
Яндекс продолжает работать над улучшением функционала Вебвизора.
18 октября Яндекс.Метрика объявила в своем блоге об обновлении функционала Вебвизора 2.0 и выкатила несколько любопытных возможностей.
Давайте разбираться.
Запись переключений между вкладками больше не разрывается
Раньше запись визита разрывалась, если посетитель открывал ссылку в новой вкладке. Теперь Вебвизор 2.0 фиксирует, как посетители переключаются между вкладками, в которых они открывали ссылки на вашем сайте — как на десктопе, так и на мобильных. Открытые в разных вкладках ссылки будут показаны в верхней части плеера:
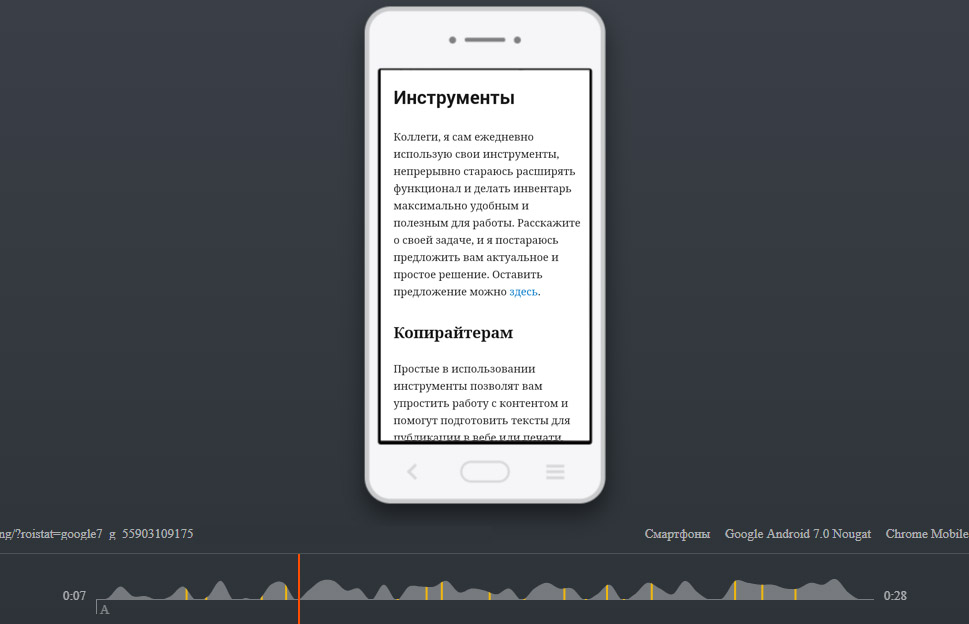
Визуализация визитов с мобильных устройств
Теперь к записям визитов с мобильных добавляется изображение смартфона или планшета. Контуры устройств на Android и iOS отличаются, чтобы вам не нужно было лишний раз всматриваться в техническую информацию о визите.

А если во время визита посетитель вводил какой-либо текст, в записи будет показана экранная клавиатура в вертикальной или горизонтальной ориентации. Это поможет оценить, какой контент был в видимой области экрана, а какой оказался скрыт.
Подсказки в плеере
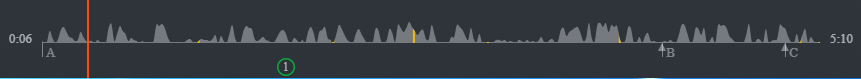
Изменился дизайн плеера, а вмести с ним добавились новые удобные для анализа подсказки.

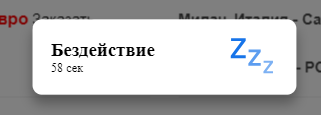
1. Во время просмотра записи появляется отметка с бездействием вместо «пустых» отрывков и время, в течение которого пользователь не взаимодействовал с сайтом;

2. Подробный график взаимодействия со страницей, на котором специалисты смогут найти моменты с максимальной активностью;
3. Специальные отметки, позволяющие перемотать запись к нужному действию: достижению цели, смена вкладки, вызову экранной клавиатуры и переходу по ссылке.
Функция изменения скорости просмотра записи осталась без изменений.
Дополнительные параметры
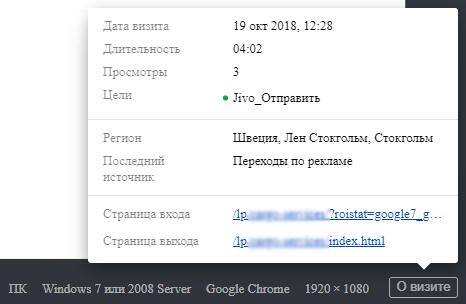
Теперь можно в окне плеера получить более детальную информацию о визите. Появилась кнопочка О визите, которая во всплывающем окошке отразит следующие параметры:
- Дата визита;
- Длительность;
- Количество просмотров за сессию;
- Выполненные цели;
- Регион посетителя;
- Последний Источник;
- Страницу входа и выхода.

Кроме этого в нижней правой части можно увидеть разрешение экрана, версию ОС и тип браузера.
Статьи по теме:
- Как отслеживать видео с помощью Google Analytics и Google Tag Manager
- Как посчитать достигнутые цели для посадочных страниц в Google Analytics и Яндекс.Метрика
- Как перенести ресурс Google Analytics из одного аккаунта в другой
- Как создать сводную таблицу с посещаемостью сайта по часам и дням недели в Google Data Studio
- Как отследить переходы по внешним ссылкам: Два способа отслеживания переходов в Яндекс.Метрике