
Для интернет-маркетолога Тильда доступный и простой в работе инструмент. Конструктор позволяет в короткие сроки собрать лендинг или довольно сложный по структуре проект, не привлекая к разработке верстальщиков и программистов, что существенно экономит ресурсы, а следовательно и деньги на разработку.
Однако в процессе сборки сайта мне удалось столкнуться с довольно большим количеством существенных ограничений. О некоторых моих наблюдениях речь пойдет в этой статье.
Исходные данные
Разработка сайта проводилась с конца августа по октябрь 2019 года. Дополнительно около недели проводили дебагинг и работу по исправлению найденных ошибок. Над проектом работал один дизайнер и два маркетолога. Общее затраченное время на реализацию составило 184 часа.
Сайт состоит из 9 коммерческих страниц и около 80 информационных страниц — новости и статьи блога. Причем контент информационных страниц был перенесен со старой версии сайта.
В Тильде богатый выбор стандартных блоков, которые позволяют реализовать практически любую задачу штатными возможностями. Однако, в нашем случае для большинства разделов был отрисован уникальный дизайн, собрать который стандартными возможностями конструктора оказалось невозможно, к сожалению.
Поэтому сразу было решено для таких нестандартных задач использовать специальный Zero-блок — нулевой блок, который позволяет творить без ограничений и собирать страницы из множества элементов с абсолютно любым дизайном.
Zero-блок
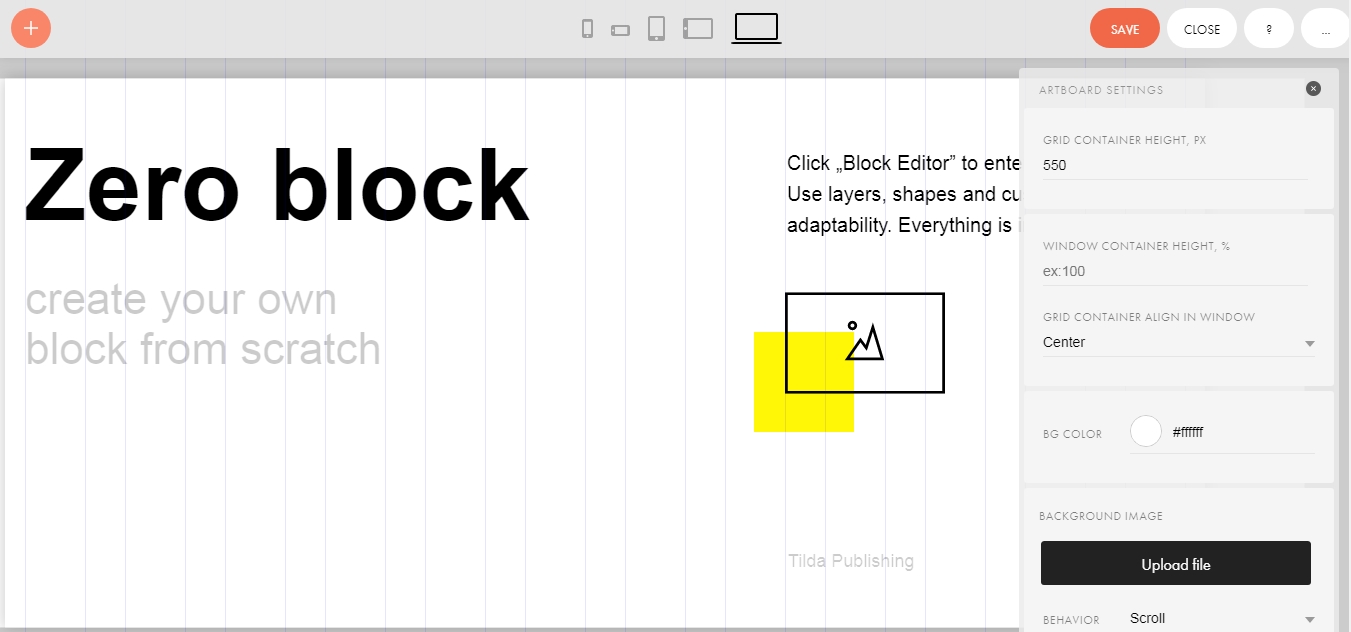
Зеро-блок является ключевой фишкой Тильды. Найти блок можно в левом главном меню со списком стандартных блоков. Располагается он в самом низу. С его помощью можно создавать и редактировать каждый отдельный элемент.
