
Попапы являются мощным инструментом на этапе вовлечения пользователя в воронку продаж. Особенно хорошо попапы помогают строить коммуникацию с посетителями, находящимися на этапе осознания проблемы и поиска решения.
Всплывающие окна помогают подписать пользователя на рассылку, получить контактные данные в обмен на электронную книгу или чек-лист, обозначить боль аудитории и перевести посетителей на коммерческий лендинг с решениям обозначенной проблемы.
В рамках эксперимента мы запустили пять рекламных кампаний с баннерами в периоде с 22 февраля по 25 июля 2023 года. Рекламные кампании не пересекались и были запущены друг за другом.
Ниже публикую некоторые цифры, которые получили в период проведения эксперимента: всего за период 288 235 показов всплывающего окна и 6124 переходов на коммерческую страницу.
Дальше делюсь некоторой статистикой по кликабельности всплывающих окон по времени срабатывания и в разрезе по устройствам, а также немного других наблюдений, которые можно использовать в качестве ориентира.
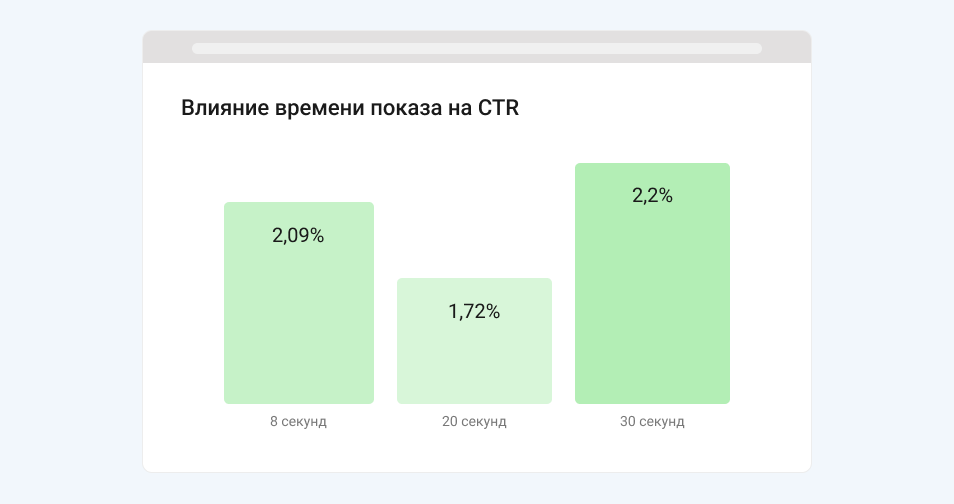
Не подтвердилась гипотеза, что окно с ранним временем показа дает более высокий CTR
Мы запустили баннеры с разным временем срабатывания от 8 до 30 секунд. В итоге наши данные не определили, что существует какое-то идеальное время показа баннера.
Также мы не подтвердили, что показ баннера на ранних периодах после загрузки страницы может дать какой-то ощутимый результат в конверсии. Например, баннер на тридцатой секунде показал лучшую конверсию — 2,2%.
Баннер на восьмой секунде срабатывания конвертировал лишь 2,09% аудитории. Хуже остальных сработал попап на двадцатой секунде — только 1,72%. Средний CTR по всем кампаниям получился 2,12%.

Однако не нужно забывать, что время задержки довольно уникальный показатель. Он может зависеть от разных факторов: среднего времени пребывания посетителей на сайте, торгового предложения, посадочной страницы, типа трафика и еще много чего.
Например, если среднее время пребывания пользователей на сайте 20 секунд, то следует настроить задержку всплывающего окна на пять-десять секунд до этой отметки. Также баннеры со скидками на услуги и товары дадут больше кликов, чем окна с регистрацией на вебинар.
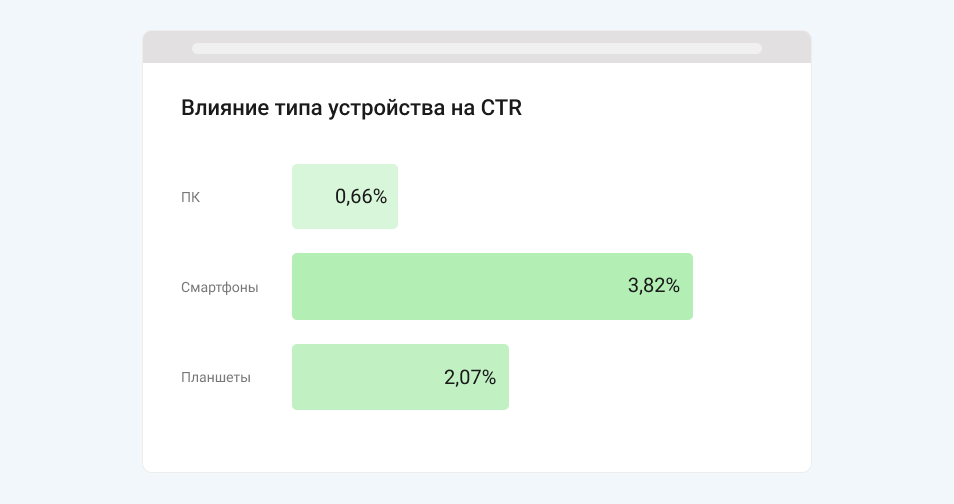
Попапы на мобильных устройствах более кликабельны, чем на десктопах
Дальше мы собрали срез по устройствам, чтобы лучше понять с каких типов гаджетов пользователи активнее всего кликали по баннерам.
Мы обнаружили, что всплывающие окна на смартфонах конвертируют в среднем 3,82% посетителей, а всплывающие окна на настольных компьютерах — только 0,66%. Разница колоссальная — 478,78%.

