Фейсбук тот еще зверь. По собственному опыту знаю, что переключаться на работу с ним из привычной среды не так-то и просто. Не самый понятный интерфейс, сложная структура рекламного аккаунта, меню и списки могут вызвать отторжение.
Цель этого материала — представить этапы работы с Facebook в формате простых и последовательных шагов, которые помогут сэкономить время и быстрее разобраться в настройках пикселя и настроить сегменты аудиторий ретаргетинга.
Содержание
Создание и установка пикселя
Пиксель Facebook — это фрагмент JavaScript кода, который позволяет отслеживать посетителей сайта, измерять результативность, оптимизировать рекламу и создавать аудитории для рекламных кампаний.
Пример кода пикселя:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1864293041984268');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=1864293041984268&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->
Пиксель позволяет:
- Убедиться, что вашу рекламу видят нужные люди, которые посетили конкретную страницу или выполнили определенное действие на сайте.
- Увеличить продажи, автоматически настроив ставки, чтобы охватить людей, которые с наибольшей вероятностью выполнят нужное действие (например, совершат покупку).
- Измерить результативность рекламы. Отслеживайте события, которые происходят в результате просмотра рекламы, чтобы лучше понимать, как она влияет на поведение людей.
Установка пикселя ничем не отличается от установки счетчика Яндекс.Метрики или кода отслеживания Google Analytics. Если у вас есть доступ к коду сайта, вы можете сами добавить пиксель Facebook перед закрывающим тегом
</head>.
В этой статье мы разберем возможность установки кода с помощью инструмента Google Tag Manager. Такой способ является наиболее простым и понятным для выполнения поставленной задачи маркетологом или специалистом по рекламе.
Для начала создадим пиксель отслеживания в рекламном аккаунте Facebook.
- Откройте рекламный аккаунт и выпадающем окне в блоке Events Manager выберите Пиксели.
![]()
Теперь выполните последовательность действий:
- Нажмите Создать пиксель;
- Укажите название пикселя и нажмите Продолжить;
- Введите URL сайта и нажмите Продолжить.
Отлично! После создания пикселя Facebook вы можете разместить полученный код на своем сайте. Теперь самое время воспользоваться Google Tag Manager и выполнить следующие несложные настройки:
