
Сравнения периодов помогают выявить сезонные закономерности и определить эффективность работы отдела маркетинга, подрядчика или отчитаться о работе перед заказчиком, сравнить результат до начала работы и после сдачи, наглядно продемонстрировав эффективность продвижения проекта.
Как сравнить периоды в Google Analytics и Яндекс.Метрике
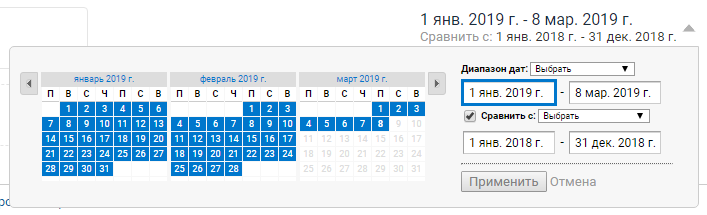
Отчет можно подготовить стандартными средствами популярных систем веб-аналитики. В Google Analytics это реализовано в любом стандартном отчете в блоке Временной интервал. Здесь нужно настроить отображение графика, указав интервал времени, выбрав опцию Сравнить с:

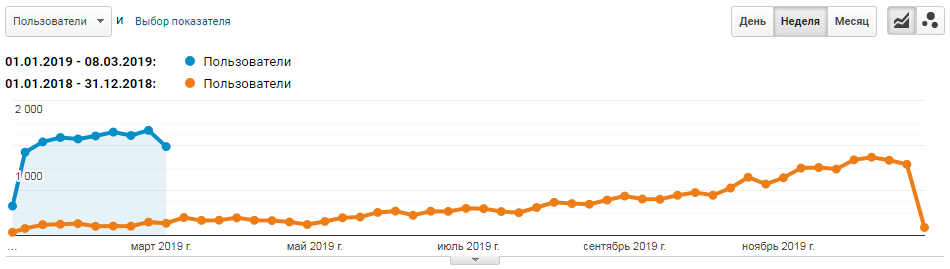
В стандартном отчете Источник/Канал можно вывести посещаемость проекта сразу по двум периодам — за прошлый год и за текущий. Например, на графике ниже четко заметны изменения за текущий период и за тот же период, но годом ранее.

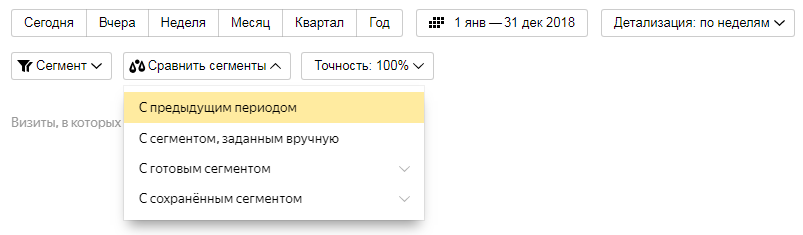
В Яндекс.Метрике сравнение двух интервалов дат можно реализовать с помощью функции Сравнить сегменты с предыдущим периодом. Перейдем в стандартный отчет Посещаемость и прямо в нем укажем необходимые настройки:

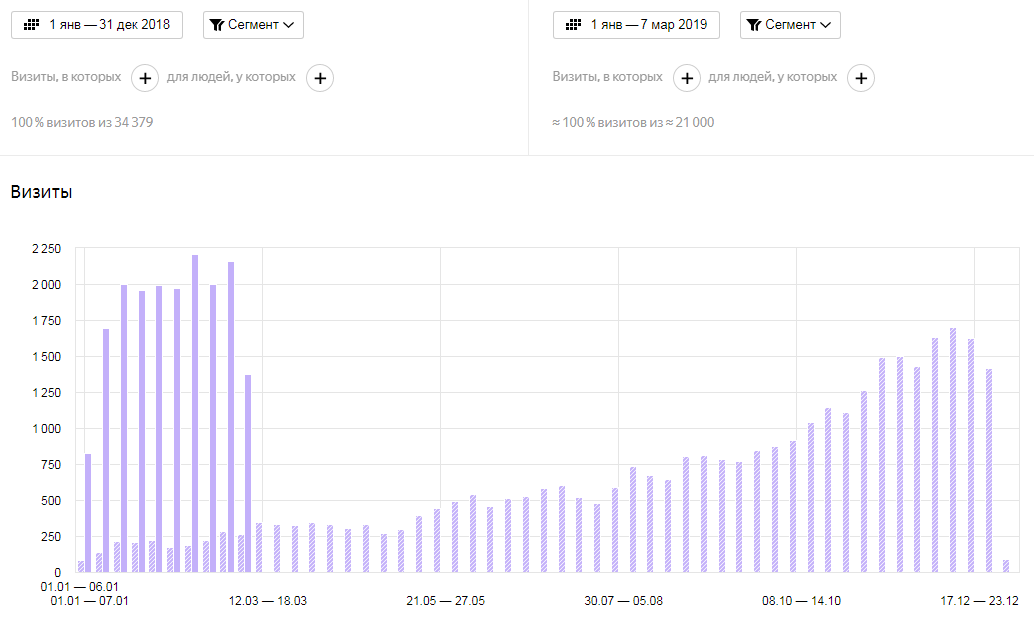
Сравнение позволяет просмотреть данные по двум сегментам одновременно. Полученный сегмент можно сравнить, например с предыдущим периодом.