Появилась гипотеза, что большая часть переходов по баннерам с мобильных устройств недействительные клики, которые никак не связаны с действиями заинтересованных пользователей.
Проверить это можно построив воронку поведения пользователя на лендинге с целью посмотреть как визиты по устройствам влияют на показатели вовлеченности, а также на бизнесовые метрики.
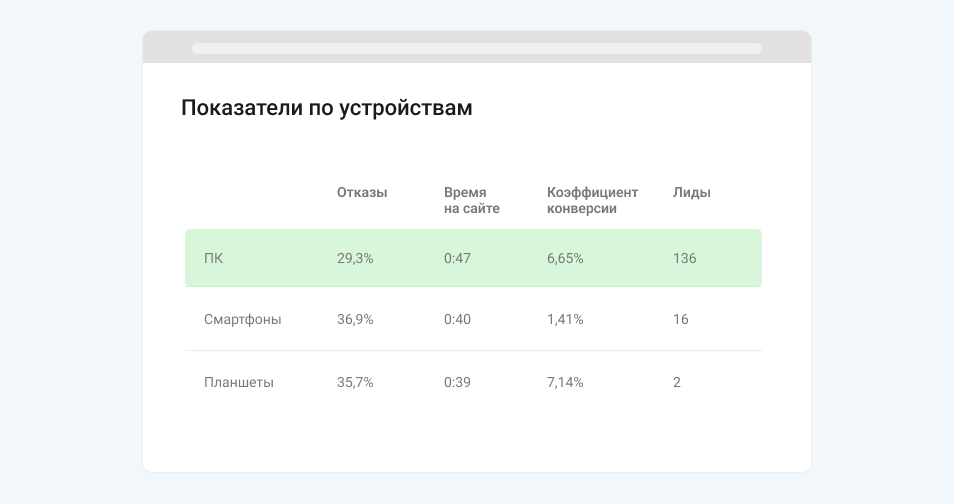
Мы спустились в систему аналитики и посмотрели отказы, время на сайте, коэффициент конверсии и конечно, полученные лиды. Выбранные метрики помогли лучше понять природу переходов.

Можно подтвердить, что посетители со смартфонов зачастую случайно нажимают на всплывашку — переходы с мобилок имеют хуже метрики, чем с десктопов, особенно страдает конверсия.
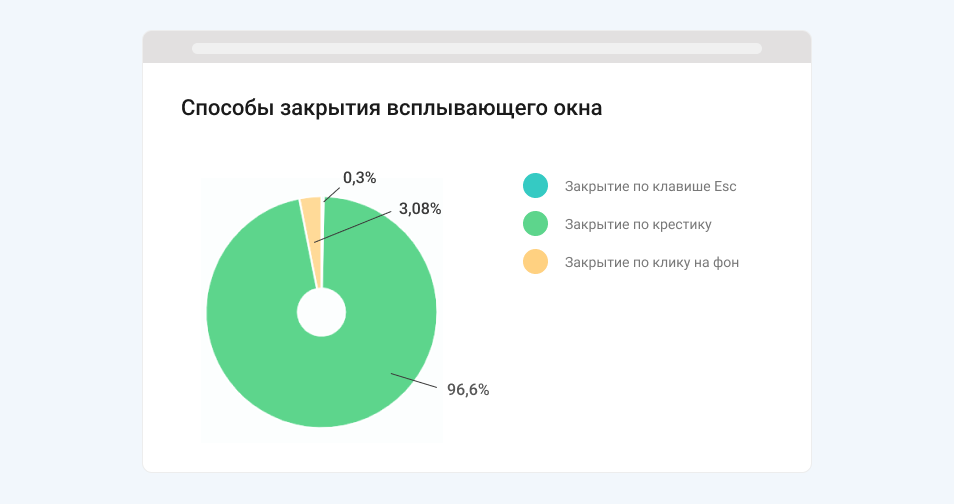
96,6% пользователей закрывают окно по крестику
Теперь, когда мы разобрались с кликабельностью и временем появления баннеров, давайте посмотрим, как пользователи взаимодействуют с окном и каким способом предпочитают закрывать всплывающий на странице элемент.

Как видим, практически вся аудитория, которая увидела попап нажимает на крестик в верхнем правом углу. Лишь незначительная часть посетителей кликает по серому фону вокруг баннера.
Это дает понимание, что не следует забывать про закрывающий элемент, а также настраивать окно так, чтобы посетители могли с легкостью закрыть его любым удобным способом.
Краткие выводы
Давайте кратко подведем итоги сказанного выше.
- Используйте модальные окна на разных типах устройств, но не забывайте адаптировать попапы для мобильных устройств, чтобы снизить количество нецелевых переходов.
- Тестируйте разные форматы и механики появления окон. Это позволит найти подходящую комбинацию баннера.
- Используйте разные элементы повышающие конверсию: добавляйте кнопки и изображения, сегментируйте трафик и персонализируйте офферы, используйте таймеры и проводите A/B тестирования.
- Изучайте поведение аудитории сайта и экспериментируйте с временем показа баннера. Только так можно подобрать подходящий период показа.
Статьи по теме:
- Как передать цель из Google Tag Manager в Яндекс.Метрику
- Как настроить передачу скроллинга страницы с помощью Google Tag Manager
- Как передать глубину прокрутки из WordPress в Google Analytics с помощью плагинов
- Как добавить изображения в таблицы с данными Google Data Studio
- Как связать Callibri и Google Analytics