
Содержание
Для каких целей используют виртуальную страницу?
Виртуальная страница позволяет передавать в системы аналитики информацию о просмотре страницы, которой на самом деле не существует на сайте. Такой метод поможет отслеживать множество не очевидных взаимодействий с контентом сайта, а также настраивать последовательный путь пользователя от посещения до конверсии, формируя визуальную воронку пути посетителя.
Например, передавая виртуальную страницу в системы веб-аналитики можно отслеживать на сайте различные микроконверсии:
- взаимодействие с кнопками и формами;
- заполнение полей в длинных формах;
- взаимодействие с квиз-механиками и табами;
- отправку данных и заявок;
- отслеживание страниц с технологией AJAX;
- построение различных последовательностей.
Все эти данные помогают нам лучше осознать этапы взаимодействия пользователя на пути к достижению заветной цели на сайте, а также визуализировать последовательности, определять узкие места и лучше понимать целевые сегменты аудитории.
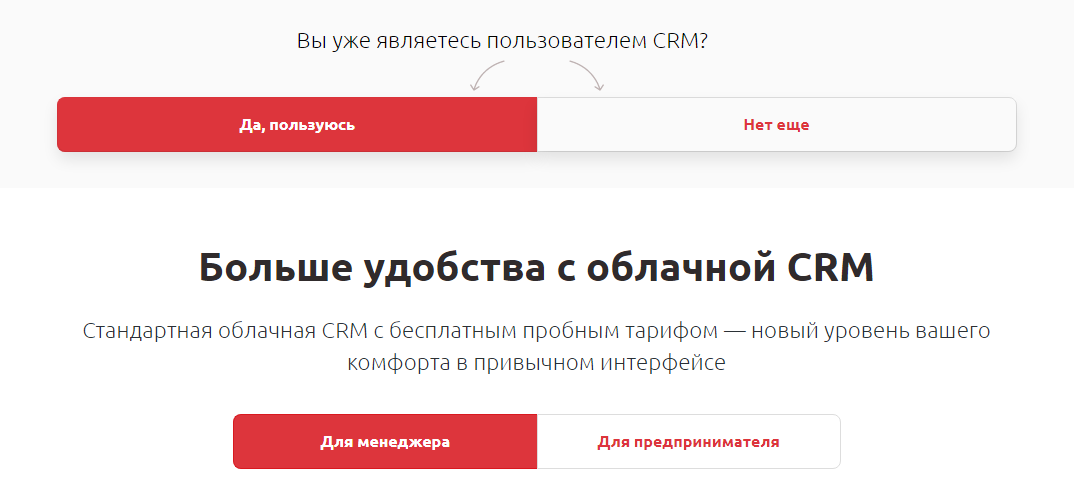
Предлагаю разобрать принцип передачи виртуальной страницы на примере взаимодействия с табами на сайте. Пользователю предлагается на выбор несколько сценариев движения по странице, выбирая конкретный таб, контент перестраивается в зависимости от принадлежности пользователя к той или иной группе аудитории, которую он выбрал.

Сейчас при выборе любого из сценариев события не отправляются, никакие данные не уходят во внешние системы. Наша задача настроить передачу виртуально созданного URL-адреса при нажатии на кнопки квиза.
Стандартные методы передачи события
Настроить передачу виртуальной страницы в Google Analytics можно стандартным JavaScript кодом — просто «вешаем» на каждую кнопку следующую конструкцию, которая отправит просмотр виртуальной страницы по клику на кнопку:
ga('send', 'pageview', /virtual/page);
здесь: send, pageview – стандартные команды библиотеки analytics.js;
/virtual/page – путь виртуальной страницы, заданный вручную.
Для передачи события в Метрику использовать потребуется такую строчку кода:
yaCounterXXXXXXXX.hit('/virtual/page');
здесь: XXXXXXXX — номер вашего счетчика в Метрике;
/virtual/page — виртуальный адрес страницы, заданный вручную.
Код должен добавляться к элементу и инициировать отправку просмотра страницы /virtual/page при клике на элемент.
Адрес виртуальной страницы для каждого элемента должен быть уникальным.
Пример выше сложен в реализации. Поэтому предлагаю перейти к рассмотрению более гибкого и простого способа — использую Google Tag Manager. Вам не придется копаться в коде страницы и настраивать сложные конструкции. Освоить работу GTM под силу каждому интернет-маркетолог или начинающему веб-аналитику.
Передача виртуальной страницы в Google Analytics
Как вы наверное знаете, Google Tag Manager является бесплатным инструментом, который позволяет маркетологу настраивать события и вносить изменения на сайте самостоятельно, без правок и редактирования в коде. Для нашего примера мы разберем типовой случай — передачу виртуальной страницы по клику на элементе.
Настройка триггера
Первым делом необходимо настроить триггер, который будет устанавливать правило активации для нашего тега. Триггер сообщит GTM, когда и при каких условиях должно происходить срабатывание тега.
На этом этапе определим, к какому элементу кнопки нам лучше всего привязать срабатывание триггера. Мы можем использовать уникальный CSS селектор кнопки, но в данном случае проще «привязаться» к уникальному названию элемента — «Для менеджера» и «Для предпринимателя».

