Однако, мы осветили стандартный принцип передачи поисковых параметров в системы веб-аналитики, который актуален для 90% всех известных CMS-систем и сайтов. Но что делать, если поиск в системе управления реализован иначе и при использовании формы поиска задействован метод POST, который скрывает передаваемые переменные?
Чтобы было совсем понятно, то в стандартном примере URL-адрес с поисковым запросом будет выглядеть так:
http://example.ru/?s=горные+лыжи
А поиск по сайту на основе POST так:
http://www.example.ru/search.php
Как видите параметр с запросом не передается в URL. Как же быть в таком случае и передать в Google Analytics необходимые данные о поиске по сайту?
У нас есть два способа…
Во-первых, можно настроить код отслеживания на странице результатов поиска так, чтобы он динамически создавал виртуальный путь к странице, включающий указанный поисковый запрос.
Настройка для Universal Analytics
В случае с analytics.js добавляем строчку в код отслеживания из официальной справки:
ga('send', 'pageview', '/search.php?q=klyuchevoe_slovo');
Но немного модифицируем код. Должно получиться примерно так:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXX-X', 'auto');
if(window.location.search){
var path = '/search.php?q='
ga('send', 'pageview', path);
} else {
ga('send', 'pageview');
}
</script>
Здесь /search.php — адрес страницы сайта с результатами поиска;
?q= — параметр запроса;
UA-XXXXXXXXX-X — номер вашего идентификатора отслеживания.
Настройка для Global Site Tag
Если у вас установлена библиотека gtag.js, тогда для отправки обращения pageview, используйте команду config:
gtag('config', 'UA-XXXXXXXXX-X', {<pageview_parameters>});
Например, этот фрагмент кода отправляет в Google Analytics данные о просмотре страницы с названием search, находящейся по адресу «/search.php».
gtag('config', 'UA-XXXXXXXXX-X', {
'page_title' : 'search',
'page_path': '/search.php?q=klyuchevoe_slovo'
});
Итоговый код отслеживания с изменениями будет таким:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X', {
'page_title' : 'search',
'page_path': '/search.php?q='
});
</script>
Опять же /search.php — адрес страницы сайта с результатами поиска;
?q= — параметр запроса;
UA-XXXXXXXXX-X — номер вашего идентификатора отслеживания.
Далее вам необходимо указать настройки параметра в текущее рабочее представление Google Analytics.
- Выберите нужное Представление;
- Нажимаем Настройки представления;
- В разделе Настройки поиска по сайту установите переключатель в положение Вкл.
- В поле Параметр запроса укажите параметр, который используется для поиска по сайту. В нашем примере это
q. - Добавьте галочку Удалять параметры запроса из URL;
- Нажимаем Сохранить.
На этом все! Если действия вам показались сложными и вы не собираетесь изобретать велосипед, то можно пойти и вторым путем:
Обратитесь к программисту, который настроит метод вывода поискового запроса прямо в URL-адрес с параметром и текстом поискового запроса. Если программист реализовал задуманное, то все будет проще и вам подойдет пример дальнейшей настройки из моей первой статьи.
Отчеты
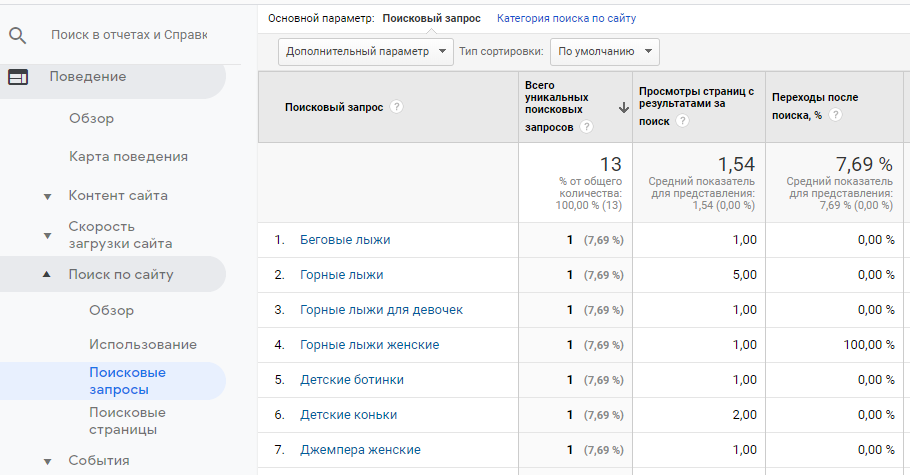
Напомню, что просмотреть отчеты с данными по поиску в Google Analytics можно в отчете Поведение > Поиск по сайту, где доступно сразу четыре различные отчета по внутреннему поиску:
На этом все! Если увидели в статье неточность или ошибку, то обязательно сообщите об этом, будем разбираться!
Принимайте участие
Друзья, принимайте участие в развитие проекта. Делитесь ссылками с коллегами и заносите адрес статьи в закладки. Не забывайте подписываться на рассылку и помогать проекту финансово!
Статьи по теме:
- Как создать сводную таблицу с посещаемостью сайта по часам и дням недели в Google Data Studio
- Как проверить сайт на вирусы — онлайн-сервисы и плагины для проверки
- Как мы получили 2511 регистраций на онлайн-митап для IT-специалистов
- Как добавить кнопку «Чат с компанией» в результаты поиска Яндекса
- Как отслеживать внутренний поиск по сайту в Яндекс.Метрике и Google Analytics