Все что нужно для работы с таким блоков это:
- Добавить нулевой блок в нужную часть страницы;
- Собрать нужный дизайн по согласованному макету, используя подручные инструменты;
- Настроить адаптивность для разных экранов, перетаскивая элементы в соответствии с экраном устройства.

На зеро-блоке можно реализовать любую дизайнерскую задумну. Некоторые элементы можно сделать динамическими, адаптировав для них JS-код или настроить отображение с помощью CSS-стилей. Для такого расширения функционала потребуется интеграция с пользовательским кодом.
Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
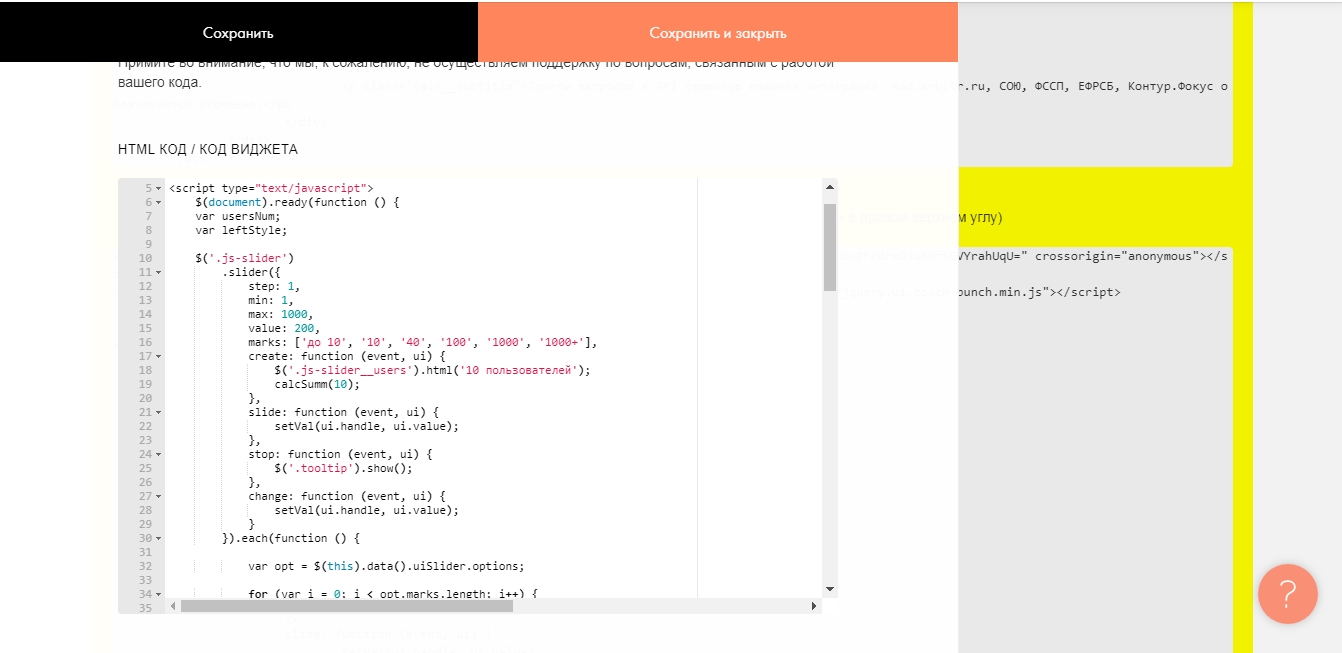
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.

Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
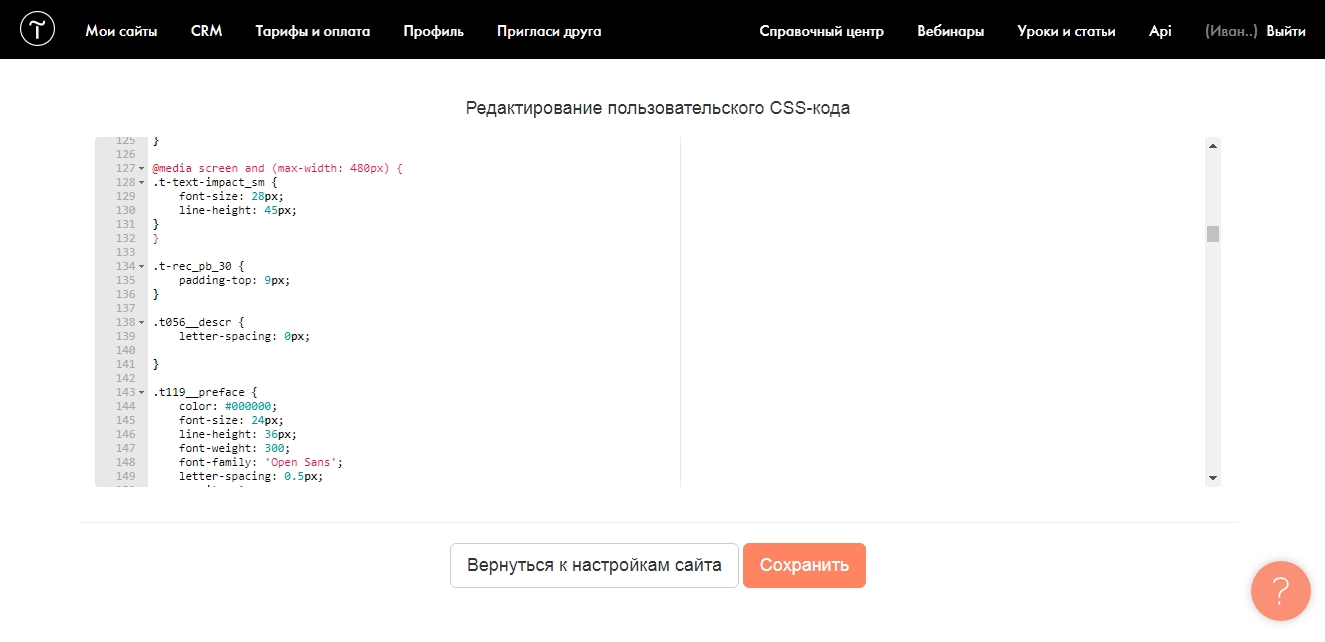
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.

Скрипт можно написать самостоятельно или же подыскать готовые решения на сайте mo-tilda.ru. Ресурс позволяет найти множество интересных решений, которые очень круто помогают прокачать существующий сайт. Некоторые фичи мы с командой подглядели именно там.
Адаптивность и мобильная версия
Как я писал ранее, в некоторых случаях при разработке сайта придется отойти от стандартных решений и использовать нулевые блоки.