Выполняем первые настройки на стороне Google Tag Manager.
- Перейдите в аккаунт Google Tag Manager и авторизируйтесь;
- Выберите контейнер и перейдите в Рабочую область;
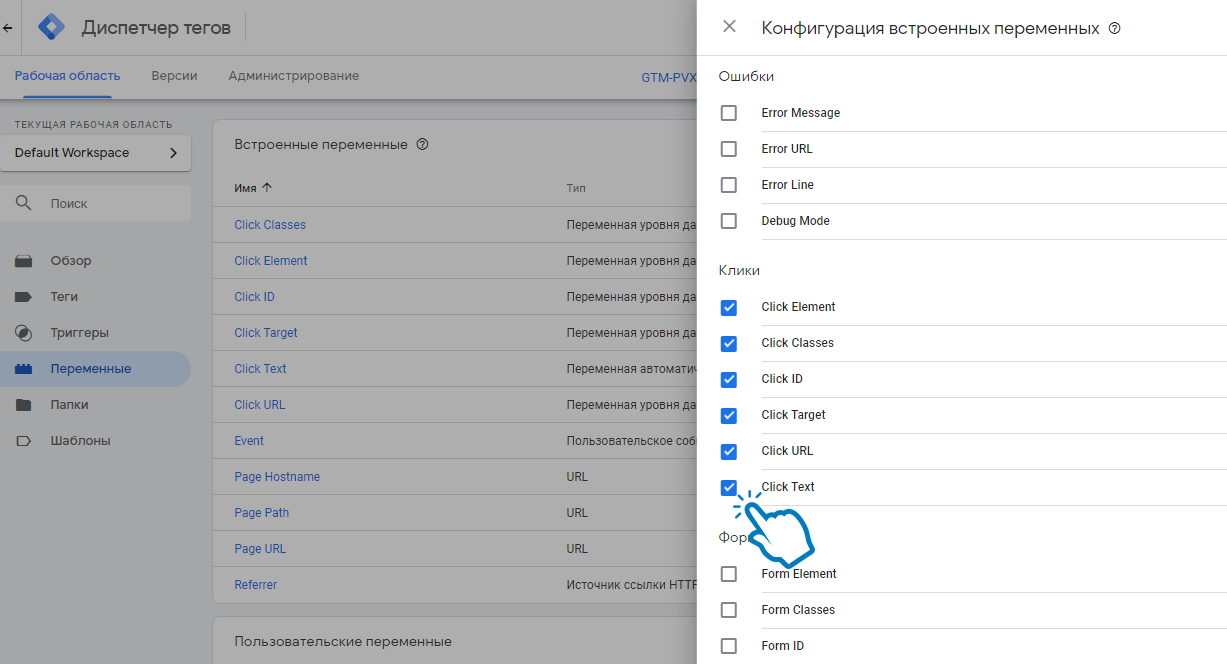
- В меню слева выберите пункт Переменные;
- Нажмите кнопку Настроить;
- В конфигураторе настройки стандартных переменных включаем переменные в блоке Клики (если они до сих пор еще не активны).

- Теперь переходим в раздел Триггеры;
- Нажмите на кнопку Создать;
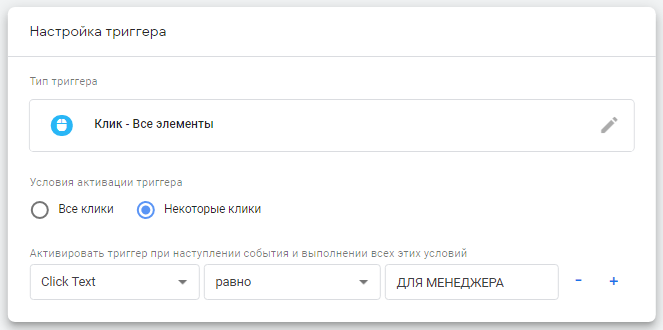
- Из списка доступных триггеров выберите Клик – Все элементы;
- В условиях активации триггера указываем правило Click Text – равно – ДЛЯ МЕНЕДЖЕРА;
- Указываем название для триггера и сохраняем триггер.

