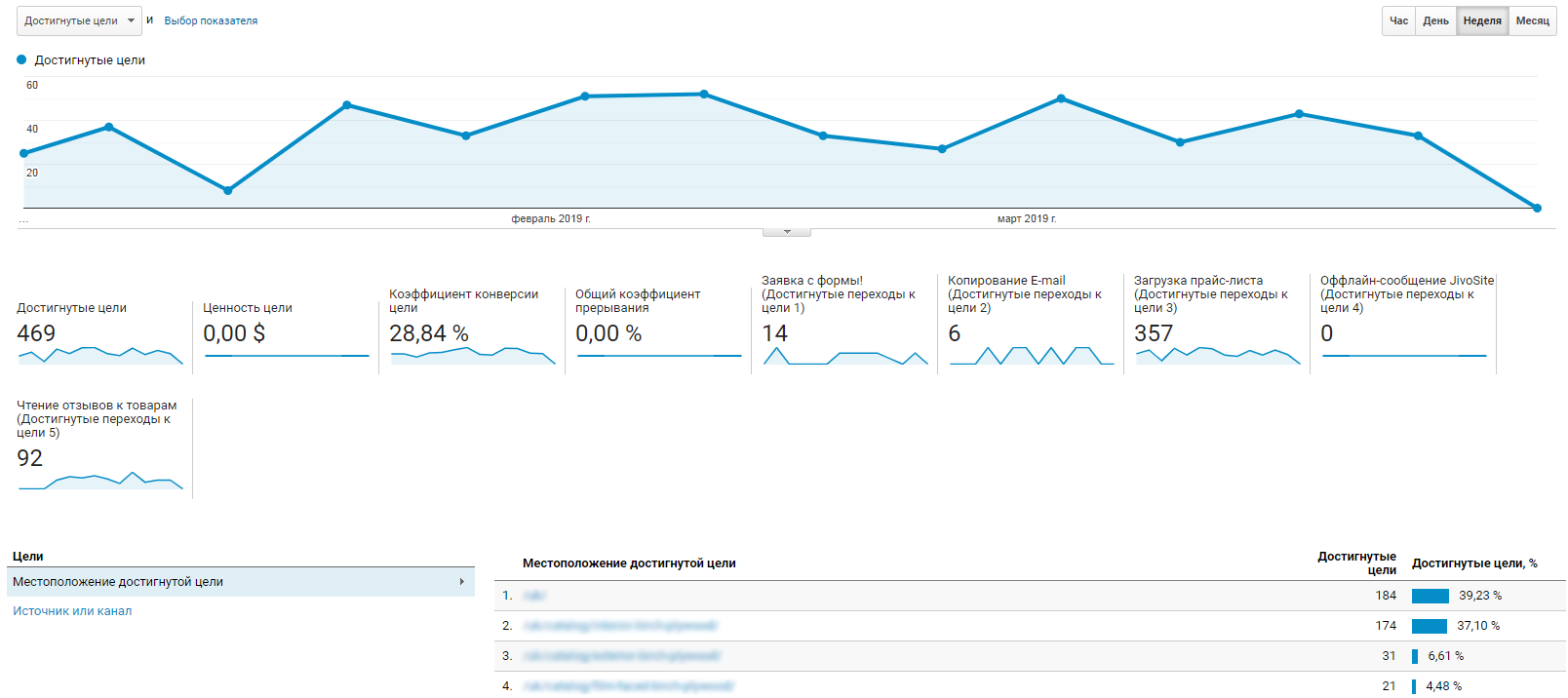
Статистику по всем созданным целям можно посмотреть в стандартном отчете Конверсии -> Цели -> Обзор. Здесь можно будет найти информацию по числу достигнутых целей, коэффициенту конверсии и странице достижения цели. Также доступна Карта целей и Визуализация последовательностей.