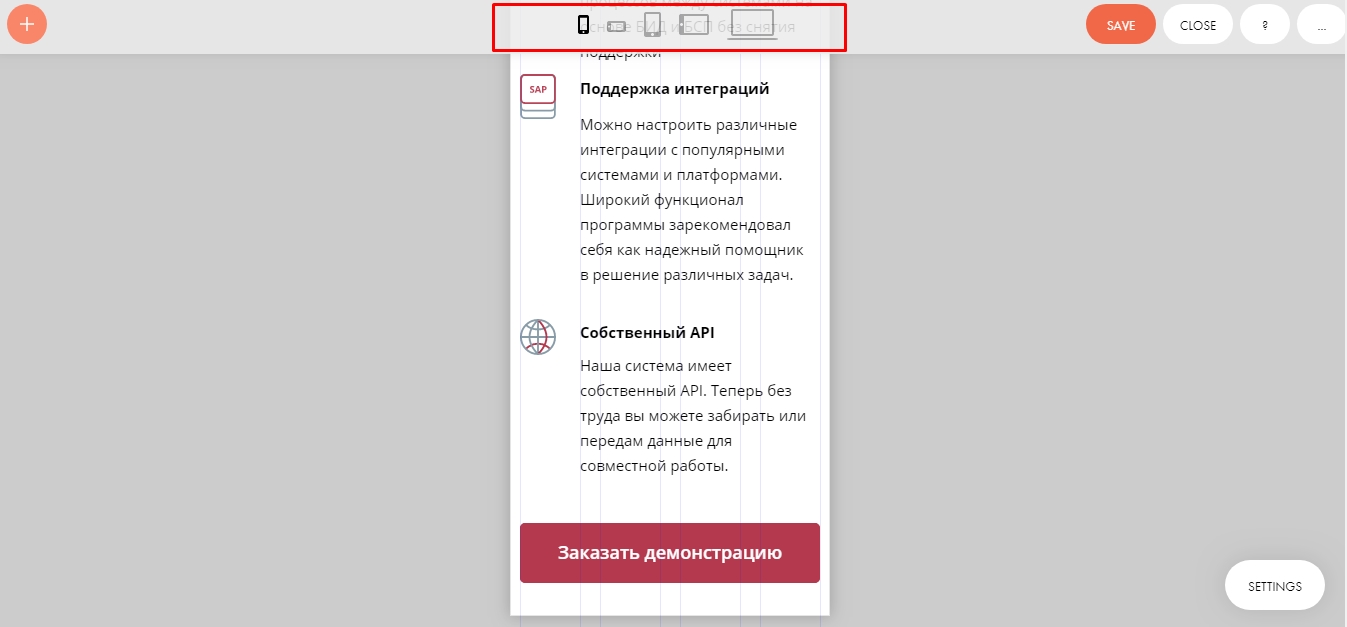
Однако здесь приходиться столкнуться с некоторыми сложностями — каждый элемент нулевого блока придется подгонять под размеры и форматы отдельных экранов.
- Десктоп;
- Вертикальный планшет;
- Горизонтальный планшет;
- Вертикальный смартфон;
- Горизонтальный смартфон.
Безусловно это минус, так как простая задача по сборке превращается в кропотливый труд с множеством ручной работы.

Представьте если у вас десяток нулевых блоков на странице. Придеться элементы каждого блока адаптировать под пять разных экранов устройств, что довольно серьезно растягивает процесс и сроки сборки страницы.