Важно! Название кнопки должно являться уникальным значением и не использоваться на других элементах на сайте. В противном случае потребуется «привязаться» к уникальному значению class или id.
Настройка тега
Как мы уже поняли, триггер сообщает, когда и при каких условиях должно происходить срабатывание тега. Тег говорит Google Tag Manager, что именно нужно делать.
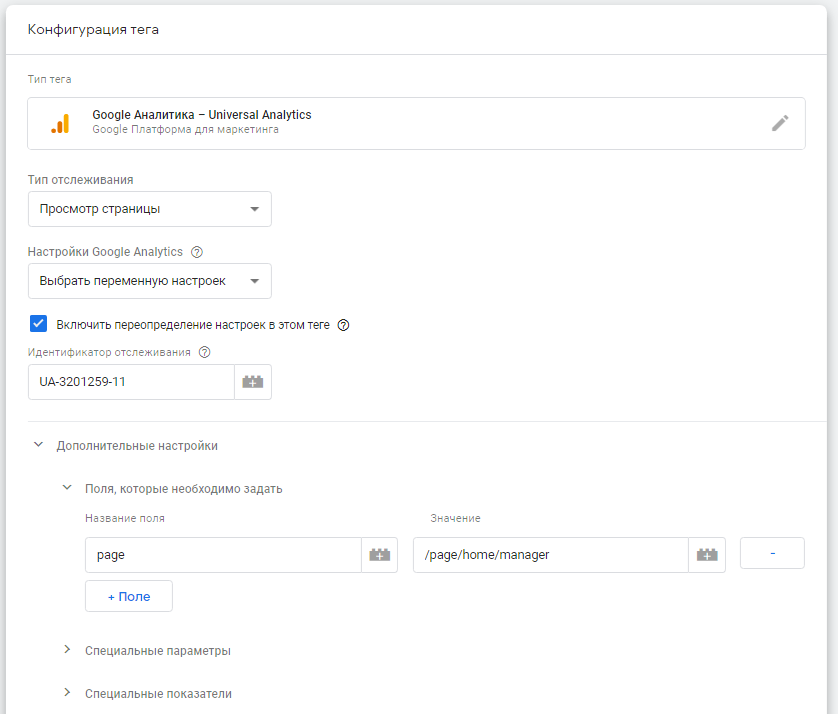
Для отправки события в Google Analytics мы можем воспользоваться стандартным тегом Google Аналитика — Universal Analytics.
- Переходим в раздел Теги;
- Нажимаем на кнопку Создать;
- Придумываем понятное название для тега, например UA – Click – Manager;
- Выбираем из списка Google Аналитика – Universal Analytics;
- В настройках тега включаем галочку Включить переопределение настроек в этом теге;
- Указываем идентификатор отслеживания Google Analytics;
- Раскрываем вкладку Дополнительные настройки > Поля, которые необходимо задать;
- Добавляем новое +Поле и задаем условие Название поля —
pageи Значение/page/home/manager.

Здесь page — будет являться признаком передаваемого события, т.е виртуальной страницей, а /page/home/manager — виртуальный адрес нашей страницы, который заполняется в свободном формате. Этот адрес будет передаваться в системы веб-аналитики, по нему мы и настроем наши события на следующем шаге.
Для завершения настройки нам осталось связать тег с ранее созданным триггером. По итогу получиться должно следующее.

