
По умолчанию отчет по контенту не доступен в аккаунте Метрики. Для его подключения потребуется провести ряд несложных действий.
На проектах с Турбо-страницами настраивается все значительно проще: разметка добавлена на них по умолчанию.
В статье мы рассмотрим какие действия потребуется выполнить для подключения отчета и рассмотрим основные настройки на примере проектов на платформе WordPress и конструкторе сайтов Тильда.
Шаг 1. Подключаем семантическую разметку данных Schema.org
Schema.org — набор классов в HTML5, описывающих различные сущности страницы и их свойства. Активно учитывается поисковыми системами Яндекс и Google для формирования сниппетов в поисковой выдачи. Для корректно работы отчеты можно использовать два способа разметки: Microdata или JSON-LD.
Пример заполнения разметки:
<div itemscope="" itemtype="http://schema.org/Article"> <span itemprop="name">Название статьи</span> <span itemprop="description">Описание</span> <span itemprop="author">Автор</span> <link itemprop="url" href="ссылка на страницу"> <meta itemprop="datePublished" content="Дата публикации"> <div itemprop="articleBody">Основной текст статьи</div> </div>
В разметке могут быть и другие поля: к примеру, рейтинг статьи, комментарии.
Настройка микроразметки для WordPress
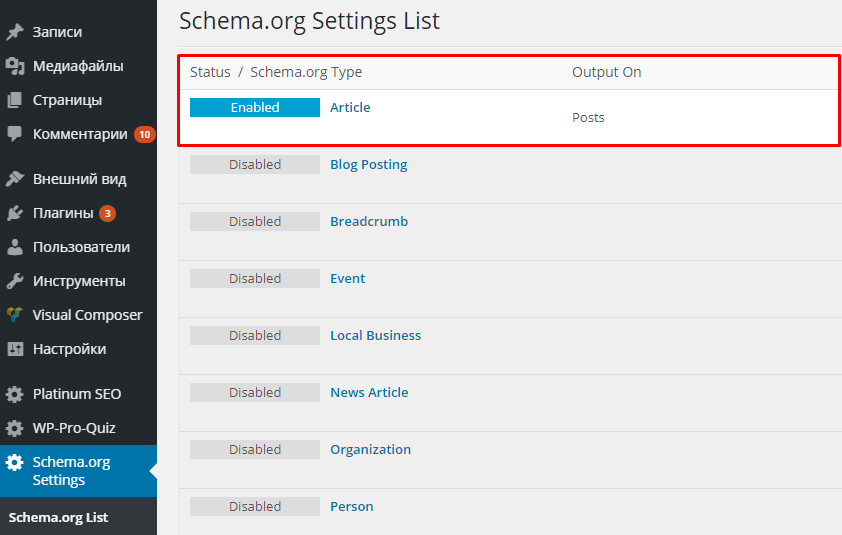
Если ваш проект реализован на CMS WordPress, то можно воспользоваться простым плагином Markup (JSON-LD) structured in schema.org, который настроит микроразметку для статей автоматически.
Просто установите плагин и активируйте его работу в панели администратора. Далее вам потребуется в настройках плагина включить разметку только для статей.

Настройка микроразметки для Tilda
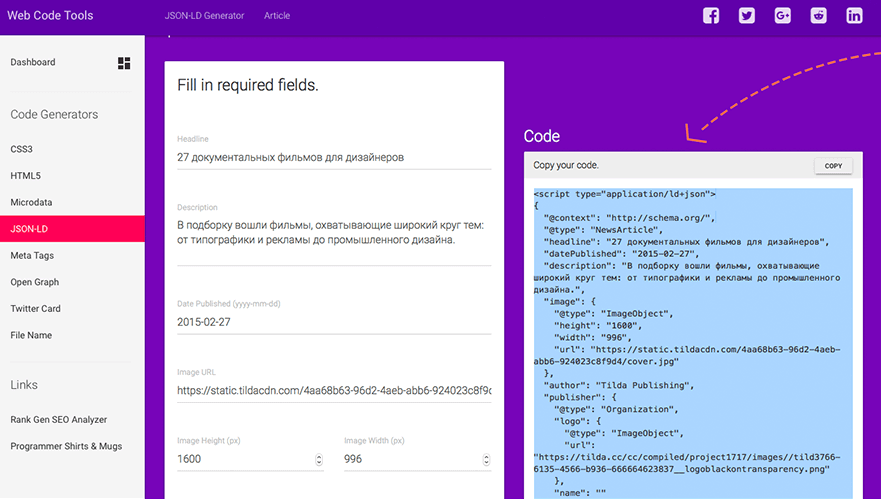
Популярный конструктор сайтов не поддерживает микроразметку по-умолчанию, к сожалению. Чтобы сгенерировать код микроразметки, нужно использовать специальный генератор. Рекомендуем сервис https://webcode.tools/json-ld-generator.
Заходим на сайт генератора и выбираем тип страницы, например, Article. Заполняем требуемые поля. Они будут отличаться в зависимости от того, какой тип страницы вы выбрали. Копируем получившийся код из правого окна.