Имейте это ввиду при использовании zero-блоков.
Сквозные блоки
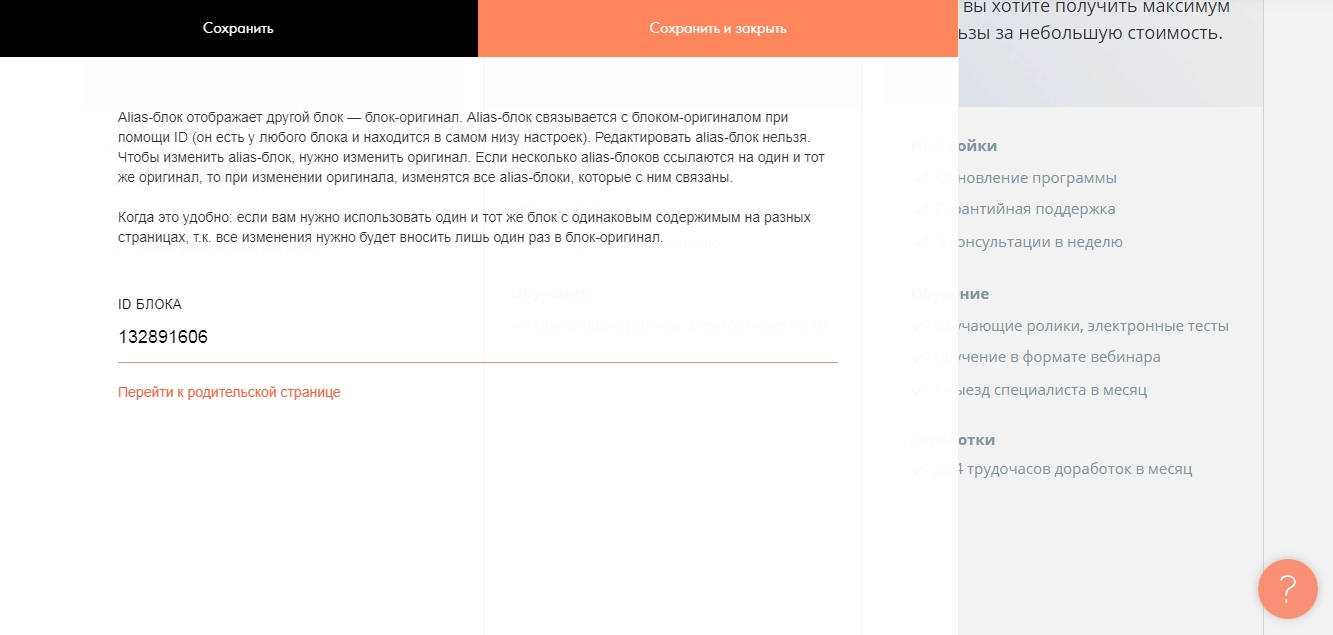
Очень важный элемент при сборке практически любого сайта на Тильде — сквозные блоки или alias-блоки. Создаются и редактируются в одном месте. Использовать их можно на всех или на отдельных страницах сайта.
Блок позволяет создать элемент один раз и в одном месте, а далее уже сдублировать его содержимое на множестве других страниц, проставляя только уникальный ID-номер родительского блока.

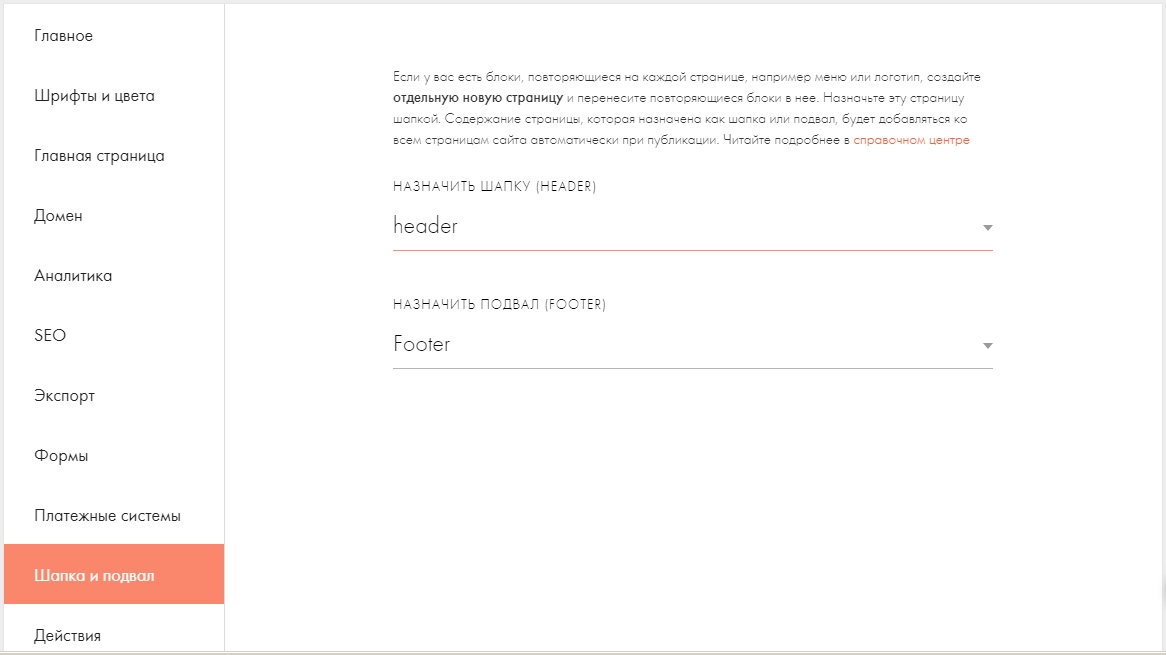
Также есть возможность настроить сквозную шапку или подвал. Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.

