
Если с вашего сайта пользователи предпочитают писать письма, то такое поведение нужно учитывать в расчете эффективности каналов и кампаний. Если вам необходимо отслеживать копирование E-mail или телефона на сайте, то решить это можно с помощью подручных систем аналитики и несложного скрипта.
Решение
Разберем метод передачи события по шагам.
1. Установите код отслеживания Яндекс.Метрики на сайт.
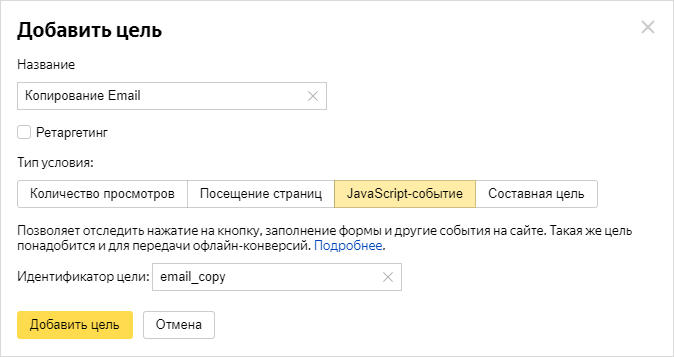
2. Создайте новую цель с типом JavaScript-событие во кладке Цели в разделе Настройка счетчика. Выберите конверсионный тип цели с указанием названия и идентификатора.
В качестве примера создадим два JavaScript-события – копирование электронного адреса с Идентификатором цели: email_copy. По такому же принципу добавим вторую цель на копирование номера телефона c Идентификатором цели: phone_copy.
3. Далее вставляем JS-код на страницу сайта, где ранее установили код Метрики.
<script>
$(".copymail").bind('copy', function() {
console.log("1");
yaCounterXXXXXXXX.reachGoal('email_copy');
return true;
});
$(".copyphone").bind('copy', function() {
console.log("2");
yaCounterXXXXXXXX.reachGoal('phone_copy');
return true;
});
</script>
Вместо XXXXXXXX укажите номер счетчика отслеживания и название классов для Телефона и Email (в моем коде это copymail и copyphone).
4. Откройте страницу сайта в формате редактирования HTML-кода и найдите в коде строчки с указанием телефона и электронного адреса.
«Накиньте» на элемент собственный тег с указанием класса.
Например, если элемент не содержит тегов, то можно добавить просто <span class="название_класса">, а если фрагмент уже заключен в тег <div> или <li>, то допишите собственный класс в тег.
<li class="copymail">mail@example.ru</li>
<li class="copyphone">mail@example.ru</li>
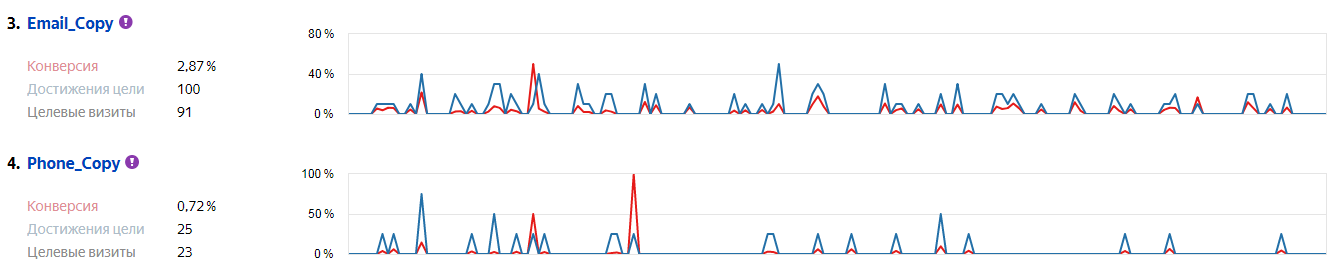
На этом все. Если вы настроили все правильно, то в Метрике в Стандартные отчеты — Конверсии можно будет отследить копирование или выделение мышью требуемых элементов пользователями.
В следующем материале я расскажу как настроить отслеживание копирования элементов страницы в другой системе аналитики — Google Analytics.
Другие подходы
Можно пойти совсем простым путем. Например, использовать платные сервисы email-трекинга. Они не дорогие — трекинг нескольких ящиков обойдется в несколько сотен рублей в месяц. Однако описанный выше способ не требует никаких затрат, а по эффективности не уступает платным решениям.
Остались вопросы?
Надеюсь, что этот короткий материал помог вам. Пишите ваши вопросы на электронную почту info@konstantinbulgakov.com или отправляйте комментарии ниже под этой статьей.


Настроил на сайте все вроде правильно , в консоли выделение и копирование показывает корректно, в метрике инфа не отображается. Может теперь этот метод не работает?