После того как мы заверили настройку для первой кнопки «Для менеджеров» повторите настройку и для второй кнопки квиза — «Для предпринимателей», чтобы данные и по ней могли передаваться в Google Analytics. После этого можно опубликовать изменения.
Важно! Для успешной активации тега с ним должен быть связан хотя бы один триггер.
Настройка цели в Google Analytics
Теперь на стороне Google Analytics необходимо проследить поступление виртуальной страницы и настроить цель.
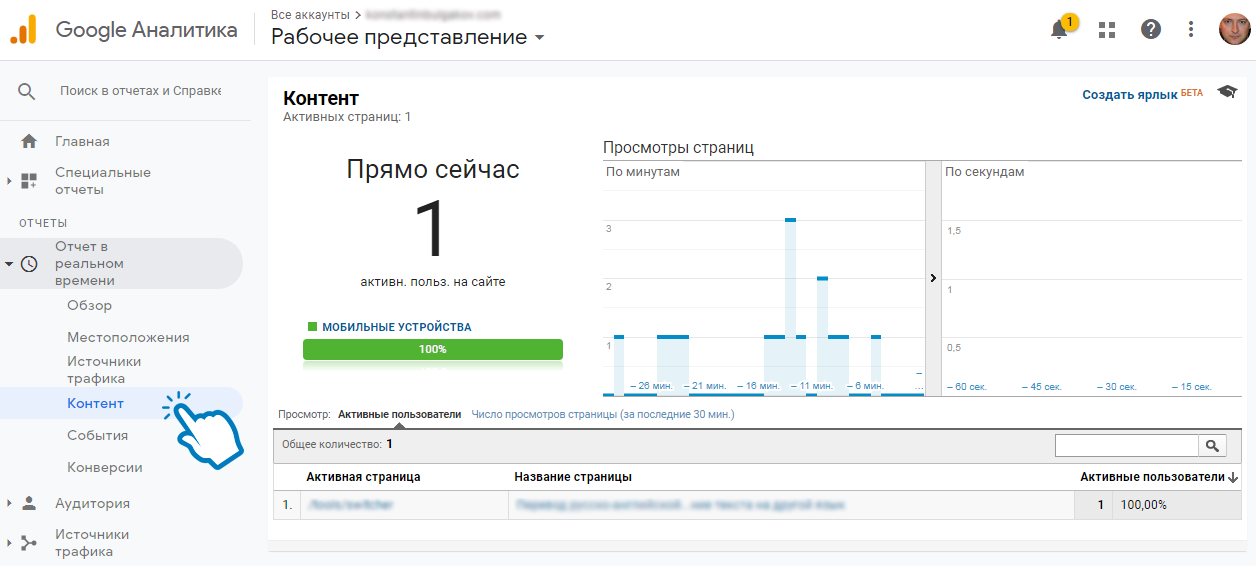
В Аналитикс есть стандартный отчет В режиме реального времени, которые мгновенно отследит взаимодействие с кнопкой. Откройте отчет и перейдите в один из внутренних отчетов Контент. В этот отчет попадают все активные страницы на данную минуту.

Теперь выполните взаимодействие с вашим элементом — переключите вкладки внутри таба. Если все настроено корректно, то в списке страниц появится адрес передаваемой виртуальной страницы.
Важно! Убедитесь, что Представление в Google Analytics не фильтрует трафик по вашему IP-адресу. Иначе вы не увидите своих действий в отчете.
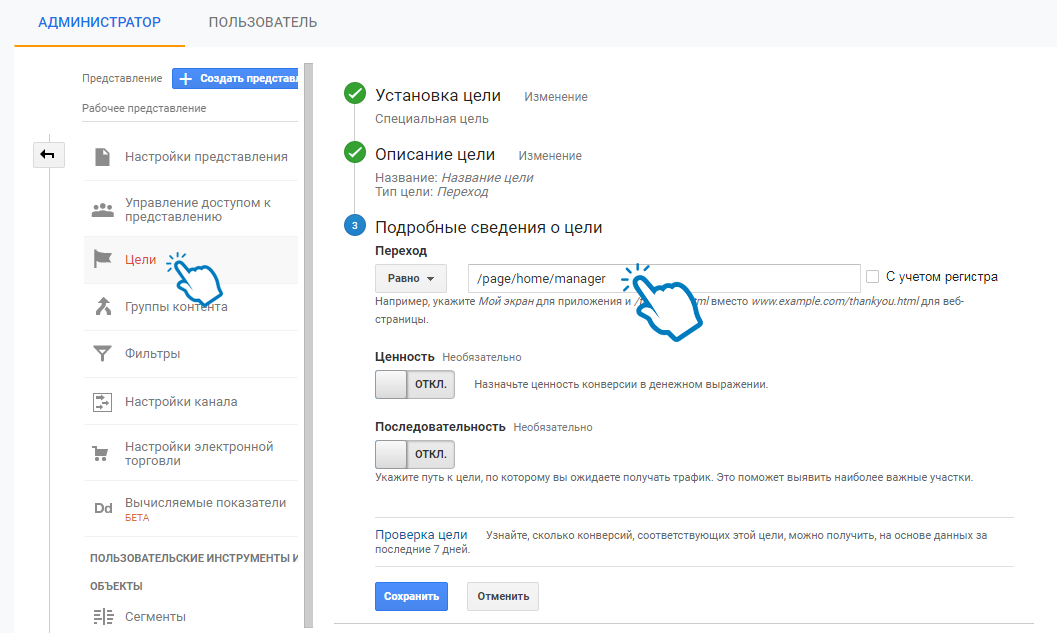
Теперь создадим новую Цель в Google Analytics.
- Перейдите во вкладку Администрирование;
- В нужном Представление выберите вкладку Цели;
- Нажмите на кнопку +Цель;
- На первом шаге «Установка цели» выберите Собственная цель;
- На шаге «Описание цели» укажите название цели и выберите тип события Целевая страницы;
- На третьем шаге «Подробные сведения о цели» указываем условие Равно >
/page/home/manager; - Сохраняем цель.