Очень удобное решение, не нужно плодить множество одинаковых элементов по нескольку раз. Упрощает время сборки и последующее редактирование элементов.
Интеграция со сторонними сервисами
В Тильде предусмотрены богатые сторонние интеграции.
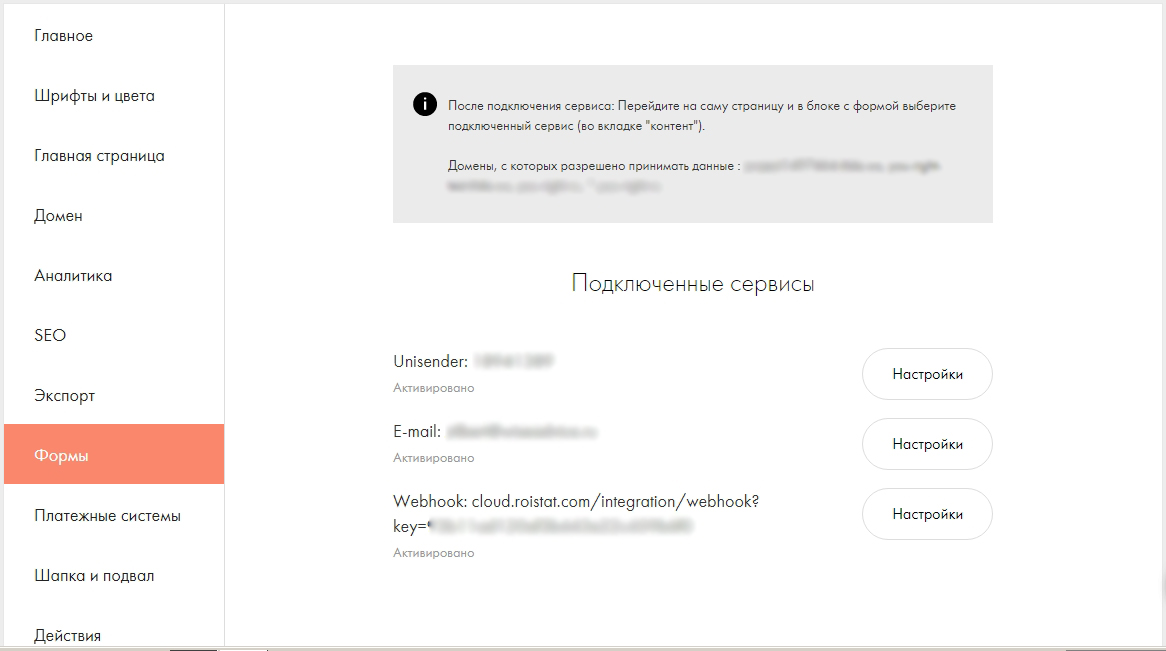
Например, можно настроить передачу лидов из форм в популярные CRM системы — Битрикс24 или AmoCRM, передавать данные в системы сквозной аналитики, например в Roistat. Существует также интеграция с сервисами почтовых рассылок или коллтрекинга.

Все это можно настроить во вкладке Формы на уровне настроек проекта.
При заполнении формы, размещенной на сайте, данные будут отправляться в подключенные сервисы. Чтобы собирать данные клиентов, добавьте на страницу блок из категории «Форма и кнопка», настройте поля и опубликуйте страницу. Справка по настройке сервисов приема данных и форм.
Поисковая оптимизация
Несколько слов хотелось бы сказать про SEO на Тильде.
Здесь все намного сложнее, чем в привычных коробочных решениях попялярных CMS. Например, нет возможности вручную настроить служебный файл robots.txt — он выглядит довольно криво, поправить его и настроить под свои нужды не получится.
Довольно странно ведут себя различные сеошные софтины. Например, при анализе сайта Screaming Frog, программа вообще не находила ни одной страницы кроме главной. А те страницы, что все таки удалось определить выводили серверную ошибку 307, вместо привычной 200.