Мы рассмотрели принцип сравнение дат стандартными средствами системам веб-аналитики. Но как быть если требуется сформировать такой отчет в Google Data Studio?
Визуализация данных за период в Google Data Studio
Требуемый отчет можно подготовить и с помощью инструмента визуализации ответов в Google Data Studio. Для начала нам необходимо настроить обмен данным между Google Data Studio и Google Analytics.
Переходим в пункт меню слева Источники данных и выбираем из списка Google Analytics. Далее определяем нужный аккаунт из списка, указываем ресурс и представление данных. Связь установлена!
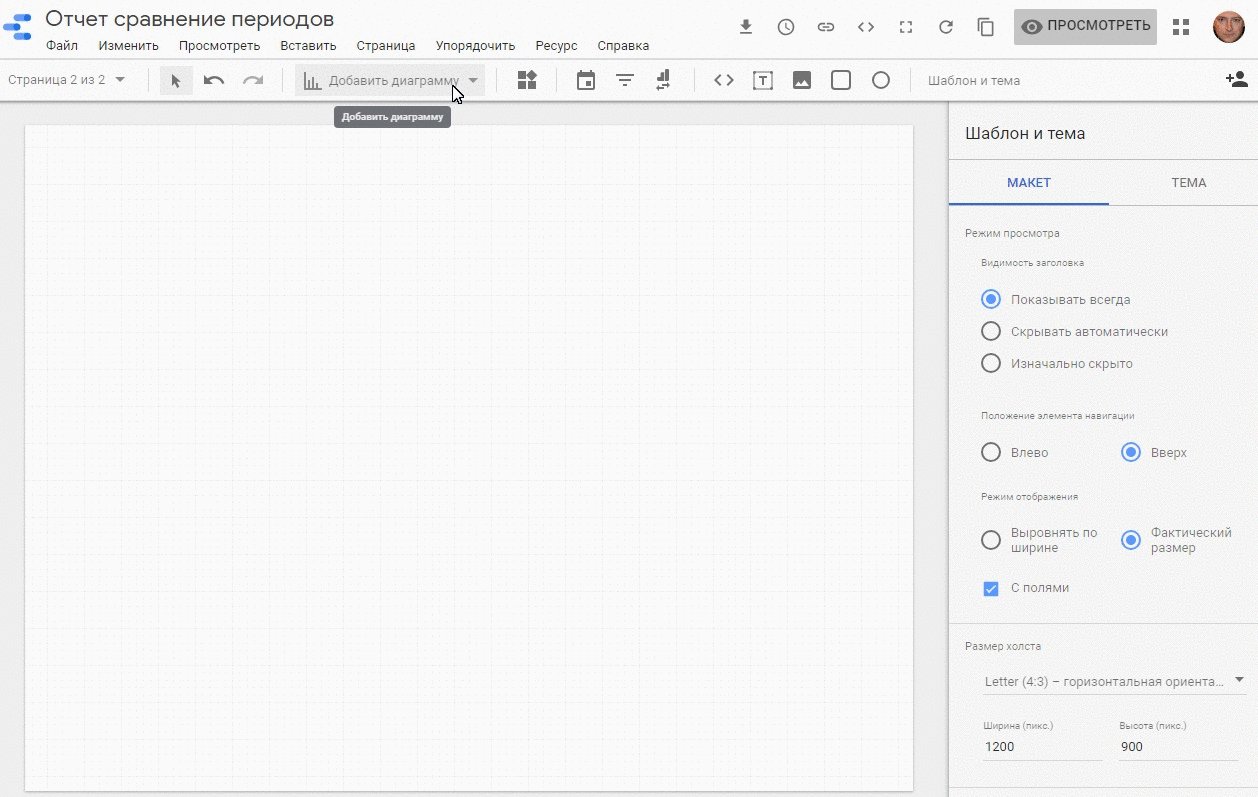
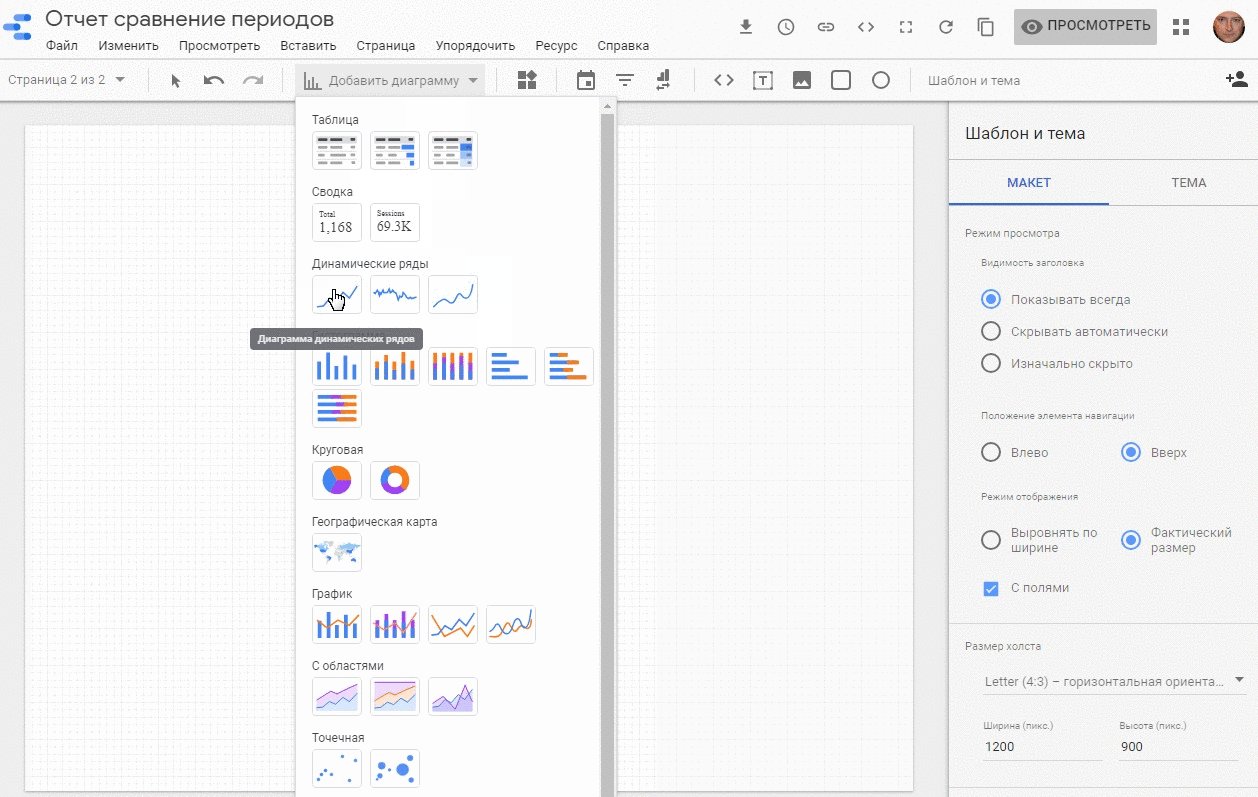
Дальше самое интересное — вывод и настройка отчета. Для начала необходимо выбрать нужным тип диаграммы. Находим в верхней панели выпадающий список Добавить диаграмму и в блоке Динамические ряды выбираем Диаграмма динамических рядов. График автоматически появится на пустом холсте.