Возвращаемся в Тильду, заходим в «Настройки страницы» > «Дополнительно» > HTML код для зоны. И добавляем скопированный код. Сохраняем изменения, публикуем страницу еще раз и ждем следующей индексации поисковыми системами.
Как проверить корректность разметки
Возможно ваш сайт уже использует стандартную разметку. Для проверки корректности формата данных, размеченных с помощью схем можно использовать инструменты Google Rich Snippets Validator и валидатор от Яндекса.
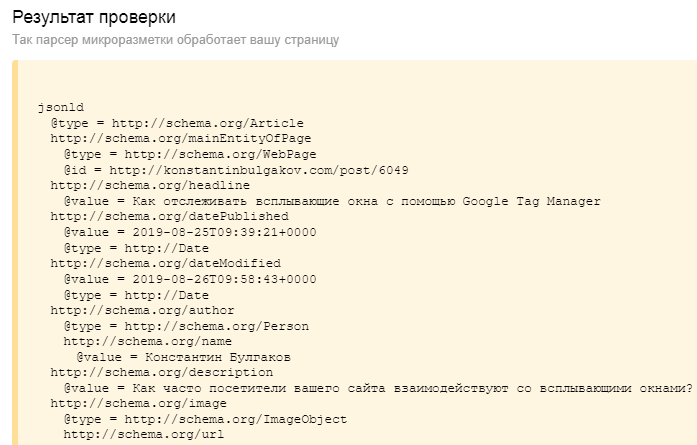
Укажите адрес любой страницы и дождитесь результатов проверки парсера.

Если ошибок не обнаружено и вы увидели примерно такую картину как на скриншоте, то все настроено корректно. Предлагаю двигаться дальше и переходить к настройкам в самой Яндекс.Метрике.
Шаг 2. Настраиваем отчет в Метрике и обновляем код счетчика
Для подключения отчета осталось всего несколько действий.
- Перейдите в аккаунт Яндекс.Метрики и выберите нужный счетчик;
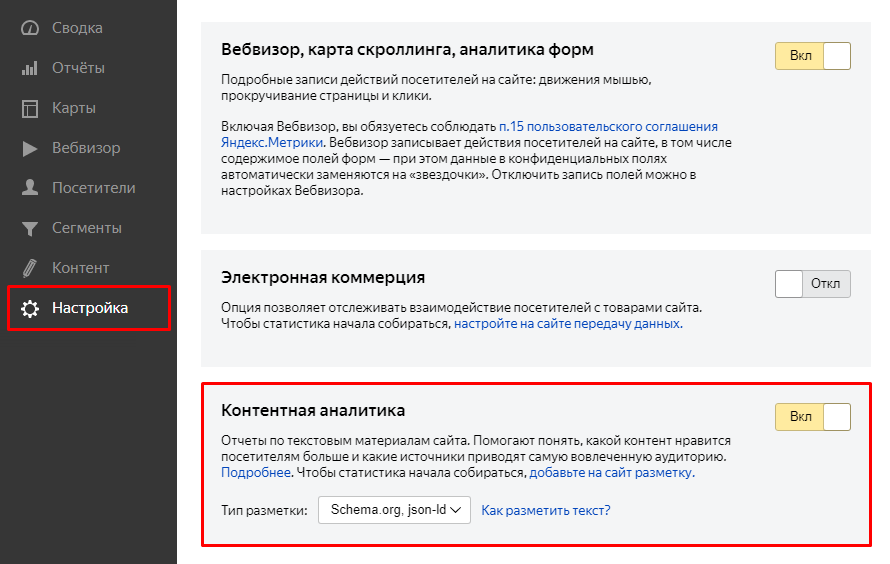
- Выберите в левом меню Настройки и перейдите во вкладку Счетчик;
- Включите опцию Контентная аналитика;
- Укажите способ разметки — Microdata или JSON-LD. Если на сайте есть оба варианта разметки, выберите предпочтительный;
- Сохраните настройки.

Обратите внимание, что должен быть установлен новый код счетчика — доступен к размещению с 6.12.2018. Проверить его можно в коде страницы — должна подключаться библиотека https://mc.yandex.ru/metrika/tag.js. При необходимости обновите код счетчика на сайте.
Готово! По размеченным материалам статистика начнет собираться моментально. Не пугайтесь если отчет не отобразится сразу. Раздел Контент и данные в нем появятся через несколько часов.
Помогла статья?
Если статья помогла лучше разобраться с принципами подключения нового отчета по контенту от Яндекса, то рекомендую поделиться ссылкой с коллегами или сохранить адрес в закладках.
Статьи по теме:
- Как установить Редактор Google Ads Editor для 32-разрядной ОС Windows
- Как убрать фон с картинки без специальных программ и навыков
- Как заработать 15 миллионов рублей с помощью стратегии роста Account Based Marketing
- Как добавить изображения в таблицы с данными Google Data Studio
- Как отслеживать всплывающие окна с помощью Google Tag Manager
И куда заходить ее смотреть ?
В вашей Яндекс.Метрике должен будет появиться раздел Контент, все основные отчеты будут именно в нем.
Я вот если честно не совсем понял по тильде. Допустим, я использую webcode.tools/json-ld-generator и выбираю тип страницы Article. Я хочу смотреть контентную аналитику страниц своего блога. Так вот в этом сервисе последний блок для заполнения — Full Article Body. И мне теперь не понятно, мне его пропустить и полученный код добавить через html к существующей странице или мне надо в Full Article Body кодом сверстать страницу, потом полученную микроразментку скопировать, создать пустую страницу и наполнить ее скопированным кодом? Тут именно непонимание, если Full Article Body не заполнять, как я описал, будет ли яндекс нормально анализировать весь контент страницы и поведение пользователей на ней?