В интернете вы найдете массу примеров реализации динамической подмены контента по UTM-параметрам в адресе. Это отличное решение, когда нет возможности создавать множество страниц и разводить рекламных трафик по разным посадкам. Такой подход поможет настроить вывод персонализированной информации для пользователей с учетом канала трафика или поисковой фразы пользователя.
Однако перед нами сегодня стоит немного иная задача — настроить подмену заголовка в шапке сайта для определенных посадочных страниц по URL-адресу.
И так, давайте переходить к сути и рассмотрим реализацию задачи.
Шаг 1. Определяем адреса страниц для которых будем менять информацию
В нашем примере мы настроим подмену подзаголовка в шапке блога. Для основных разделов настроим вывод уникального релевантного текста с учетом содержимого страницы.
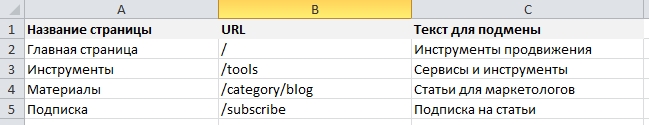
Для начала предлагаю разложить информацию в простой Excel-таблице с подменами. Здесь укажем адреса страниц на которых будем менять информацию, уникальный фрагмент URL и текст для каждой страницы. На всех остальных страницах оставляем стандартный текст без изменения.