- Перейдите в аккаунт Google Tag Manager и авторизируйтесь;
- Выберите контейнер и перейдите в рабочую область;
- В меню слева выберите пункт Теги;
- Нажмите на кнопку Создать;
- Из списка доступных тегов выберите тег типа Пользовательский HTML;
- В пустое поле вставьте код пикселя полученного на предыдущем шаге;
- В нижнем блоке настроек тега добавьте стандартный триггер — All pages, который будет активировать пиксель на всех страницах сайта;
- Придумайте понятное название для нового тега, например FB — PIXEL и сохраните настройки.
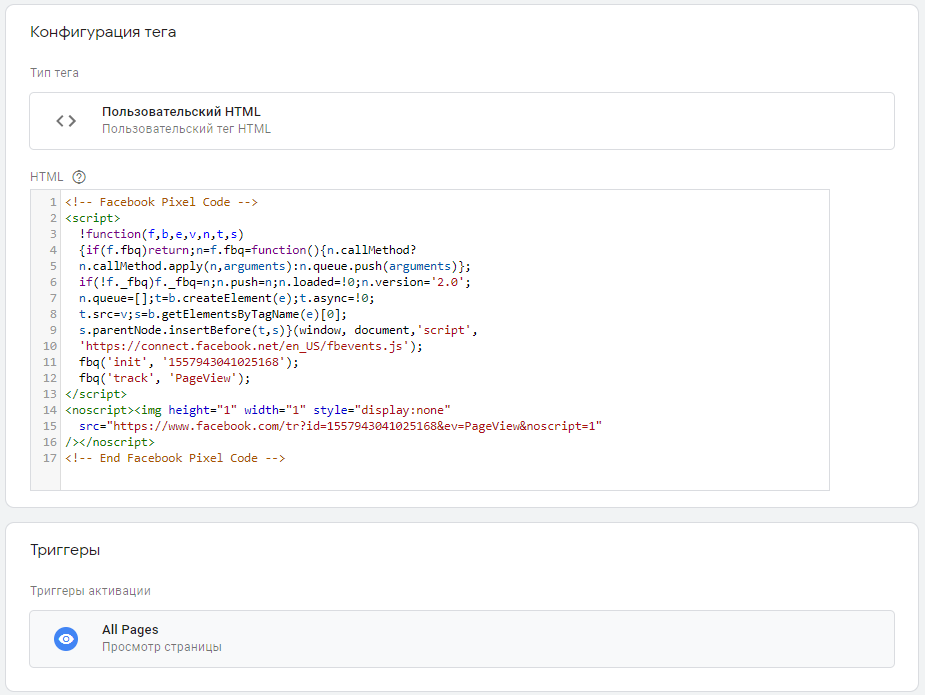
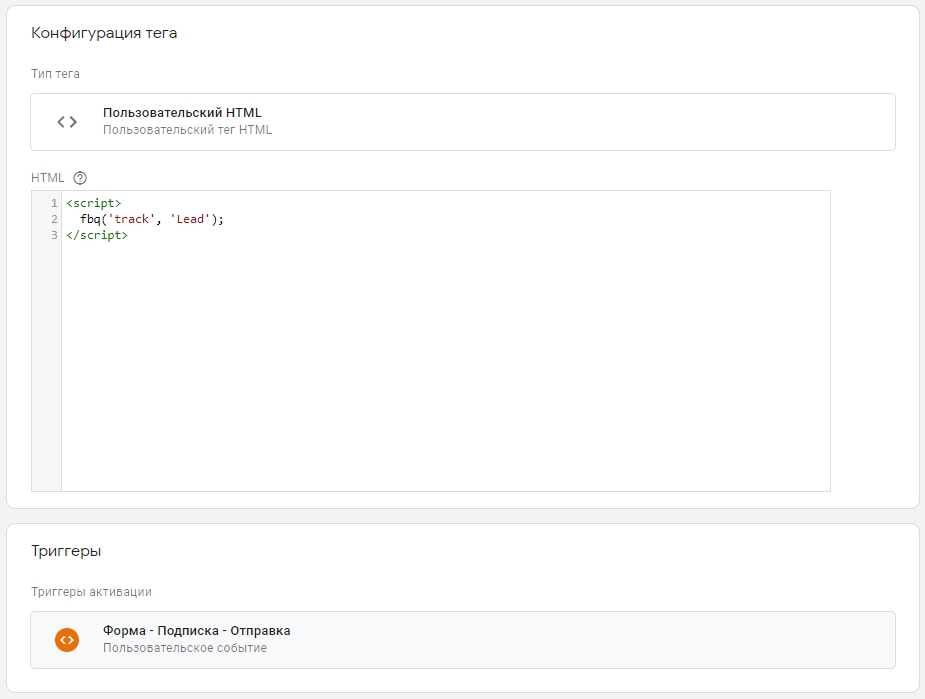
В итоге должно получиться следующее:
Как проверить работу пикселя
Вы можете проверить активацию пикселя с помощью Режима предварительного просмотра в Менеджере тегов. А можно сразу после публикации перейти в ваш Рекламный аккаунт и убедиться, что пиксель работает исправно — горит зеленый статус «Активно».
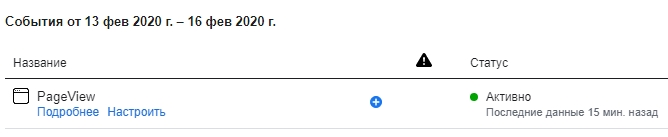
Если все настроено корректно, то вы увидите такое сообщение:

Поздравляю! Первый этап выполнили, теперь нужно настроить события, которые помогут создать аудитории ретаргетинга.
Типы событий в Facebook
После размещения пикселя на сайте можно настроить события для измерения важных действий — посещения конкретной страницы (например, страница с благодарностью за покупку), добавление товара в корзину, отправка формы, загрузка файла и т.д.
Однако перед тем как продолжить настройку, предлагаю познакомиться какие типы событий существуют в Фейсбук и как устроена иерархия кода пикселя со стандартными или специально настроенными событиями.
- Стандартные события — это предварительно определенные действия, которые заранее создаются и отслеживаются. Добавив эти стандартные события в код своего пикселя, вы сможете регистрировать их, оптимизировать рекламу под конверсии и строить аудитории. Подробнее познакомиться с требованиями к стандартным событиям можно по ссылке.
- Специально настроенные события — это действия, которые используются для построения пользовательских аудиторий. Использовать такие события для оптимизации или атрибуции нельзя, если они не сопоставлены со специально настроенной конверсией. Затем можно выбрать стандартное событие, для которого вы хотите оптимизировать специально настроенную конверсию.