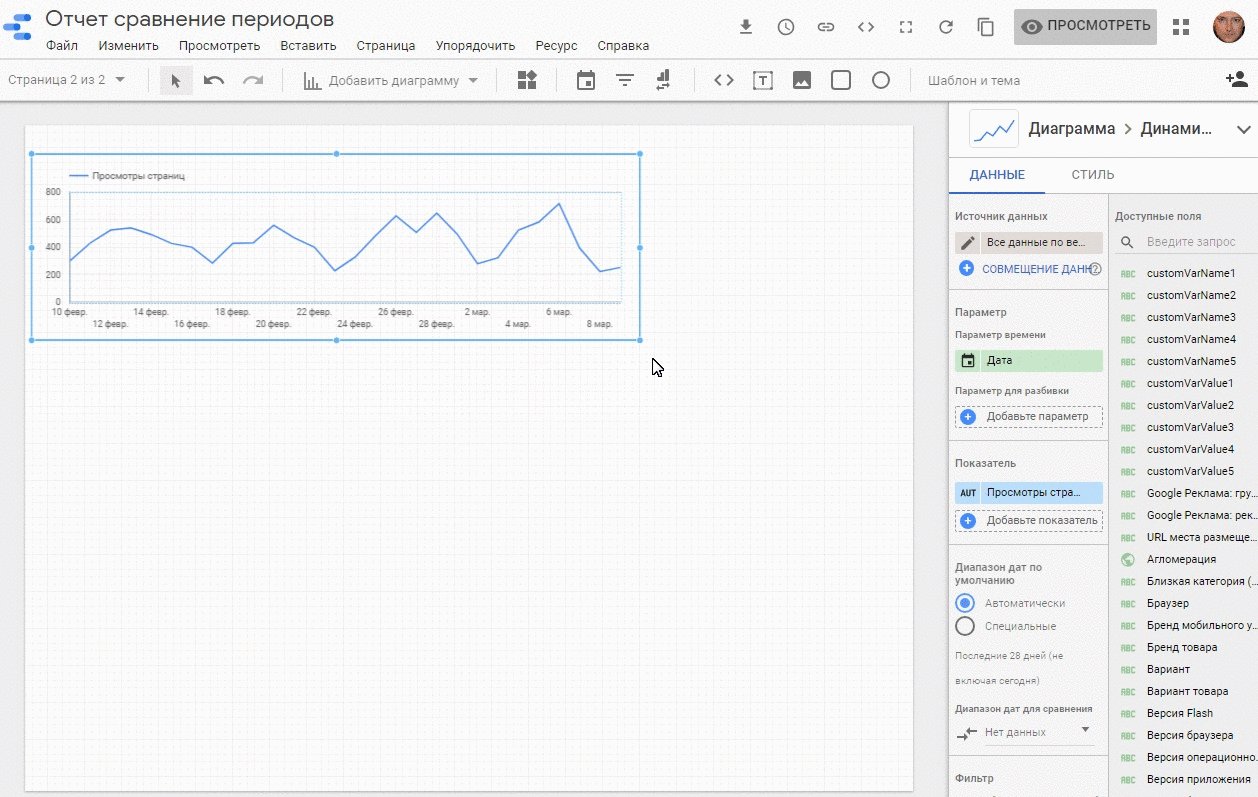
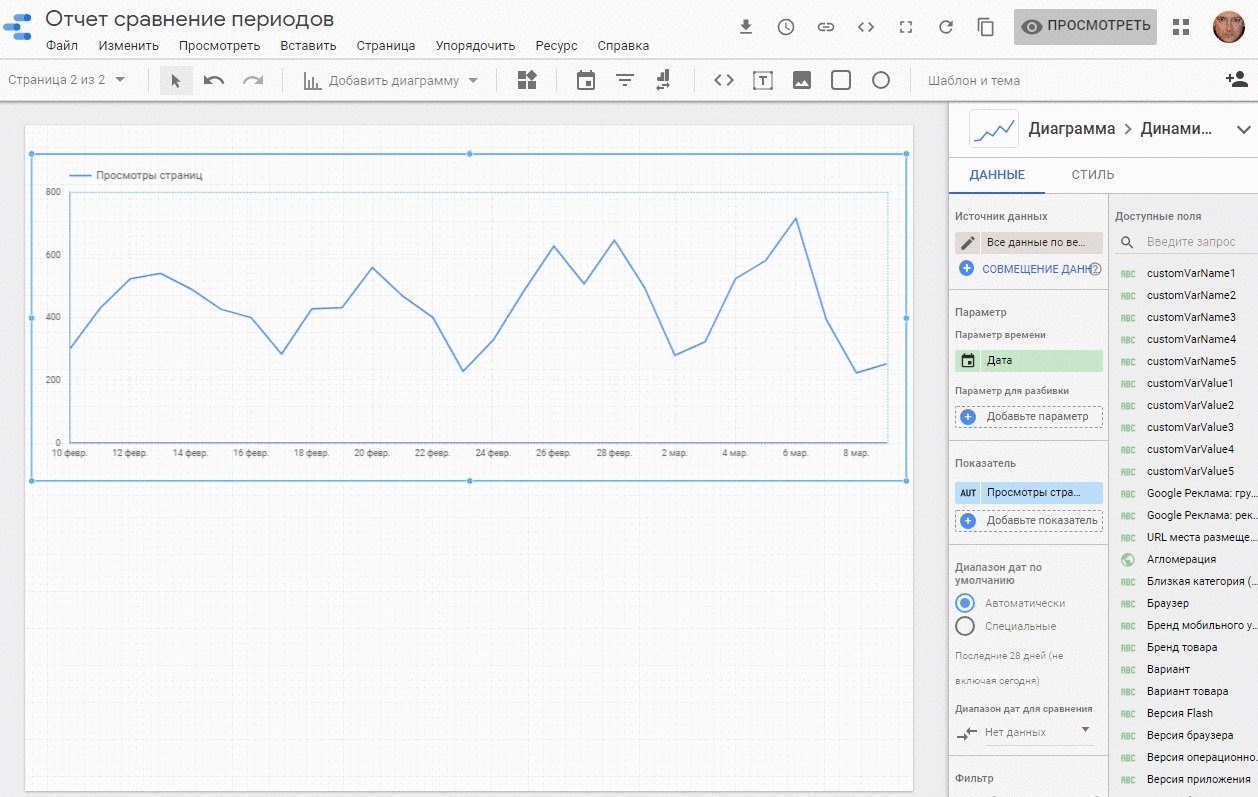
В нашем случае мы будем анализировать посещаемость сайта в разрезе текущего и прошлого года. Выделяем мышкой созданный график и переходим в правую часть экрана во вкладку Данные.