С этого момента данные будут накапливаться в системе. Вы всегда можете открыть отчет Поведение > Контент сайта > Все страницы и посмотреть совершенные действия за требуемый период времени, а последовательность действий просмотреть в отчете Конверсии > Цели > Визуализация последовательностей.
Собранная статистика поможет лучше узнать аудиторию сайта, а также создавать новые сегменты и настраивать ретаргетинг, возвращая посетителей на сайт точечными сегментированными предложениями.
Передача виртуальной страницы в Яндекс.Метрику
С настройкой передачи виртуальной страницы в Яндекс.Метрику ситуация обстоит похожим образом. Отличается лишь только тип тега, который мы будем использовать.
- Возвращаемся в Менеджер тегов и открываем раздел Теги;
- Нажимаем на кнопку Создать;
- Придумываем название для тега, например YM – Click – Manager;
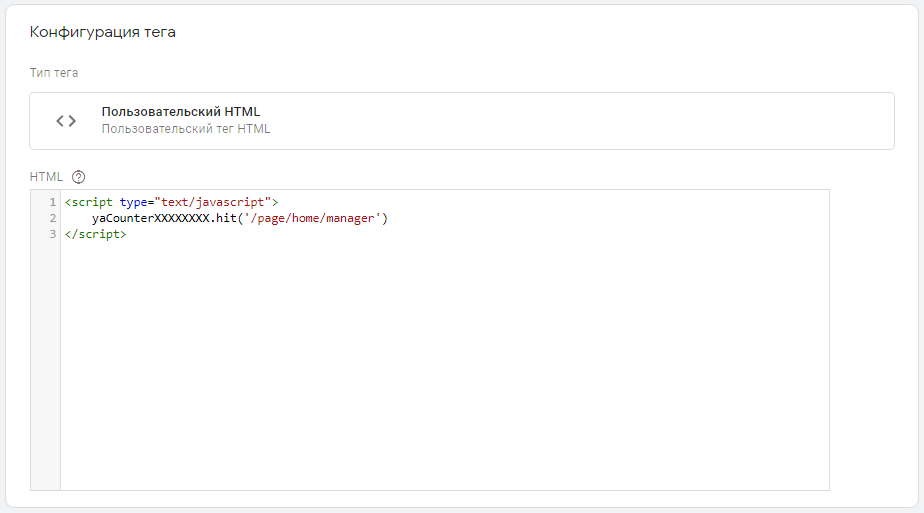
- В списке выбираем тег с типом Пользовательский HTML;
- Добавляем в поле специальный JavaScript код, который будет передавать данные о просмотре страницы в Метрику.
<script type="text/javascript">
yaCounterXXXXXXXX.hit('/page/home/manager')
</script>
Здесь, XXXXXXXX — код счетчика Метрики в отчеты которого передается событие, а /page/home/manager — адрес виртуальной страницы
Не забудьте обязательно связать тег с триггером, который мы создали на одном из предыдущих шагов. В итоге должна получится следующая настройка.