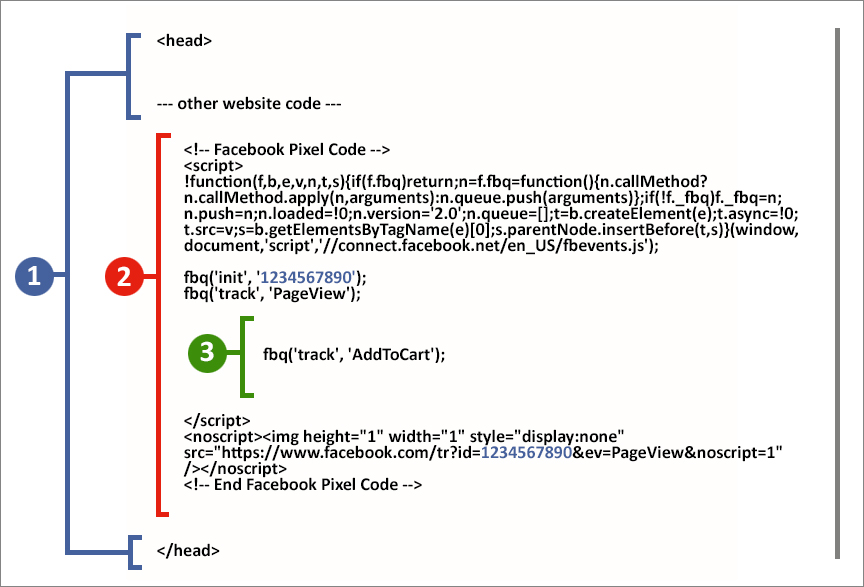
Ниже приведен пример кода сайта со стандартными или специально настроенными событиями:

Иерархия здесь имеет три уровня вложенности:
- Первый уровень: Код на странице вашего сайта.
- Второй уровень: Базовый код пикселя Facebook добавленный на страницу.
- Третий уровень: Код стандартного или специально настроенного события. На скриншоте показано событие добавления товара в корзину, которое является стандартным.
Как только базовые шаги по размещению кода пикселя на сайте завершены, время перейти к настройке стандартных событий. Для примера мы разберем отслеживание просмотра страницы.
Чтобы отследить посещение страницы с благодарностью за подписку https://site.ru/thanks, нам достаточно добавить несложный код на нужную страницу:
<script>
fbq('track', 'ViewContent');
</script>
Код можно разместить вручную на страницу (как показано на предыдущем шаге на скриншоте) или воспользоваться инструментом Google Tag Manager, активируя работу тега при просмотре страницы /thanks.
Фейсбук будет получать событие ViewContent с URL адреса /thanks, что и будет являться сигналом к тому, что событие на странице было успешно выполнено.
Надеюсь, что это понятно.
С полным списком кодов отслеживания для стандартных событий познакомьтесь по ссылке.
Настройка события с помощью GTM
Предлагаю от теории двигаться к практике и разобраться с настройкой события с использованием Google Tag Manager.
Для примера — у нас есть сайт на конструкторе Tilda. Нужное настроить отправку события отправки лида с контактной формы. Т.е другими словами — пользователь заполняет popup на сайте со своими персональными данными и отправляет информацию.
Всплывающая форма на сайте при отправке данных пользователя передает специальный параметр формы в Уровень данных (dataLayer) — submit_form187454852. В данном случае мы сможем привязать отправку формы именно к передачи этого параметра.
Запомним параметр и возвращаемся в Google Tag Manager.
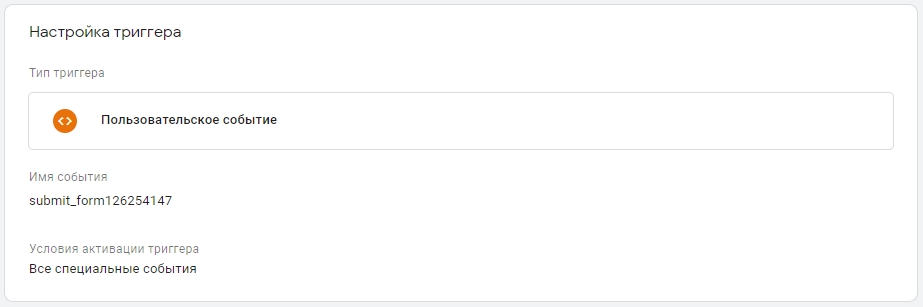
- Переходим в раздел Триггеры и создаем новый;
- Выбираем триггер с типом Пользовательское событие;
- В настройках триггера указываем строчку submit_form187454852 в поле Имя события;
- Указываем название для триггера и сохраняем.

Далее создаем новый тег.
- Переходим в раздел Теги и создаем новый;
- Добавляем тег с типом Пользовательский HTML;
- В пустое поле добавляем код отслеживания для такого события:
<script>
fbq('track', 'Lead');
</script>
Для активации тега указываем триггер, который создавали на шаге раньше. Он будет являться правилом для активации тега.

Если перевести все вышеизложенные действия на человеческий язык, то получается, что мы будем активировать тег с кодом отслеживания в момент отправки формы.
Создание пользовательских аудиторий
Ads Manager — это инструмент Facebook, с помощью которого вы можете создавать рекламу и управлять аудиториями. Можно просматривать статистику собранную пикселем и вносить изменения в настройки кампаний.
Чтобы открыть Ads Manager, перейдите по ссылке https://www.facebook.com/ads/manager.