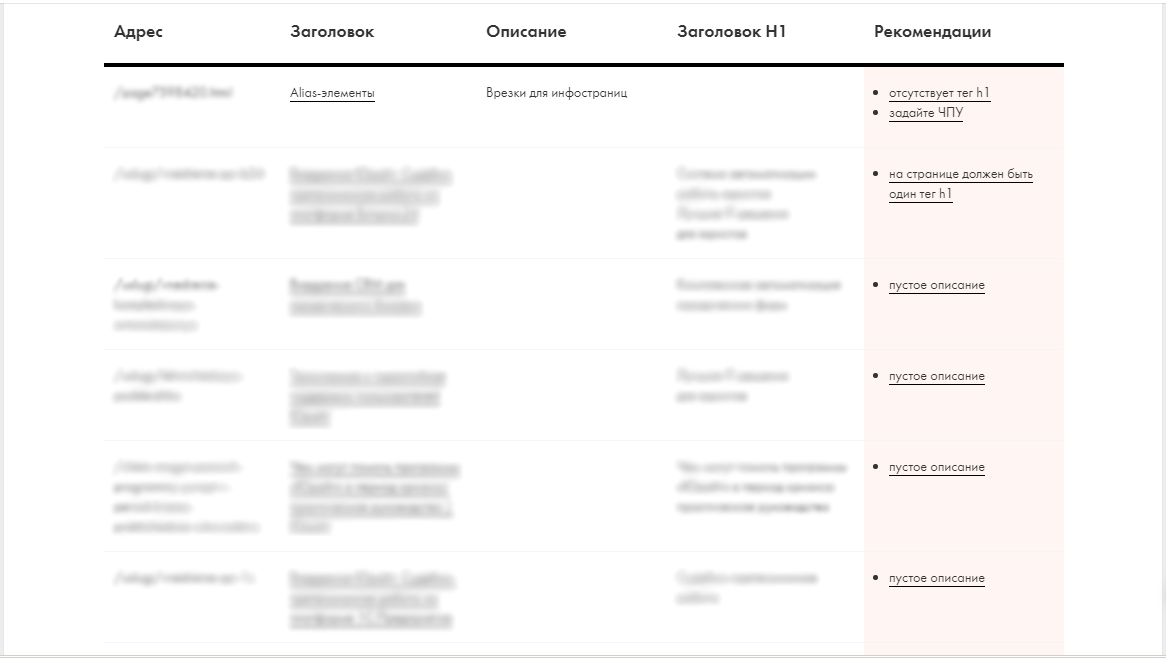
Зато в Тильде реализован прекрасный инструмент для анализа страниц, который самостоятельно определит ошибки в мета-тегах, найдет дубли и предложит рекомендации по улучшению.

Добавлю, что для каждой отдельной страницы модно задать специальные настройки для социальных сетей — загрузить специальную картинку (бейджик) и уникальное описание, которая будет отображаться, если люди расшарят страницу.
Отдельно хочется поговорить о продвижении в поисковых системах, но здесь нужны цифры, без них говорить пока рано, так как сайт в релизе только неделю.
Честно, я испытываю некоторые опасения по поводу ранжирования проекта в Яндекс и Google. Возможно, спустя несколько месяцев поделюсь своими наблюдениями и первыми результатами продвижения сайта, но пока писать о чем-либо очень рано.
Микроразметка Schema.org или JSON-LD
Нельзя настроить разметку для всех страниц сайта автоматически.
Например, для сайтов на WordPress можно установить плагин и задать правила разметки для всех информационных страниц.
К сожалению, в Тильде так сделать не получится.
Для того, чтобы сгенерировать код микроразметки, нужно использовать генератор. Каждую страницу придется размечать отдельно. Рекомендуемый сервис https://webcode.tools/json-ld-generator.