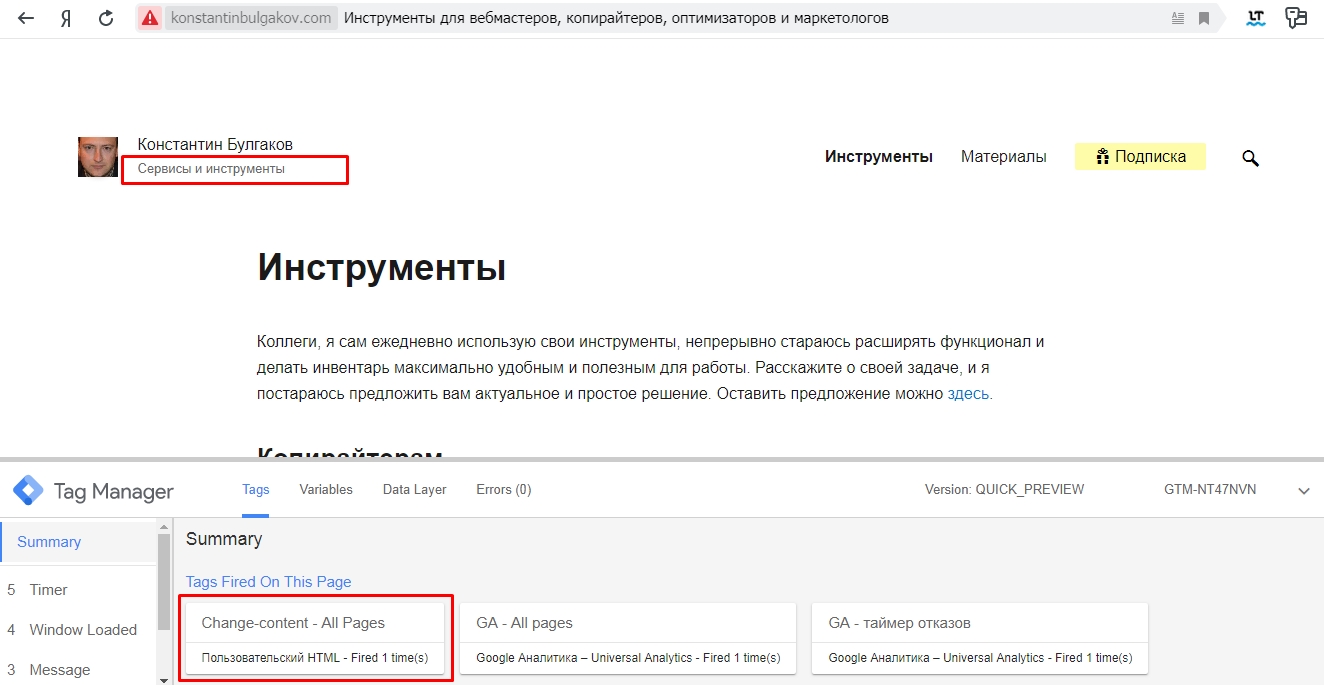
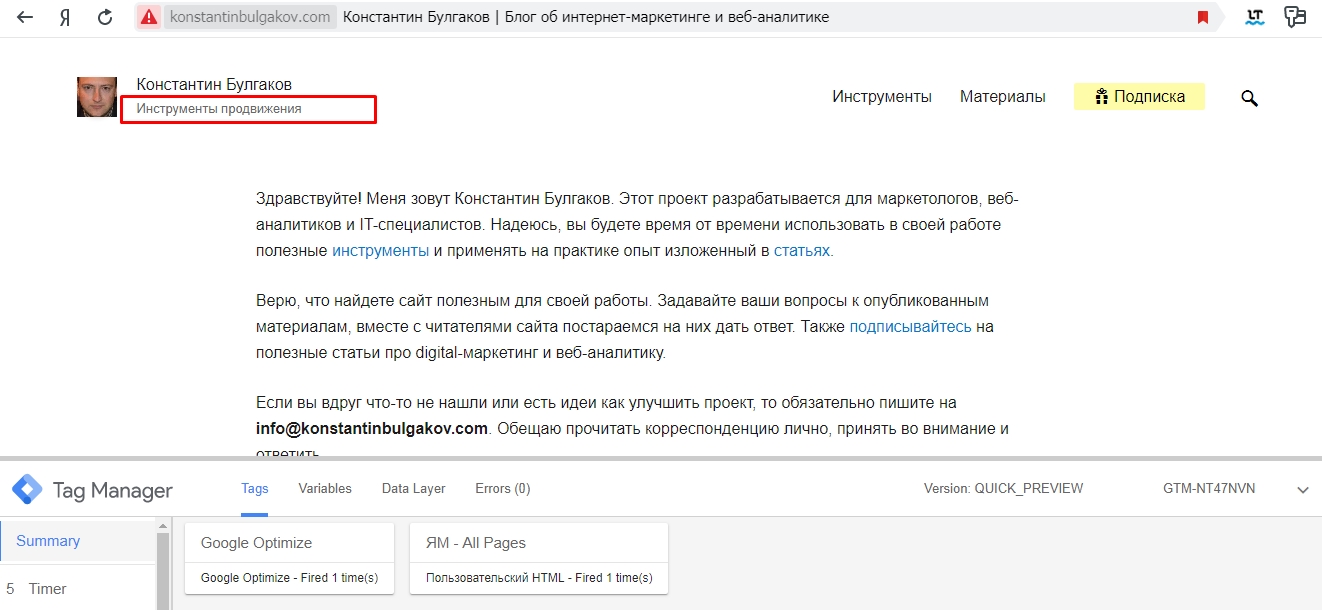
Получается, что для страницы http://konstantinbulgakov.com/tools мы будем использовать текст «Сервисы и инструменты», а для страницы http://konstantinbulgakov.com/subscribe — «Подписка на статьи». Все остальные страницы, для которых не будет настроено правило, будут выводить заголовок по умолчанию — «Инструменты продвижения».
Шаг 2. Определяем селектор CSS элемента для подмены
С помощью уникального селектора мы сообщим GTM какой именно элемент меняем на странице.
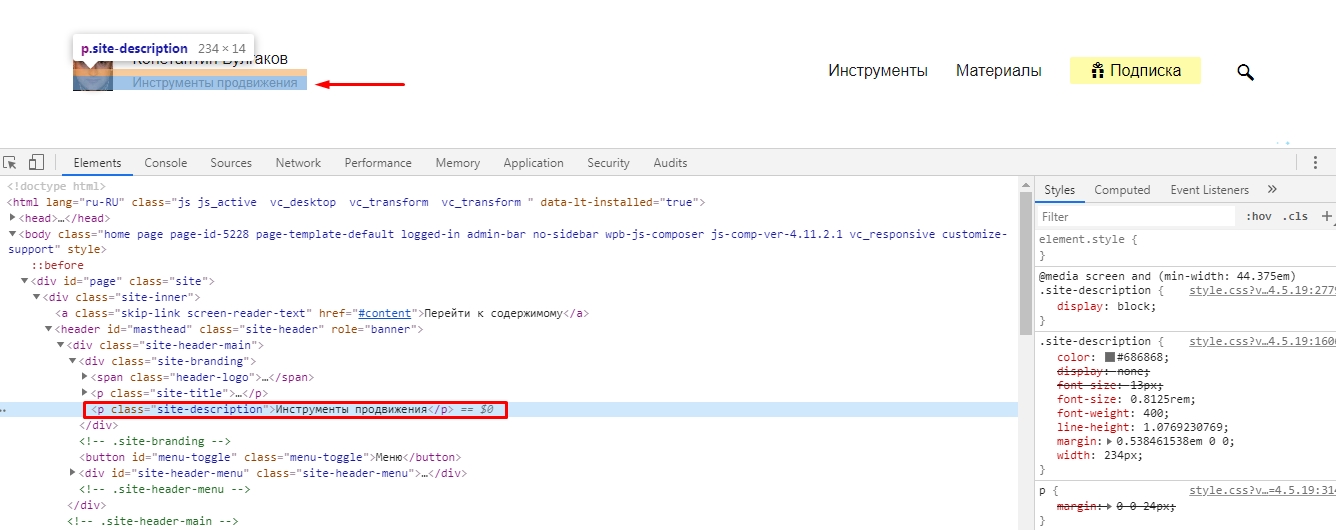
Открываем страницу и запускаем консоль разработчика. Наводим курсор на заголовок, чтобы внимательно изучить фрагмент кода. Видим, что элементу присвоен класс site-description.