Настройка цели для Яндекс.Метрики
Для передачи данных о событиях из Google Tag Manager необходимо создать Пользовательский HTML тег и в текстовом поле вставить следующий javascript-код:
<script>
yaCounterXXXXXXX.reachGoal('form');
</script>
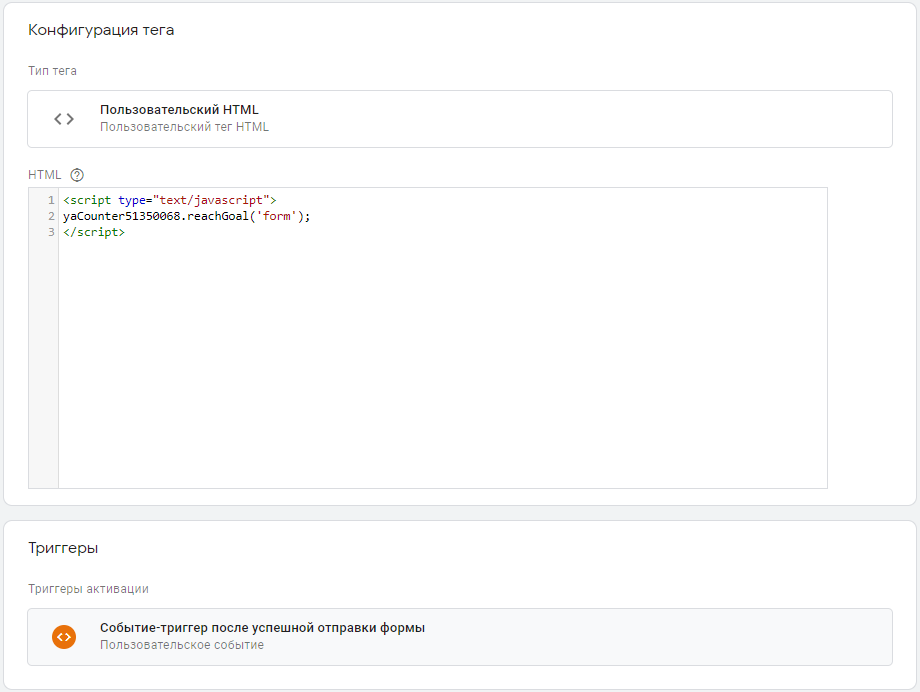
где: XXXXXXX — номер счетчика Яндекс.Метрики; form — название идентификатора цели. В блоке Триггера указываем ранее созданный триггер с Пользовательским событием. Например, конфигурация тега может иметь такой вид:

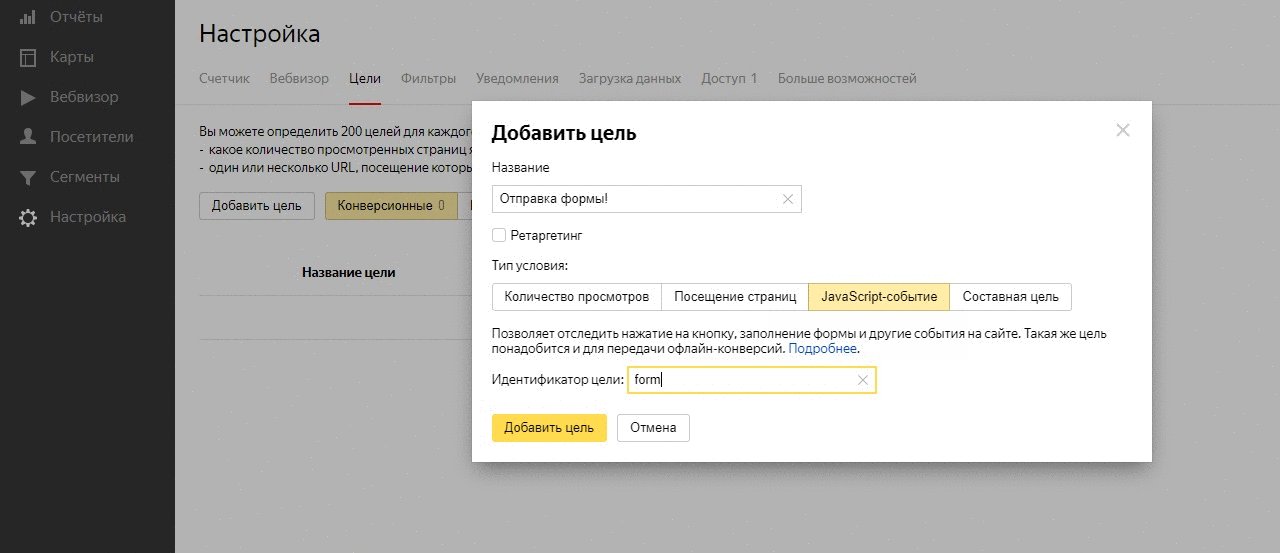
Чтобы событие из GTM успешно передалось в Метрику, нам необходимо создать новую цель в интерфейсе счетчика.