Теперь мы можем создать специальную аудиторию в Facebook, которую в будущем будем использовать для создания правил ретаргетинга или расширения охвата, определив похожую аудиторию и настроев специальную рекламу для них.
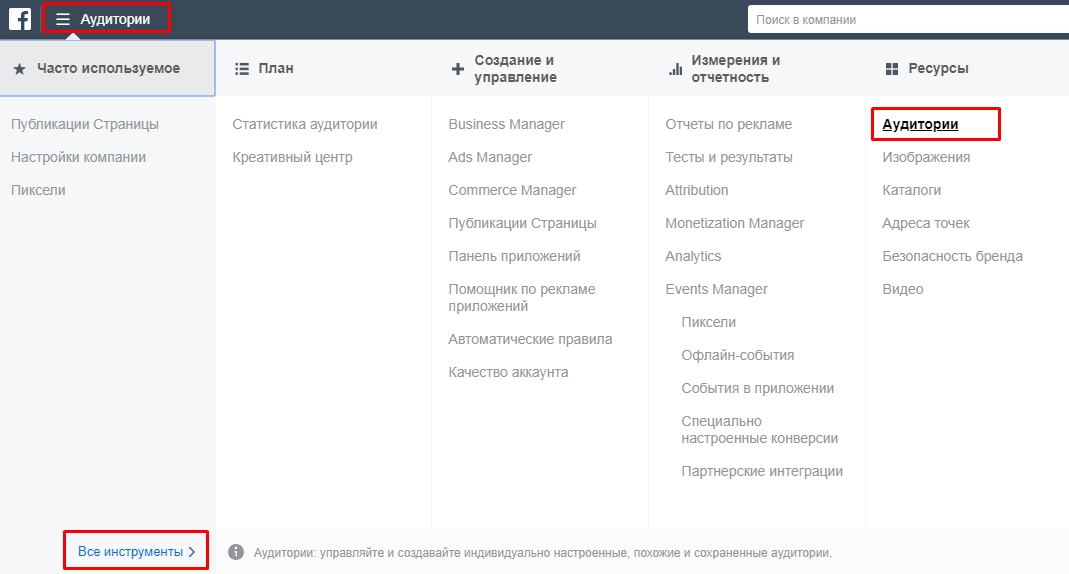
- Перейдите в Ads Manager;
- В выпадающем меню выберите Все инструменты;
- В блоке Ресурсы выберите Аудитории.

- На странице нажмите кнопку Создать аудитории и выберите Индивидуализированная аудитория.
- Используйте собственные источники — Сайт. Позволит использовать данные, которые были собранные пикселем именно с сайта.
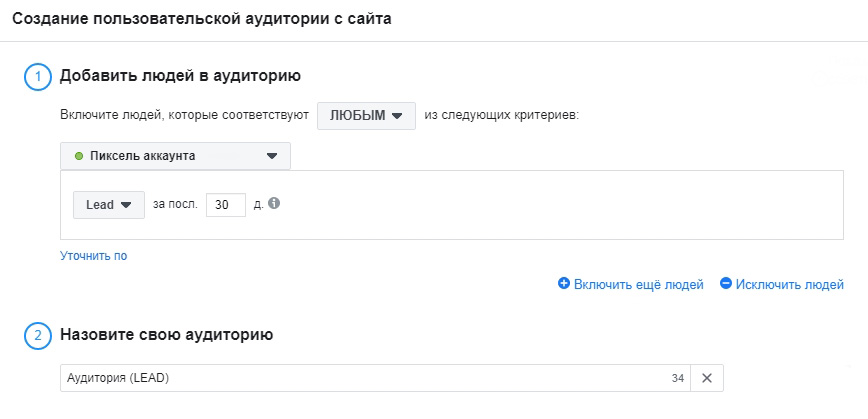
- Задайте правила и условия для новой аудитории — правила бывают стандартные и для событий пикселя. Добавьте в раздел нужные вам правила.
- Добавьте разделы правила, включающие и исключающие людей. Для каждой аудитории можно настроить до 5 разделов правил.
- Укажите понятное название для пользовательской аудитории и сохраните настройки.

На этом все, коллеги! Думаю, что сам принцип понятен и по примеру вы сможете настроить нужные именно для вашего случая сегменты аудиторий.
Остались вопросы?
Задавать ваши вопросы прямо на этой странице — в специальной форме ниже. Или просто пишите комментарии на адрес почты info@konstantinbulgakov.com.
Статьи по теме:
- Как связать Callibri и Яндекс.Метрику
- Как установить код отслеживания Google Analytics на все страницы сайта и отдельные разделы с помощью Google Tag Manager
- Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
- Как передать глубину прокрутки из WordPress в Google Analytics с помощью плагинов
- Яндекс заменяет тИЦ на ИКС — новый показатель качества сайта