Запоминаем атрибут элемента — он потребуется нам в настройке JavaScript-кода при создании пользовательского HTML-тега на пятом шаге.
Шаг 3. Создаем пользовательскую переменную с типом URL
Теперь переходим к Google Tag Manager.
- Входим в аккаунт и выбираем нужный контейнер;
- Открываем пункт Переменные в левом меню;
- В блоке Пользовательские переменные создаем новую переменную;
- Из списка выбираем переменную типа URL;
- В списке Тип компонента выбираем Путь;
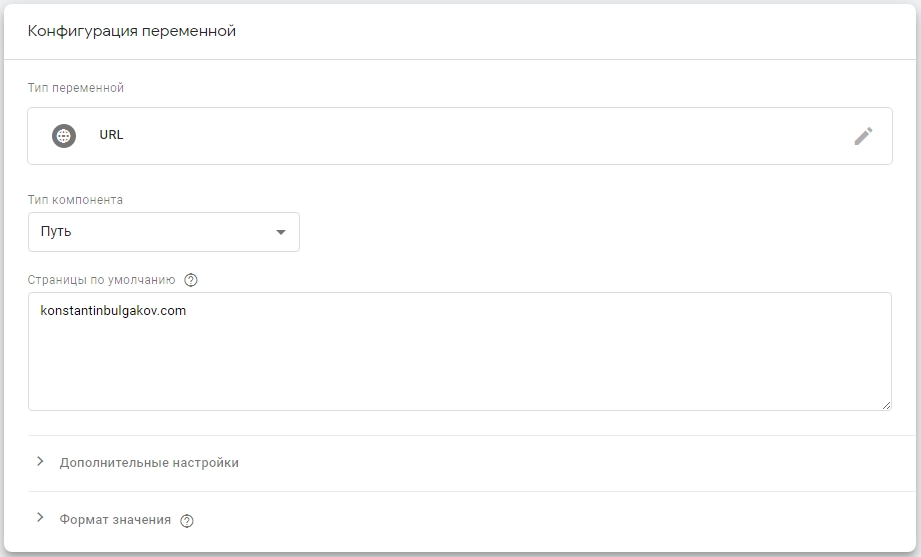
- В текстовом блоке Страницы по умолчанию определяем адреса для которых будем осуществлять подмену;
- Указываем уникальное и понятное название для переменной и сохраняем.
Наглядно процедуру создания и настройки переменной можно посмотреть ниже на скриншоте:

Разобрались! Движемся дальше.
Шаг 4. Создаем переменную с типом «Таблица поиска»
Далее создаем еще одну пользовательскую переменную Таблица поиска.
- Выбираем тип переменной Таблица поиска из блока Утилиты;
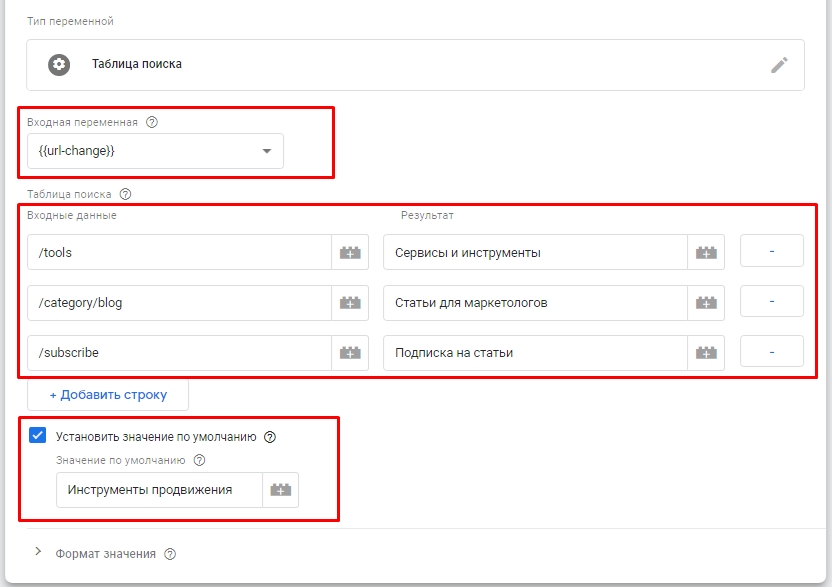
- В поле Входная переменная выбираем ранее созданную переменную с прошлого шага;
- Далее указываем Входные данные в качестве ключа, для которых будем выводить значения;
- Активируем галочку Установить значение по умолчанию и добавляем стандартный текст для страниц для которых подмена контента не планируется.
На скриншоте ниже можно посмотреть пример настройки переменной.

