
Чтобы оптимизировать скорость загрузки страниц нужно перед публикацией сжимать картинки. Сайты с оптимизированной графикой грузятся быстрее, особенно это касается пользователей с мобильным интернетом.
Десять лет назад я уменьшал вес изображений с помощью прикладных программ, наподобие фотошопа. Но это долгий и неудобный способ, который давал слабый результат с заметной потерей качества изображения.
Проще оптимизировать размер изображения в форматах WebP, PNG и JPEG специальными сервисами, в интернете их доступно много. Последние годы я использую бесплатный онлайн-сервис TinyPNG.
Всё работает просто — открываете сервис и перетаскиваете нужные для сжатия файлы в специальное окно браузера.
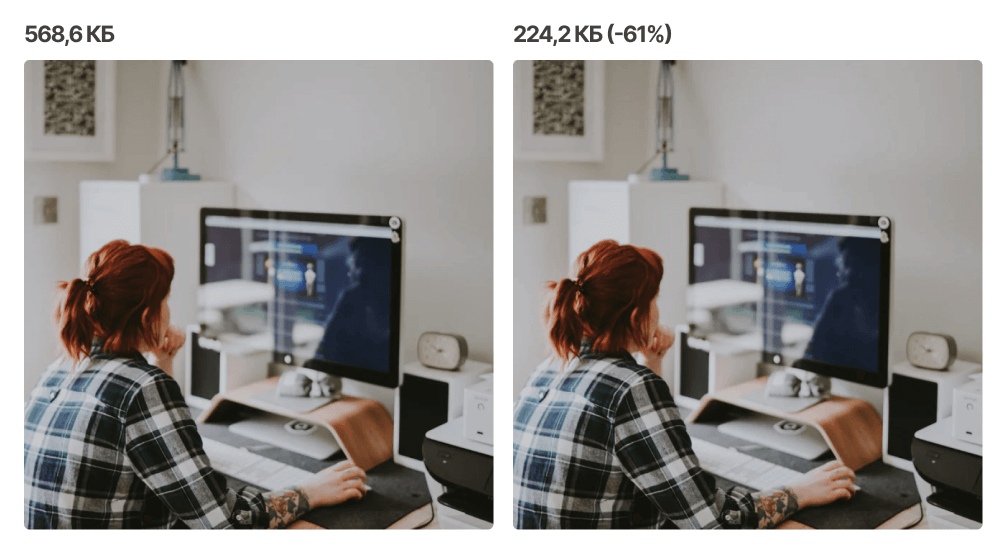
Видите разницу? Даже если внимательно сравнить две картинки, то заметить разницу в качестве сложно. Зато в размере картинка уменьшилась ощутимо.

Программа имеет некоторые ограничения для работы. Например, нельзя сжать файл весом более 5мб, или перетащить одновременно сразу более 20 картинок. Но не огорчайтесь.
Мне приходиться много верстать страниц в Тильде, выгружать сотни изображений из Фигмы, готовить баннеры для рекламы и письма в редакторе Юнисендер и поверьте — бесплатной версии достаточно для повседневной работы.
Не ленитесь, возьмите за правило сжимать всё, что загружаете на сайты, в блоги и презентации. Так контент будет открываться быстрее с меньшими ресурсами.
Статьи по теме:
- Что предлагает Callibri. Основные возможности сервиса в одном материале
- Где искать веб-разработчиков: Как мы нашли подрядчика на разработку сайта
- Как настроить подмену контента по URL-адресу страницы с помощью Google Tag Manager
- Конструктор сайтов Тильда: возможности и ограничения работы из личного опыта по сборке сайта
- Как установить Google Optimize с помощью Google Tag Manager