Здесь нам потребуется изменить стандартные значения в полях Параметры и Показатели, а также установить Диапазон дат по умолчанию, где мы и укажем даты для сравнения. Настройки будут такими:
Параметры = Месяц года (Month of Year);
Показатель = Пользователи (Users).
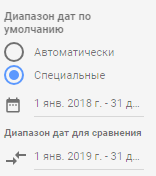
По умолчанию отчет построился за последние 28 дней (не включая сегодня). Теперь спускаемся к блоку Диапазон дат по умолчанию и выбираем пункт Специальные даты.

Указываем период с 1 янв. 2018 — 31 дек. 2018. Далее указываем даты для сравнения 1 янв. 2019 — 31 дек. 2019. Нажимаем Применить. График должен будет получиться примерно такой:
В правой части во вкладке Стиль можно настроить размер и цвет линий, добавить на график точки и метки данных.
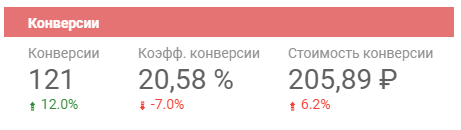
Если вы настраиваете сравнение в диаграмме типа Сводка, то показатель сравнения будет выводиться под основным значением.

Если вы улучшили показатель в сравнение с прошлым периодом, то показатель будет зеленый, если показатель ухудшился, то будет выделен красным цветом.
Например, вам нужно настроить сравнение коэффициента конверсии за предыдущий период — в блоке Диапазон дат для сравнения указываем сравнение за Предыдущий период.

Такая настройка будет отображать изменение показателя в сравнение с аналогичным периодом.
Для Сводки во вкладке Стиль можно поменять цвет подсветки в случае его уменьшения или увеличения — просто измени настройки цвета.
Остались вопросы?
Друзья, принимайте участие в проекте, пишите комментарии и подписывайтесь на полезные статьи блога. Не забывайте поддерживать проект и писать письма. До связи!
Статьи по теме:
- Как создать сводную таблицу с посещаемостью сайта по часам и дням недели в Google Data Studio
- Как настроить отслеживание загрузки .PDF документов в Google Tag Manager
- Как продвигать посты телеграм-канала в Яндекс.Бизнес — личный опыт и результаты
- Исследование: Как меняется эффективность рекламы в РСЯ на автостратегиях во времени
- Как установить пиксель и настроить ретаргетинг в Facebook с помощью Google Tag Manager
Здравствуйте, Константин. Пытаюсь составить отчет по трафику:
— с блоком «диапазон дат» без указания какой-либо даты (чтобы использовать отчет как шаблон и потом подставлять только даты)
— со сводками по: пользователям, отказам и звонкам.
Ставлю в настройках сводок «Диапазон дат по умолчанию/автоматически » и «диапазон дат для сравнения/предыдущий период». Перехожу в режим просмотра отчета, задаю диапазон дат с 1 по 20 ноября, а в сводке мне показывается сравнительный период с 12 по 31 октября. Но для меня важно сравнить 1-20 ноября именно с 1-20 октября. Можно ли где-то изменить это в настройках? Или придется делать отчет с жестко прописанными датами+датами для сравнения каждый раз и шаблон с открытыми датами использовать не получится, чтобы получить желаемое? Заранее спасибо за ответ!
А чтобы лучше разобраться, как работает Google Data Studio, слегка скорректировать созданные по шаблону отчет под себя или начать большой путь в сквозной аналитике и визуализации данных, посмотрите бесплатный курс по Data Studio.