Если описать процедуру словами, то получится так — если входные данные содержатся в адресе страницы, то меняем текущий элемент на новое значение, иначе используем значение по умолчанию.
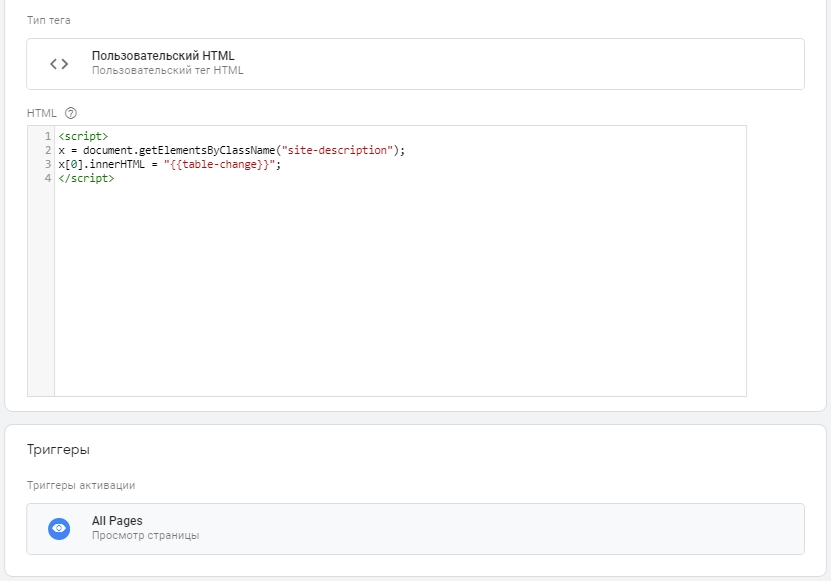
Шаг 5. Создаем Пользовательский HTML-тег
Остается последний рывок — создание пользовательского HTML-тега с Java Script кодом.
Хочу обратить ваше внимание на следующую тонкость — если для элемента на странице используется атрибут CLASS, как в нашем случае, то код будет иметь такой вид:
<script>
x = document.getElementsByClassName("css_class");
x[0].innerHTML = "{{table-change}}";
</script>
Здесь css_class — название CSS класса элемента, а table-change — созданная ранее пользовательская переменная таблицы поиска.
Если в HTML-коде для элемента задан атрибут ID, то используем другую конструкцию:
<script type="text/javascript">
document.getElementById("css_id").innerHTML="{{table-change}}";
</script>
где — css_id — уникальный идентификатор элемента в CSS, table-change — созданная ранее пользовательская переменная таблицы поиска.

Ниже выбираем условие активации тега — указываем стандартный триггер All Pages и сохраняем.
Нет необходимости создавать новый триггер и указывать для него правила активации. Можно обойтись использованием стандартного триггера All Pages, так как на первом шаге мы уже указали нужные URL-адреса где будут применяться изменения.
Шаг 6. Проверяем корректность работы
В режиме предварительного просмотра можно проверить корректность работы. Указываем в строчке браузера нужным адрес страницы и видим, что информация на сайте изменилась.

Если мы укажем какой-либо другой адрес, который не указывали в настройках переменной, то видим, что текст не изменился, отображается описание по умолчанию.

Все работает корректно. Теперь можно опубликовать контейнер, и проследить изменения на бою.
По такому же принципу вы можете настроить изменения любого текста, заголовков, телефона и адреса для любой страницы вашего сайта.
Используйте и внедряйте информацию в своих проектах.
Что-то не получилось?
Нашли ошибку или не получилось настроить метод подмены информации на сайте? Опишите проблему в комментариях под этой статьей — будем разбираться.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Статьи по теме:
- Как настроить отслеживание кликов по ссылкам и отдельным элементам в Google Tag Manager
- Как настроить передачу виртуальной страницы в Яндекс.Метрика и Google Analytics с помощью Google Tag Manager
- Как настроить и отслеживать события для Facebook через Google Tag Manager
- Какая поисковая система быстрее обрабатывает файл robots.txt
- Как отключить слежение Google Analytics за пользователем. Используем простое расширение для блокировки кода отслеживания