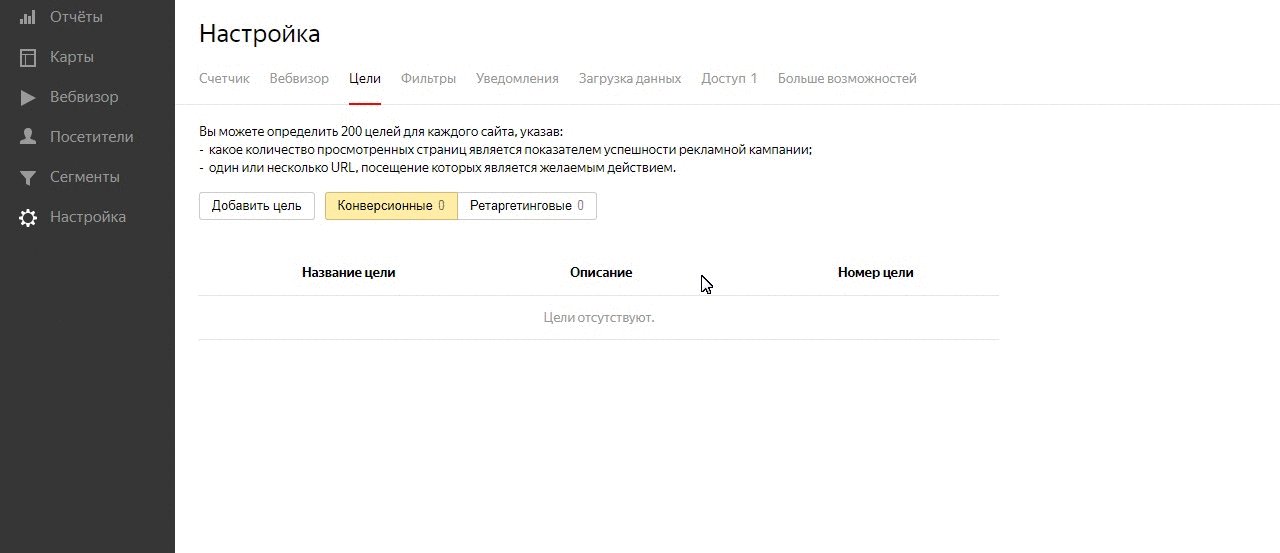
- Переходим в Яндекс.Метрику и находим в общем списке нужный счетчик;
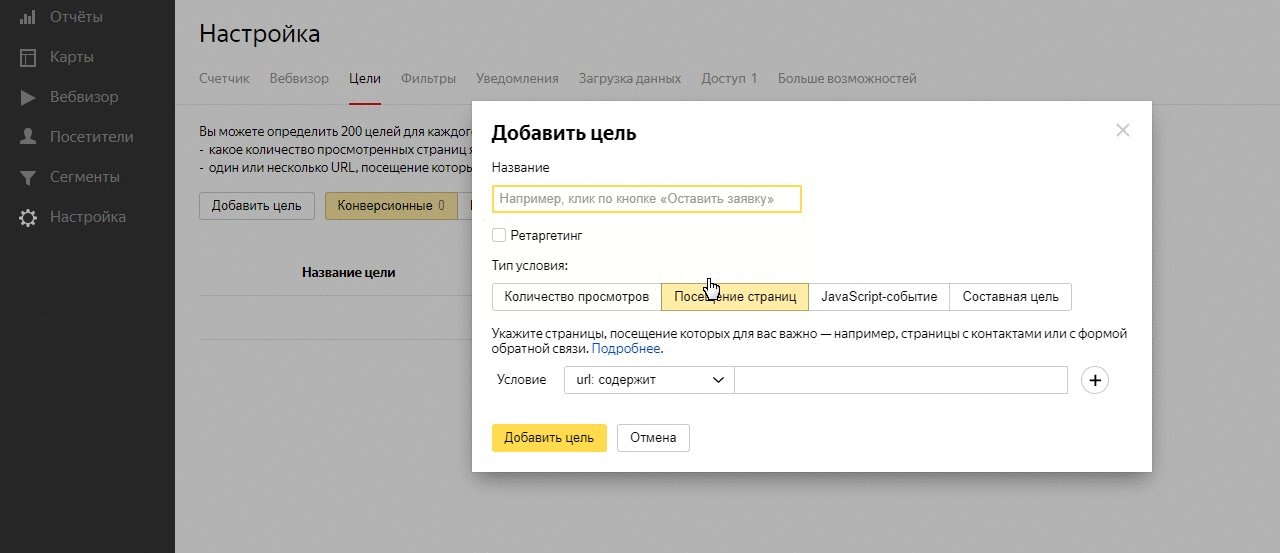
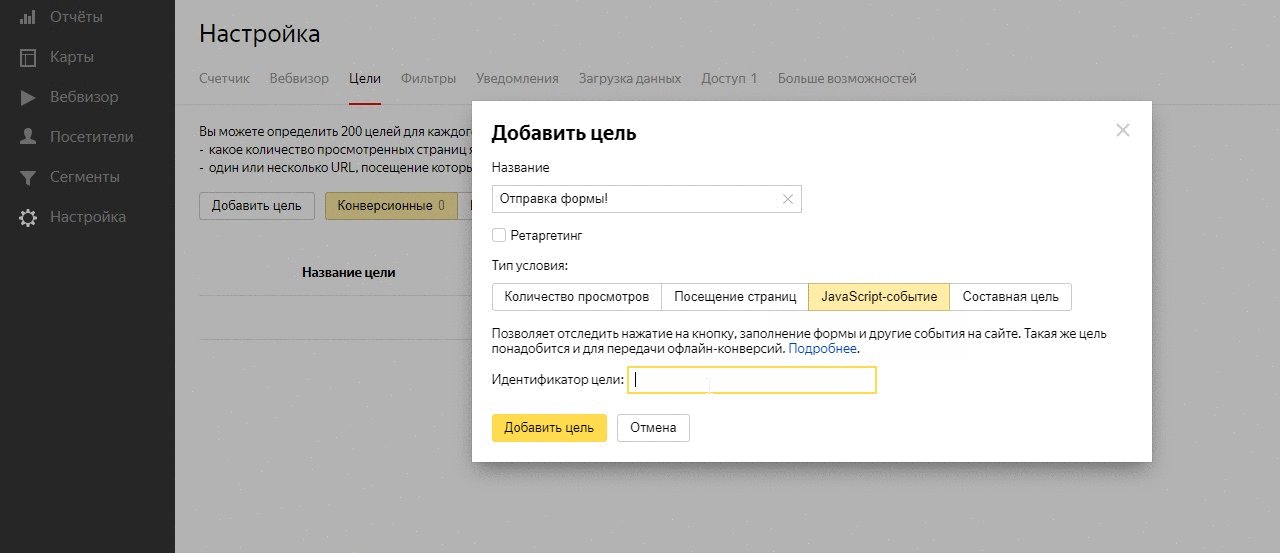
В разделе Настройки открываем вкладку Цели; - Нажимаем на кнопку Добавить цель и указываем тип условия JavaScript-событие;
- Указываем на латинице произвольный идентификатор цели;
- Жмем на кнопку Добавить цель.

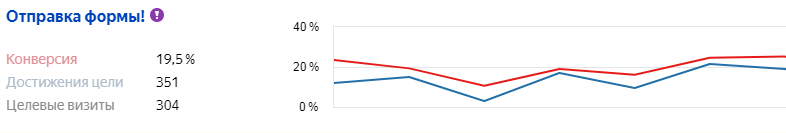
Готово! Цель создана, теперь данные начнут подтягиваться и в Яндекс.Метрику. Информацию по достигнутым целям можно посмотреть в стандартном отчете Конверсии. Здесь можно увидеть динамику достижения целей, а также коэффициент конверсий по каждой.

Остались вопросы?
Оставляйте ваши вопросы ниже под опубликованным материалом. В свободное время постараюсь ответить на комментарии. Не забывайте подписываться на новые материалы и помогать проекту добрым словом).
Статьи по теме:
- Как добавить изображения в таблицы с данными Google Data Studio
- Как настроить выгрузку данных из Google Analytics в Google Таблицы
- Яндекс.Метрика в цифрах: Все что нужно знать о работе сервиса аналитики
- Подсказки в плеере и Визуализация визитов с мобильных устройств: Яндекс.Метрика представила обновленный Вебвизор 2.0
- Исследование: Как изменился спрос на рынке интернет-рекламы в 2022 году



А если количество форм 4
Для каждой формы прописаны атрибуты class + id
А в передаче события через gtm еще нужно передать 4 дополнительных параметра (cid, userid, session id, timestamp)
Спасибо за статью, все получилось!
Благодарю за инструкцию!
Это единственный мануал, который мне помог и все цели заработали!!! А я уже думал что так и останусь без целей…
А как через GTM сделать теги для отправки с разных форм (с разными id)? В статье в конце описан метод только для отправки со всех полностью форм. А если их на сайте несколько, и нужно отслеживать с разных? Подскажите, пожалуйста, что сделать? Добавление Form ID в триггер как доп. условие не помогает.