Сохраняем и опубликовываем на сервер настройки.
Настройка цели в Яндекс.Метрика
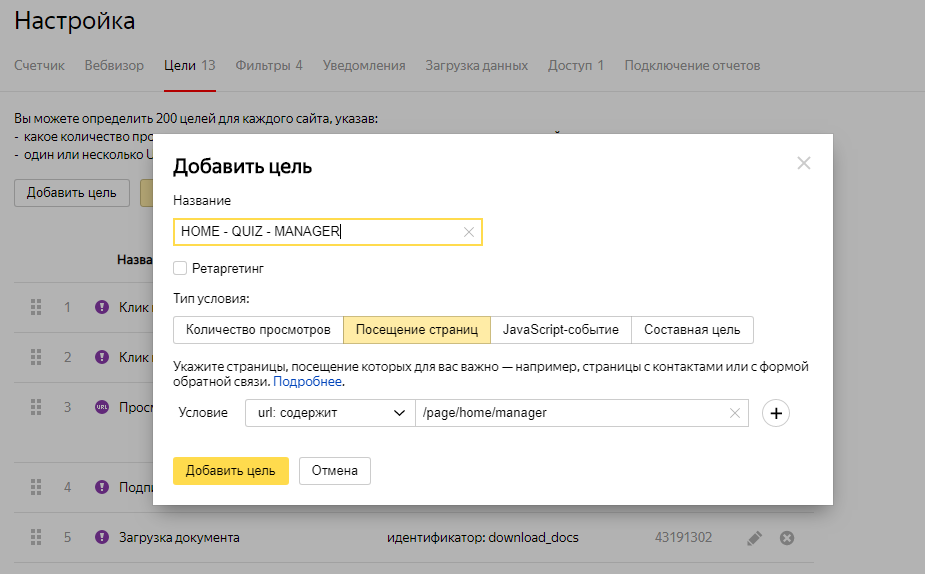
На следующем шаге переходим в Яндекс.Метрику и в разделе Настройки открываем вкладку Цели. Здесь нам необходимо добавить новую цель типа Посещение страницы и указать URL-адрес виртуальной страницы с условием url: содержит. В нашем примере используем адрес – /page/home/manager.

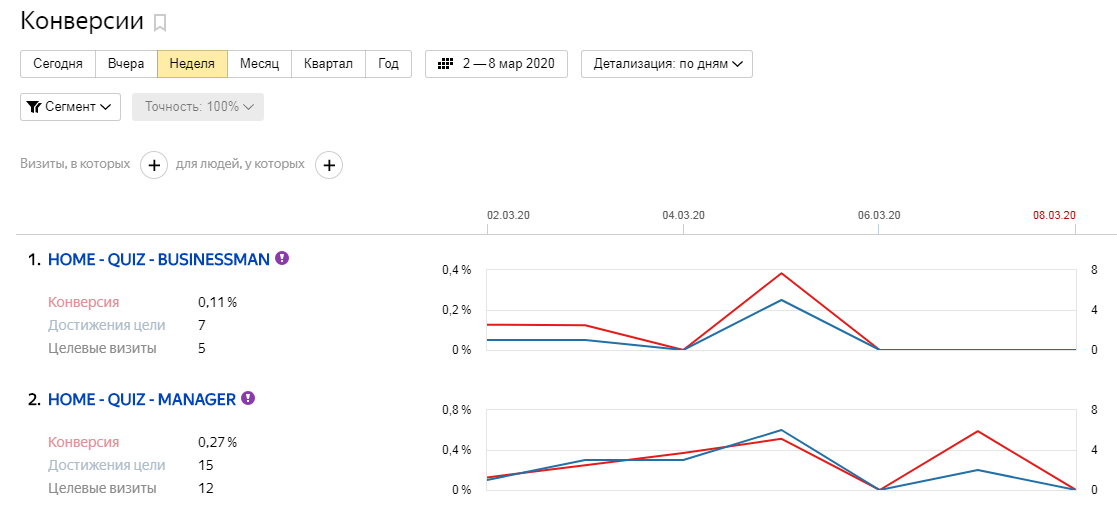
К сожалению, в Яндекс.Метрика вы не сможете проследить в режиме реального времени корректность передачи данных виртуальной страницы. Первые данные можно увидеть только в стандартном отчете Конверсии — статистика подтянется в отчет лишь через 3-5 минут, не раньше.

На этом наш рассказ окончен.
Мы подробно рассмотрели по шагам принципы настройки виртуальной страницы с помощью GTM и передачу данных в системы Яндекс.Метрика и Гугл Аналитикс.
Если у вас остались какие-то вопросы, то задавайте обязательно в комментариях ниже или пишите на почту info@konstantinbulgakov.com.
Статьи по теме:
- Как заработать 15 миллионов рублей с помощью стратегии роста Account Based Marketing
- Как настроить виртуальную АТС в Callibri
- Как связать Callibri и Google Analytics
- Как настроить отслеживание конверсий в Google Реклама с помощью Google Tag Manager
- Как установить пиксель и настроить ретаргетинг в Facebook с помощью Google Tag Manager