Перенос и бэкопирование
Сайты на Тильде хранятся в облаке, но вы можете легко экспортировать проект на ваш хостинг. Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Если у вас только один сайт и вы используете бесплатный тарифный план, то увы, сделать бэкап или перенести сайт вы не сможете.
Вот еще несколько моментов связанных с бэкопированием сайта:
- Если сайт был удален случайно, то в критических ситуациях можно сделать бэкап и восстановить его. Но в этом нет нужды, так как случайно сайт удалить сложно. Он в любом случае будет 7 дней в корзине, так что вы сможете увидеть и восстановить при необходимости.
- Если не продлить тариф и не перейти на бесплатный, то через 6 месяцев все проекты из аккаунта удаляются безвозвратно.
- Штатные функции копирования данных отсутствуют. Разве что вы можете просто дублировать нужные страницы и помещать их в папку, которую можно сделать архивной, и тогда страницы внутри нее не будут публиковаться.
Техническая поддержка
Следует сказать несколько слов про работу технической поддержки.
Ответ от специалиста приходит в течение 4-6 часов, иногда немного дольше. Но в целом ответы очень развернутые и внимательные.
Добавлю, что в большинстве случаев вам возможно и не придеться писать свои вопросы в поддержку. У Тильды очень крутая справка, которая дает ответы на 90% возникающих в процессе сборке вопросов.
Резюмируем
Тильда прекрасный инструмент для создания коммерческих landing page или небольших проектов до 20-30 страниц, не требующих регулярного обновления и добавлений новых материалов — создал и забыл.
Выбрали Тильду для многостраничного сайта — готовьтесь к большому объему ручной работы. Конечно, вы обойдетесь без штатного верстальщика, но вам придется собирать множество элементов ручками. К этому нужно быть готовым.
Также дела обстоят с регулярно обновляемыми проектами — например блог компании, или новостной ресурс — здесь Тильда сильно проигрывает.
Например, в Тильде нет возможности автоматически выводить новые статьи и новости в блоке Похожие материалы или сортировать контент по категориям — таких возможностей просто нет. Каждую страничку придется связывать вручную с уже опубликованным контентом, что согласитесь, довольно не удобно, какое-то странное возвращение в начало 2000х годов.
Лучше выбрать коробочную CMS, например 1С-Битрикс или WordPress, очень упростите себе жизнь.
Для сборки нестандартных решений — Тильда точно не подойдет. Лучше подключите к работе группу программистов и выбирите подходящий фреймворк на каком-нибудь PHP или условном Ruby. Толко будет больше, уж поверьте.
Полезные ссылки
Поделюсь некоторыми полезными ссылками, которые значительно упростили мне процесс погружения в Тильду. Уверен, что помогут и вам.
- Справочный центр;
- Частые вопросы;
- Образовательный журнал платформы;
- Для консультаций по функциям платформы пишите на team@tilda.cc.
Остались вопросы? Задавайте в комментариях к этому материалу!
Статьи по теме:
- Как перенести счетчик Яндекс.Метрики на другой аккаунт
- Как посчитать достигнутые цели для посадочных страниц в Google Analytics и Яндекс.Метрика
- Странная работа Вебвизора: Визиты без целей, плеер прерывает запись и проблема с кнопками сортировки записей по датам
- Как связать Callibri и Google Analytics
- Как исправить ошибку валидации заголовка в файле CRM сегмента в Яндекс.Аудиториях
Константин. Приветствую и благодарю за вашу статью.
Мне один парень разрабатывает сайт на Тильде.
Но я засомневался изучив особенности тарифа, в том плане:
1) Сколько вообще сайтов позволяется производить на Бизнес аккаунте в течение года 5 сайтов в месяц * на 12 месяцев = 60 сайтов. Или всетаки 5 сайтов в течение года???
2) Если через годик другой он перестанет оплачивать свой аккаунт на Тильде на котором разрабатывает мой сайт и другие, значит ли это что мой сайт, который он мне перенесет на мой хостинг перестанет работать в определенной части? (или же будет достаточно перенести мой сайт на созданный новый бесплатный аккаунт Тильда, чтобы форма обратной связи и чтото еще продолжало работать???)?