Мы уже рассмотрели основные требования к макету в Фигме, чтобы импорт прошел корректно и без ошибок. Теперь время поговорить про сам перенос макета в Тильду.
Сначала потребуется получить API Access токен. Найти его можно в настройках аккаунта в вашей Фигме.
- Перейдите на главную страницу Фигмы и нажмите на фотографию профиля и выберете пункт Settings.
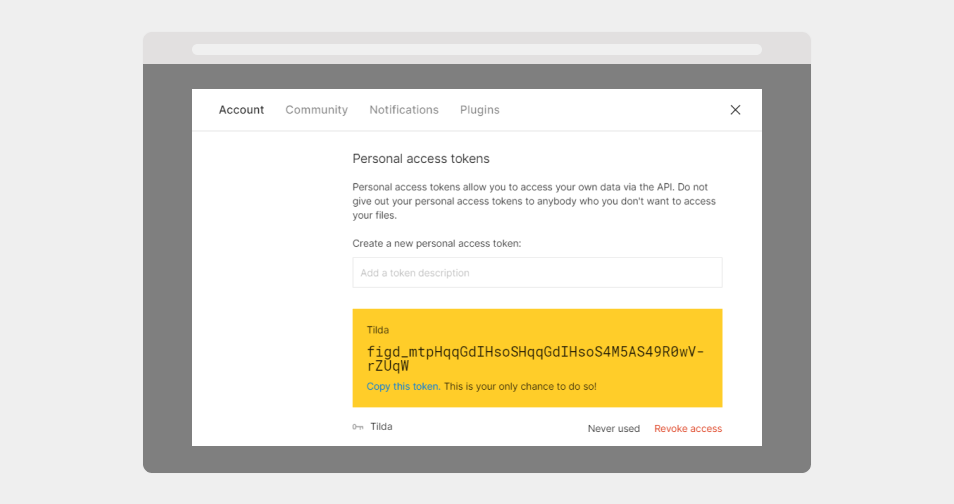
- Во вкладке Account перейдите к блоку Personal access tokens и введите любое название для токена, например, Tilda.
- Скопируйте полученный токен, он нам потребуется для переноса.
- Теперь выберите нужный для переноса Frame и скопируйте ссылку на него из адресной строки браузера.

На втором шаге переходим в Тильду и открываем нужный проект.
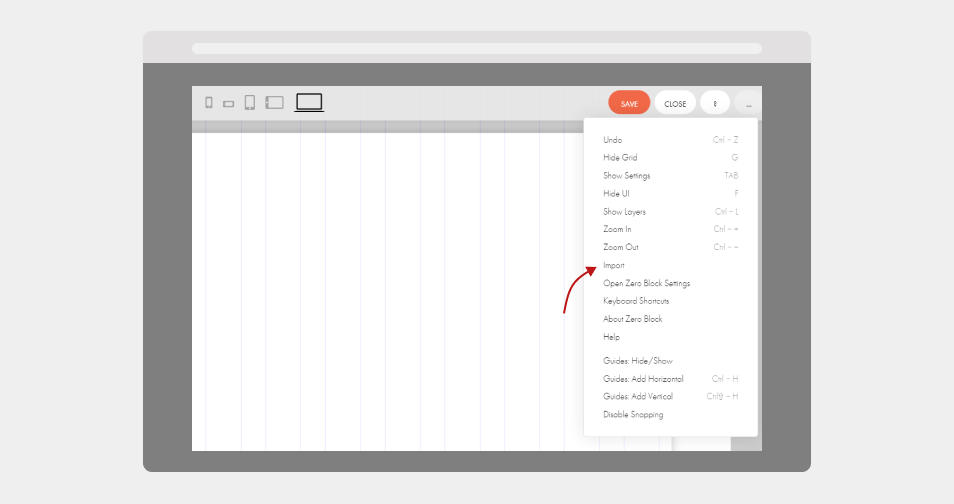
- Создайте новый Zero Block и нажмите на меню с тремя точками в правом верхнем углу. Здесь потребуется пункт Import.
- В открывшемся окне добавьте скопированную ранее ссылку на Frame и API токена, полученный в настройках Figma.

На этом собственно и всё. Если вы указали всё правильно, то макет импортируется в Зеро блок в течение 5-10 секунд.
Когда я верстаю рабочие макеты, то регулярно замечаю проблемы с переносом некоторых графических элементов. Например SVG переносятся с потерей цвета, а некоторые картинки имеют вес по 5-7мб, что недопустимо для веба.
После импорта макета рекомендую графику перезаливать уже с локального компьютера, предварительно хорошенько оптимизировать размер доступными онлайн инструментами.
Замечу, что по умолчанию изображения в импортированном макете грузятся с серверов Фигмы. Поэтому для загрузки их в Тильду нужно зайти в настройки элементов с изображениями и нажать на кнопку Upload to Tilda.
